jquery replaceAll()方法用于把被选元素替换为新的HTML元素,语法“$(content).replaceAll(selector)”;参数“selector”指定被选元素,“content”规定包含HTML标签的替换内容。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery replaceall()方法 replaceAll() 方法把被选元素替换为新的 HTML 元素。语法格式: 可以简化为: 示例1:将strong元素替换为a元素 示例2:把最后一个 p元素替换为 span 元素 说明: 最常见的用法:与其他选择器一起使用,选取指定组合中的最后一个元素(如上面的实例)。
$(content).replaceAll(selector)
参数 描述 content 必需。规定要插入的内容(必须包含 HTML 标签)。 selector 必需。规定哪一个元素将被替换。 $(A).replaceAll(B),表示用 A元素 来替换 B元素。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
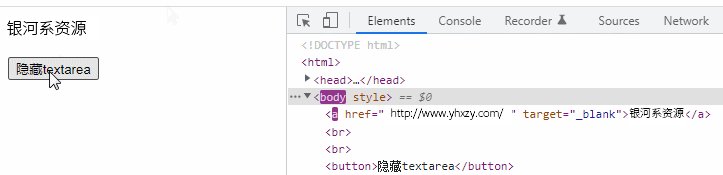
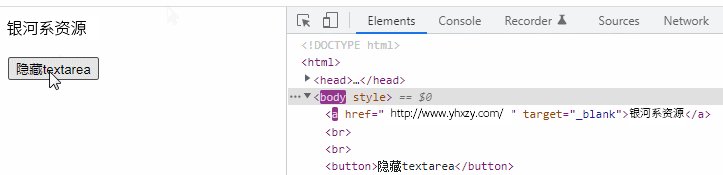
$('<a href="https://www.yhxzy.com/" target="_blank">银河系资源网</a>').replaceAll("strong");
})
})
</script>
</head>
<body>
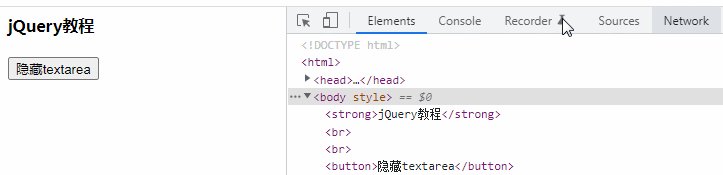
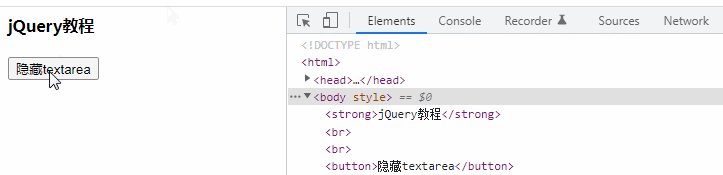
<strong>jQuery教程</strong><br/>
<br><button>隐藏textarea</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
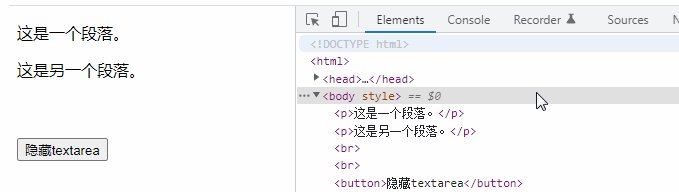
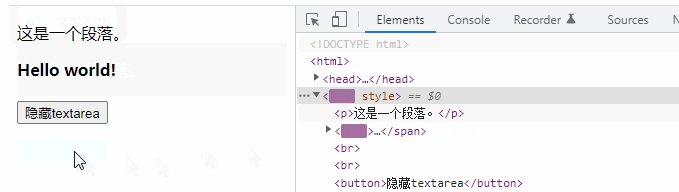
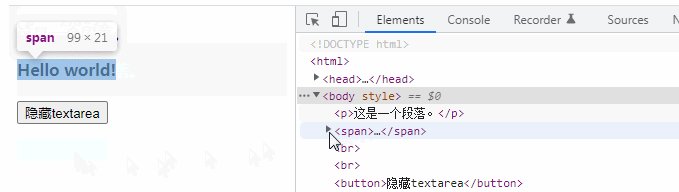
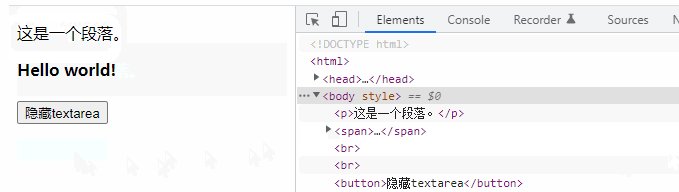
$("<span><b>Hello world!</b></span>").replaceAll("p:last");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><br><button>隐藏textarea</button>
</body>
</html>
:last选择器选取最后一个元素,该选择器只用于选取单个元素
如本文对您有帮助,随意赞赏一下!
-
微信打赏