2.5D插画在商业设计风格中一直名列前茅,并且受到客户和设计师的广泛欢迎。为什么呢?这有三个原因:
A.在2.5D插画中,我们可以使用全系列的图形解决方案进行说明,使其在视觉上独一无二。这对于为特定品牌的需求而创建的图形非常重要。

B.您在单个场景中传达复杂或者比较细腻的信息时,2.5D插画比平面插画更有信息性。

C.由于2.5d属于单一透视。所以这对于绘画基础相对比较薄弱的设计师,会相对更容易一些。

不过在初次尝试2.5D的时候也会相对比较困难。
因为网上关于这个话题的教程比较少,理论性的文章偏多。

所以这两年来,我们一直在教人们矢量图形,等距和商业插画。在本文中,我想与您分享使用等距插图的最有效工具,并分析如何使插图更好。那么,让我们开始吧!
一. 2.5D设计方法

首先要做的是永远忘记SSR方法。
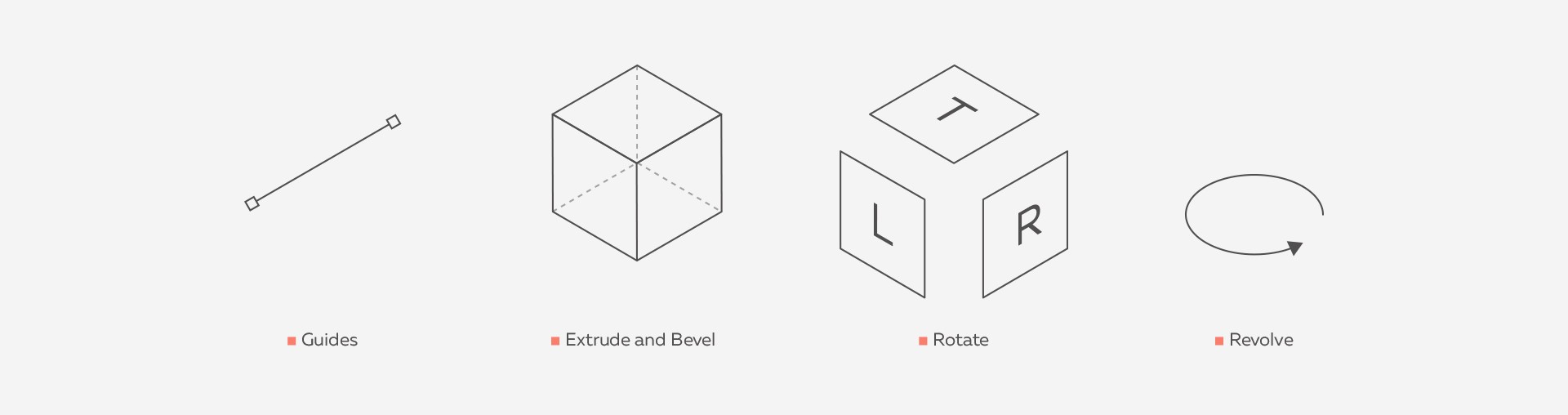
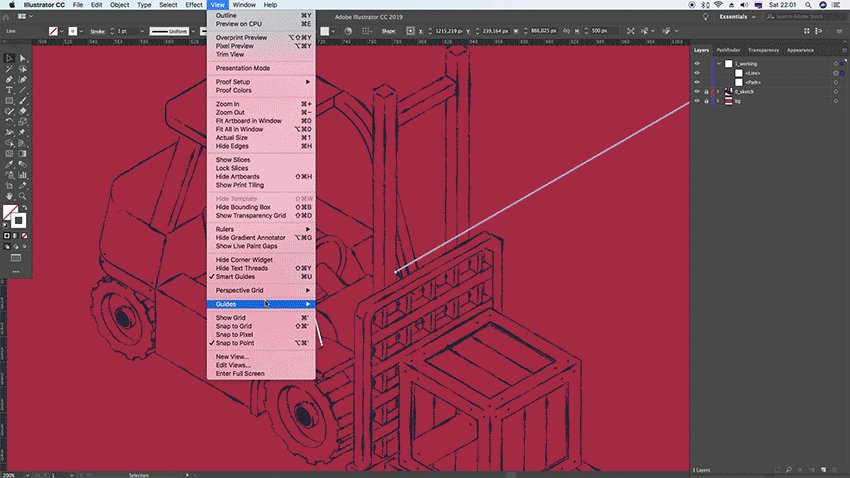
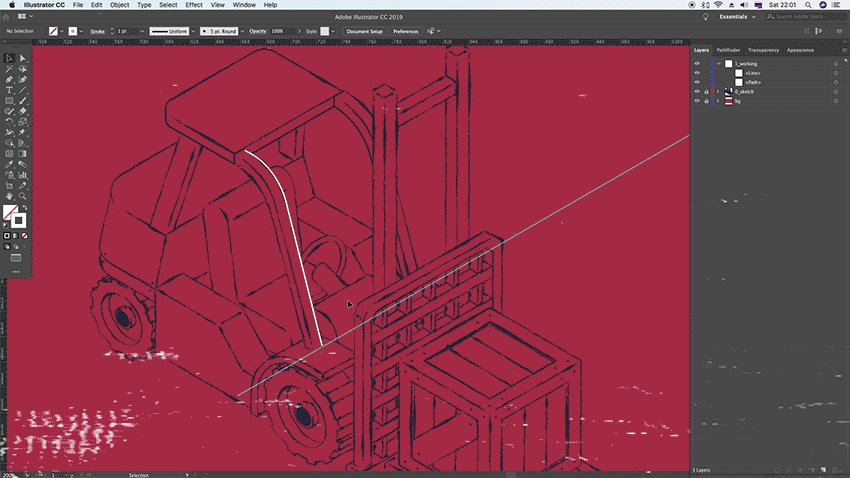
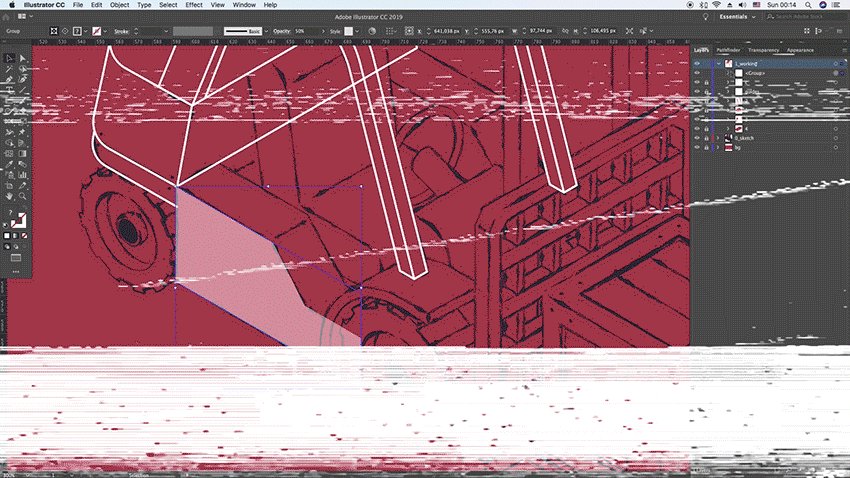
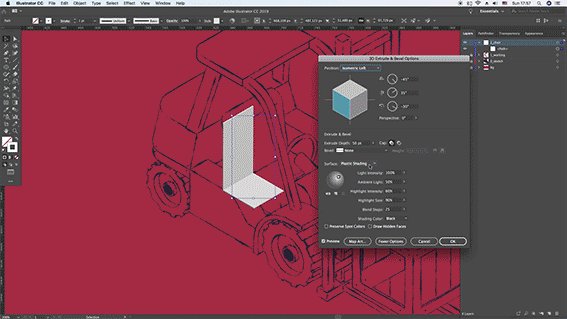
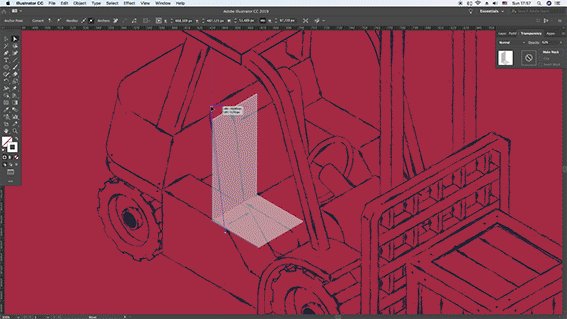
要在Adobe Illustrator中使用等距,我们使用引导线和内置3D功能,例如Extrude和Bevel,Rotate和Revolve。我们分别检查了每个工具。

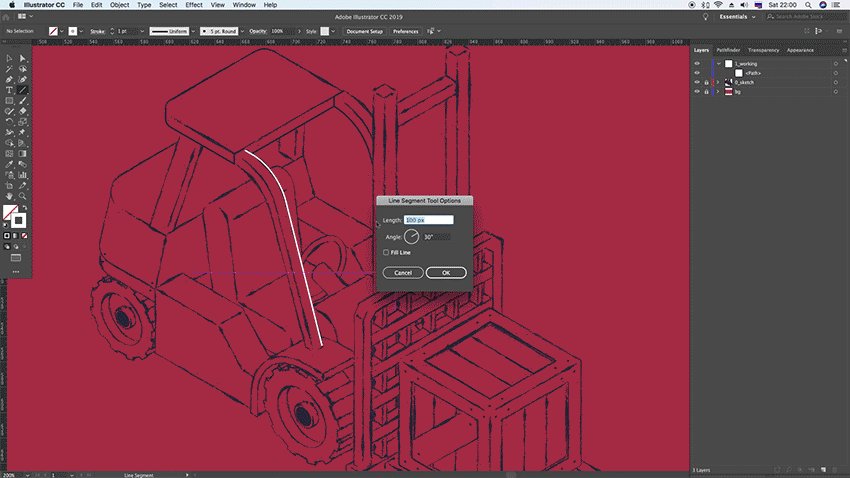
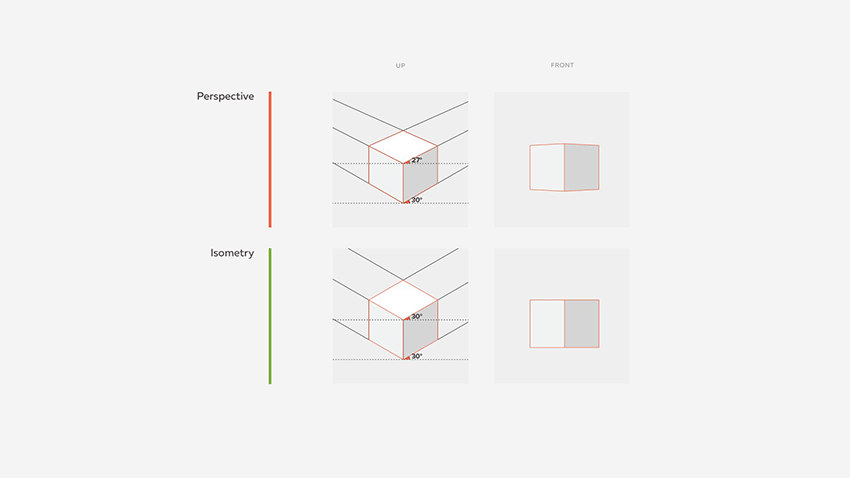
首先从线段开始,我们最初以30度(或330度)的角度放置。我只有在三种情况下使用等距测量法:
1)当物体具有简单矩形的形状时,眼前物体的尺寸和比例;
2)当需要完成体积图的“平面”时;
3)对齐沿直线延申的相同长度的物体;

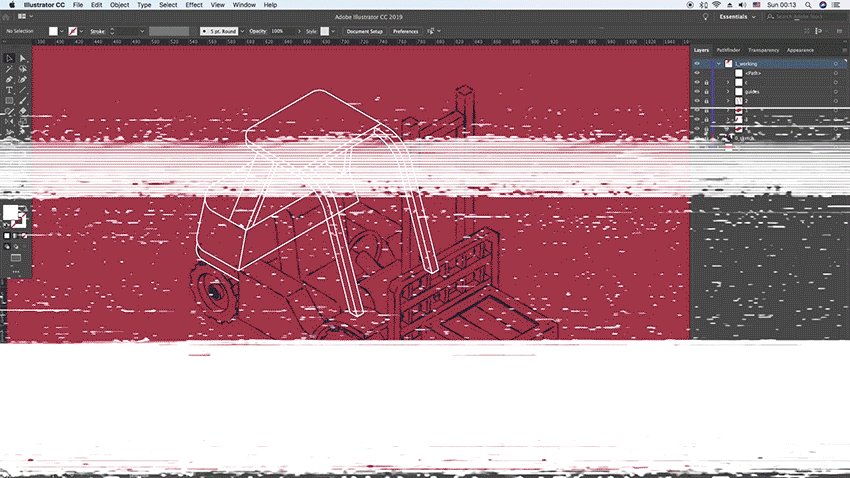
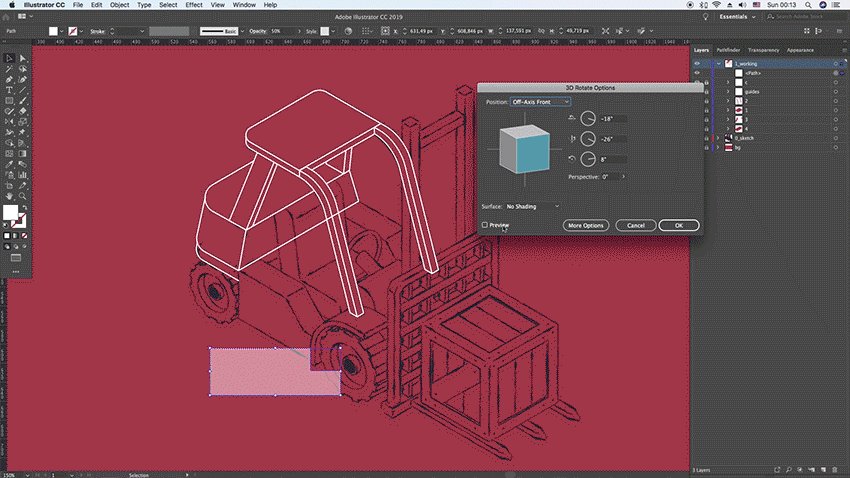
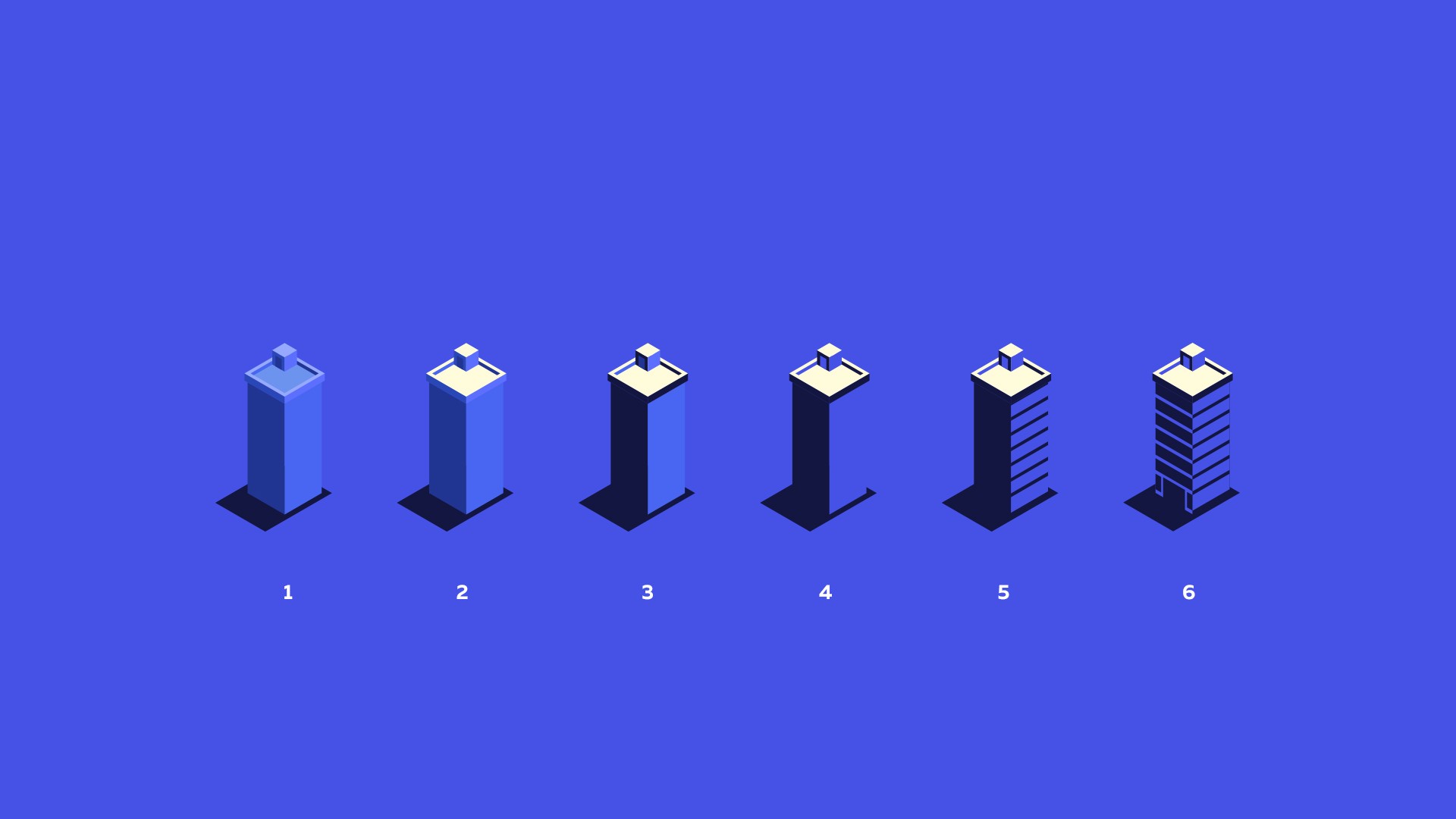
当您需要将复杂形状转换为等轴测视图时,旋转是最理想的。

我需要在前面提到的旋转功能的帮助下增加我们转向等轴测视图的形状厚度时使用挤压和斜角功能。

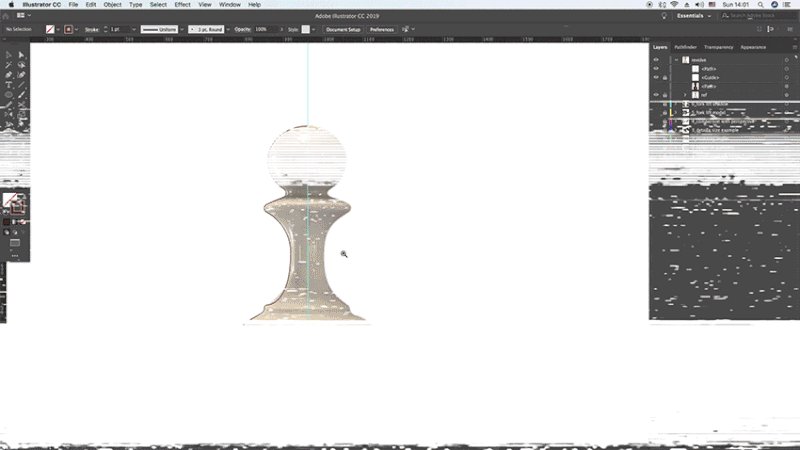
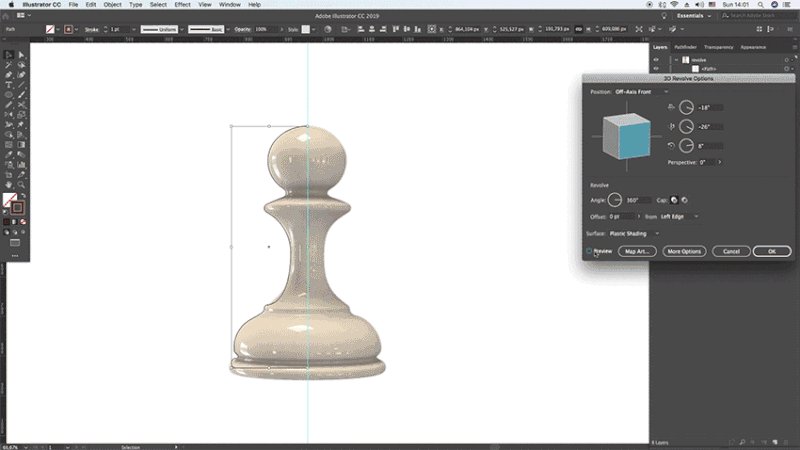
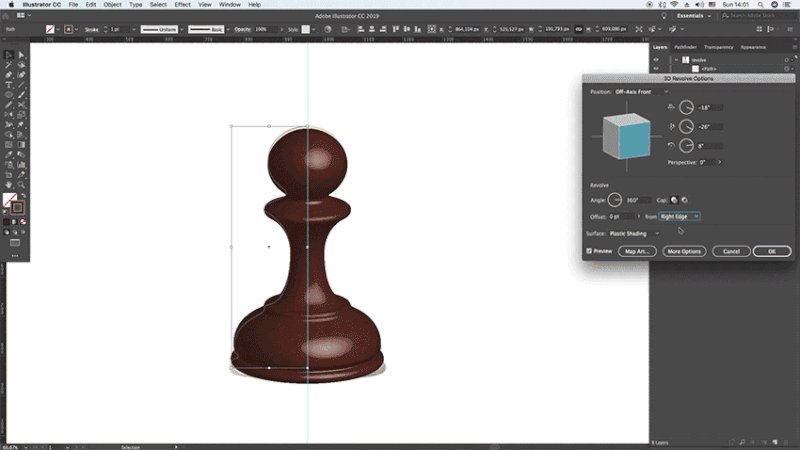
当您需要绘制使用以前的工具很难创建的旋转形状时,旋转功能是不可或缺的方式。使用旋转工具时,我们按轮廓绘制对象的一半,然后旋转它。
使用这些工具,您可以在等轴测投影中构建复杂的形状,这些形状在SSR的帮助下无法构建。
二.光学补偿

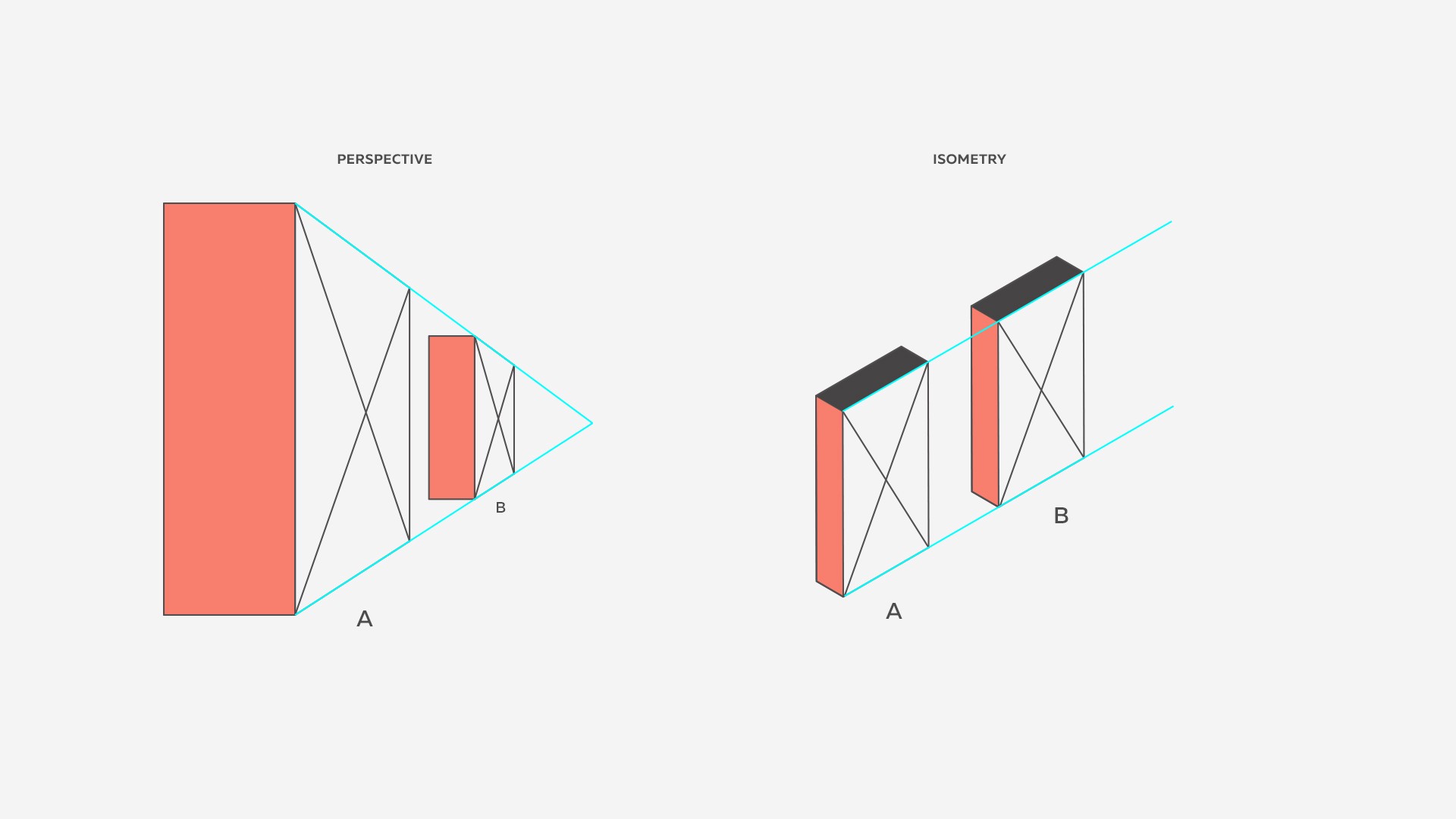
等距是一种角度,其中形状的三个边是可见的,所有直线彼此平行并且没有透视缩短。缺乏透视力迫使我们在使用等距时使用一些技巧。我们来看看例子:
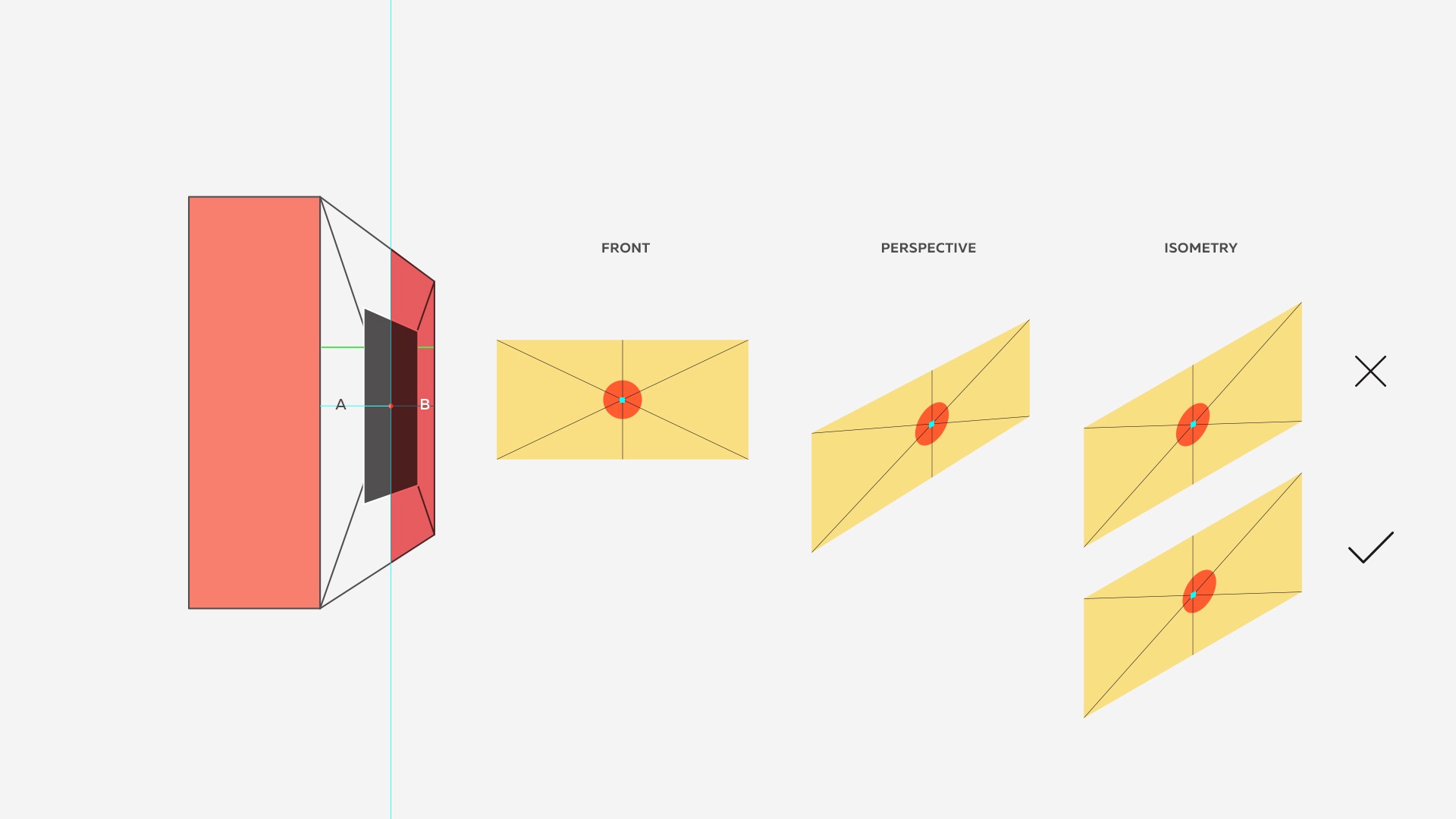
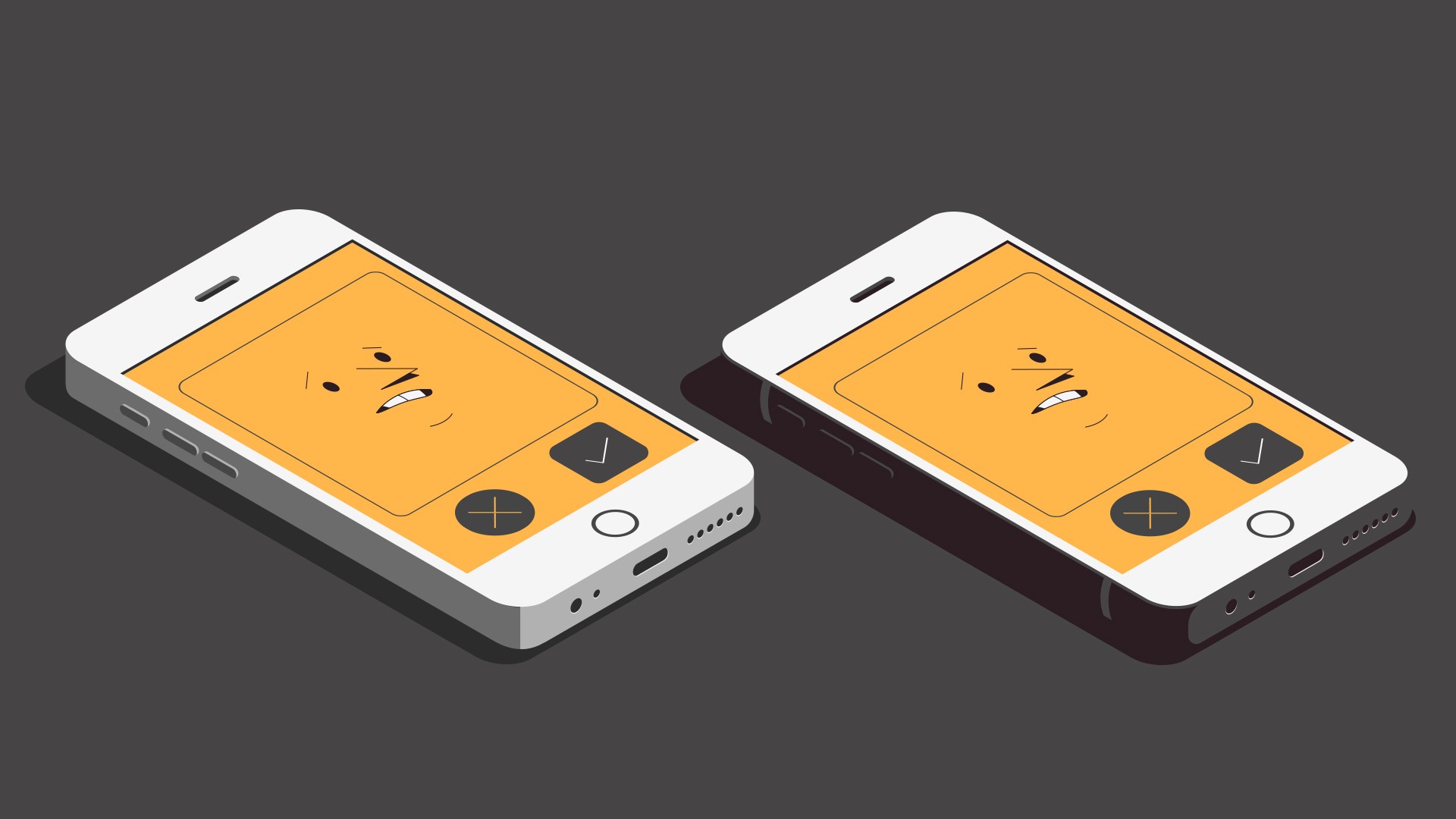
A.中心元素

左边的图片显示,由于缩短,中心暗矩形(A)左侧的距离大于右侧(B)的距离。同时,它在几何和视觉上都处于中心位置。
但是,在等轴测图中,内部对象必须向右移动,以便在视觉上看中心。
问题是我们的愿景不允许我们在等轴测视图中看到事物。
这就是为什么几何中心并不总是在视觉(或光学)的位置

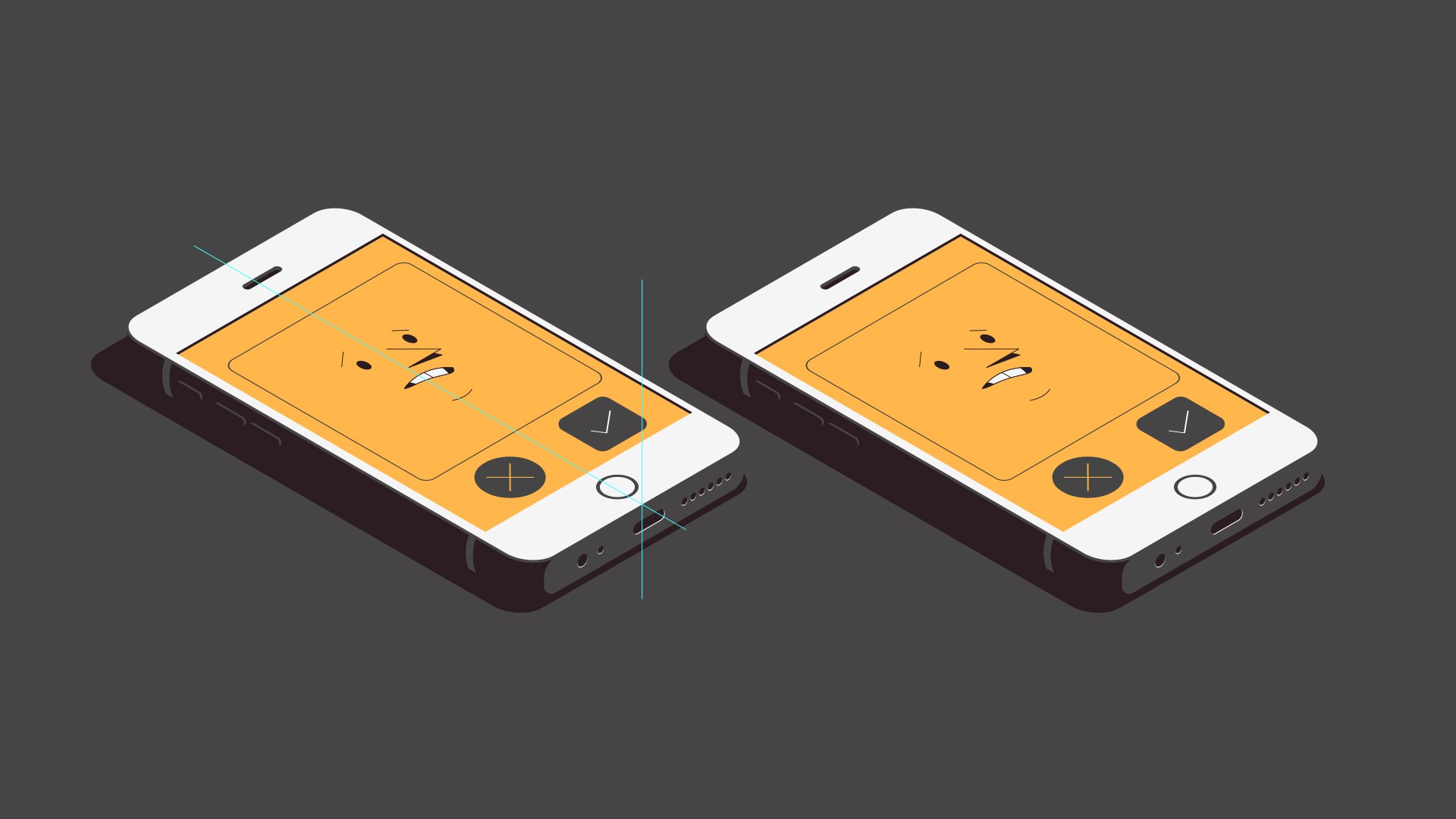
主页按钮和手机的摄像头向右移动,以便在视觉上看中心
为了弥补透视的不足,我们必须将内部物体略微向右移动。我们无法确定究竟有多远,因为它取决于它的大小。你只能通过眼睛告诉它。
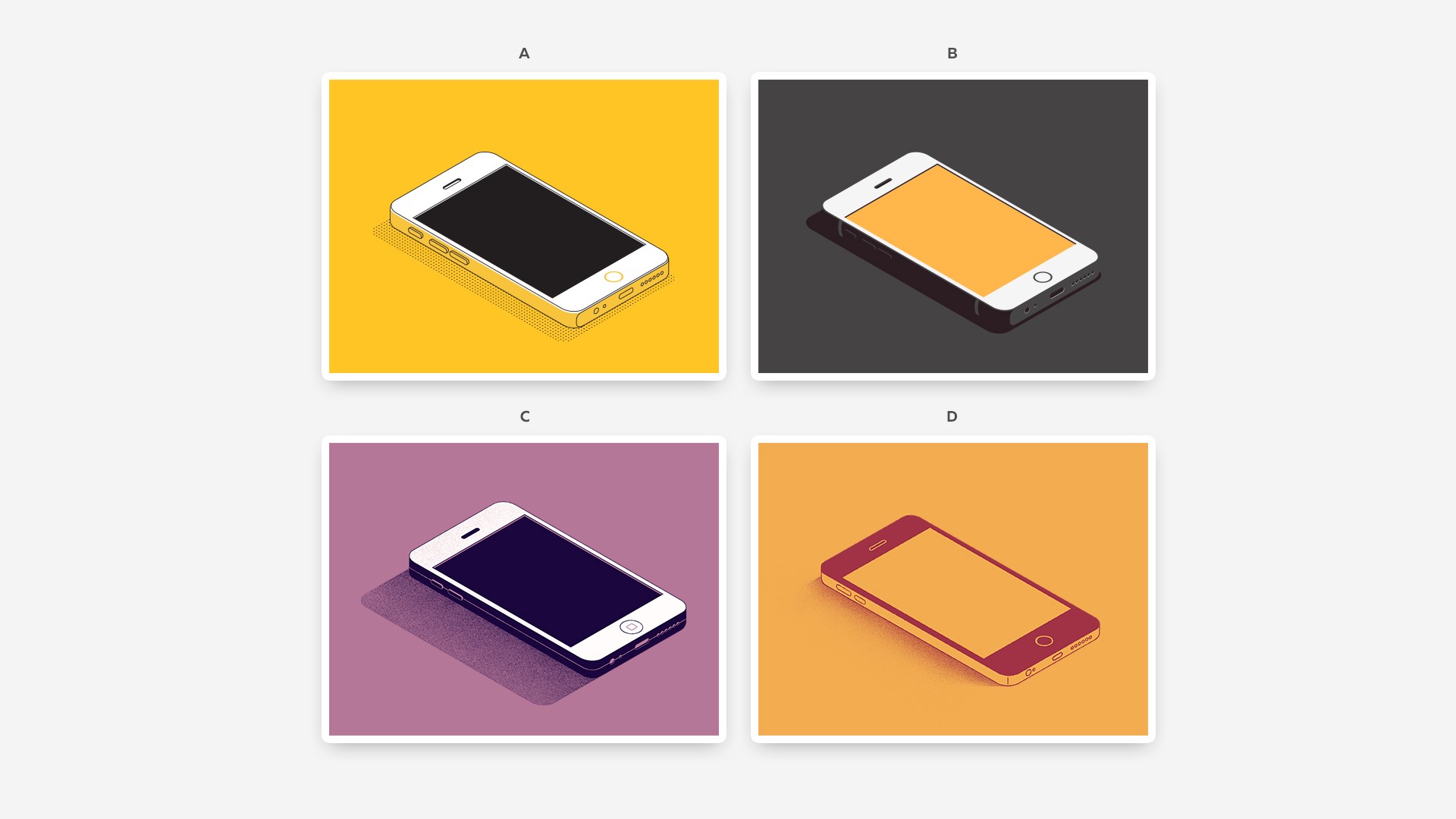
B.物体的大小

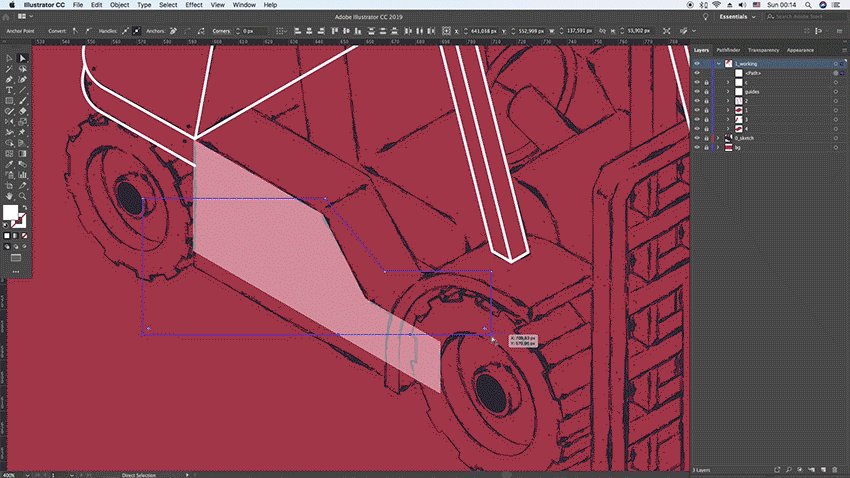
等长线中缺少缩短也会导致相同尺寸的物体彼此距离相当远的物体出现一些问题。在透视图中,我们可以很容易地确定哪个物体更近,哪个更远。但是,这不适用于等轴测图。
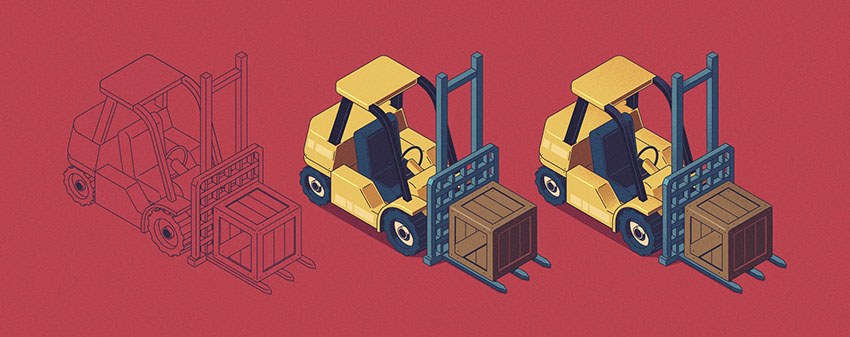
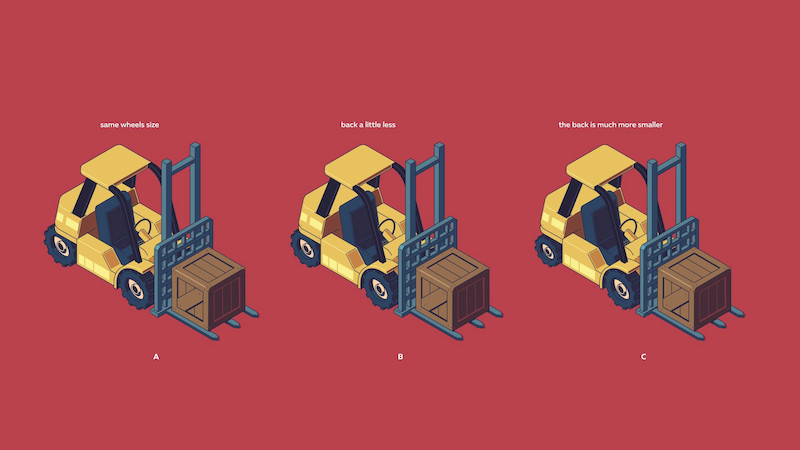
这可以在汽车的车轮中最清楚地看到。如果我们绘制相同尺寸的近轮和远轮,则视觉上看起来像后轮更大

这就是为什么为了在视觉上创造相同的轮子,我们应该将后轮稍微缩小(例如B)。如果我们使它们的尺寸更加明显(例如C),那将会更好。
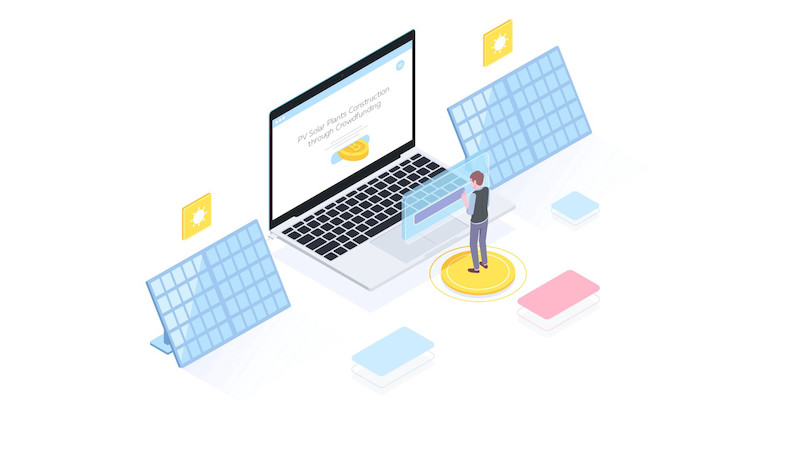
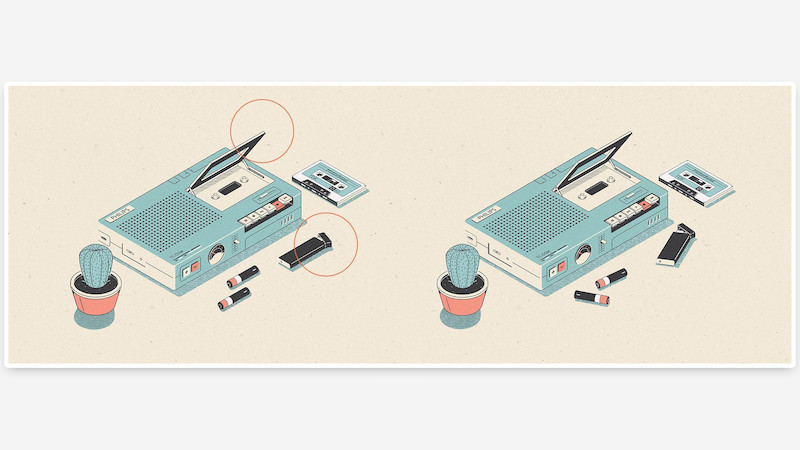
C.视觉静态

左 - 看起来不自然;右 - 看起来更逼真
由于在等轴测图中所有线条彼此平行,因此插图看起来不自然。
通过添加以不同角度放置的对象可以很容易地解决该问题。

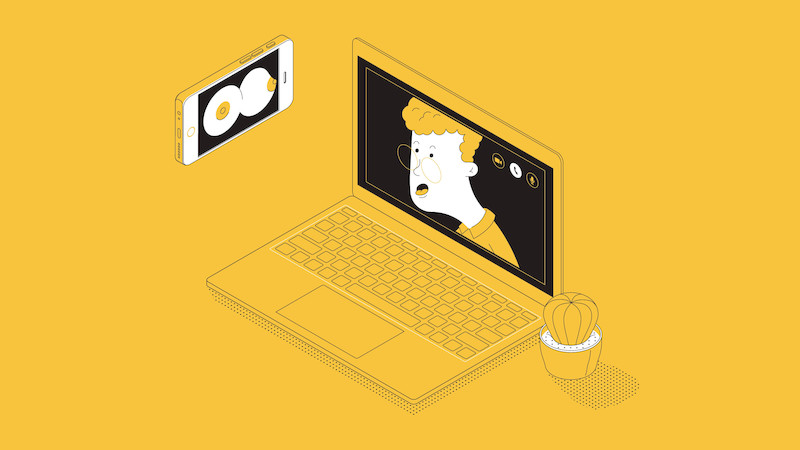
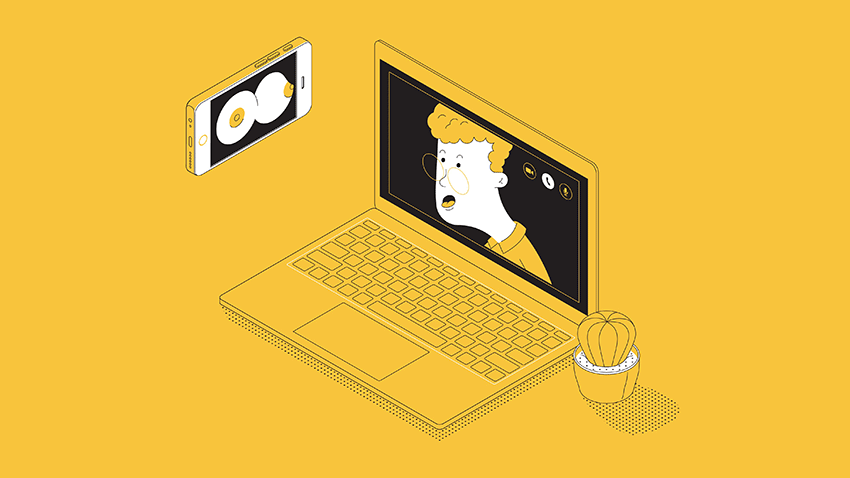
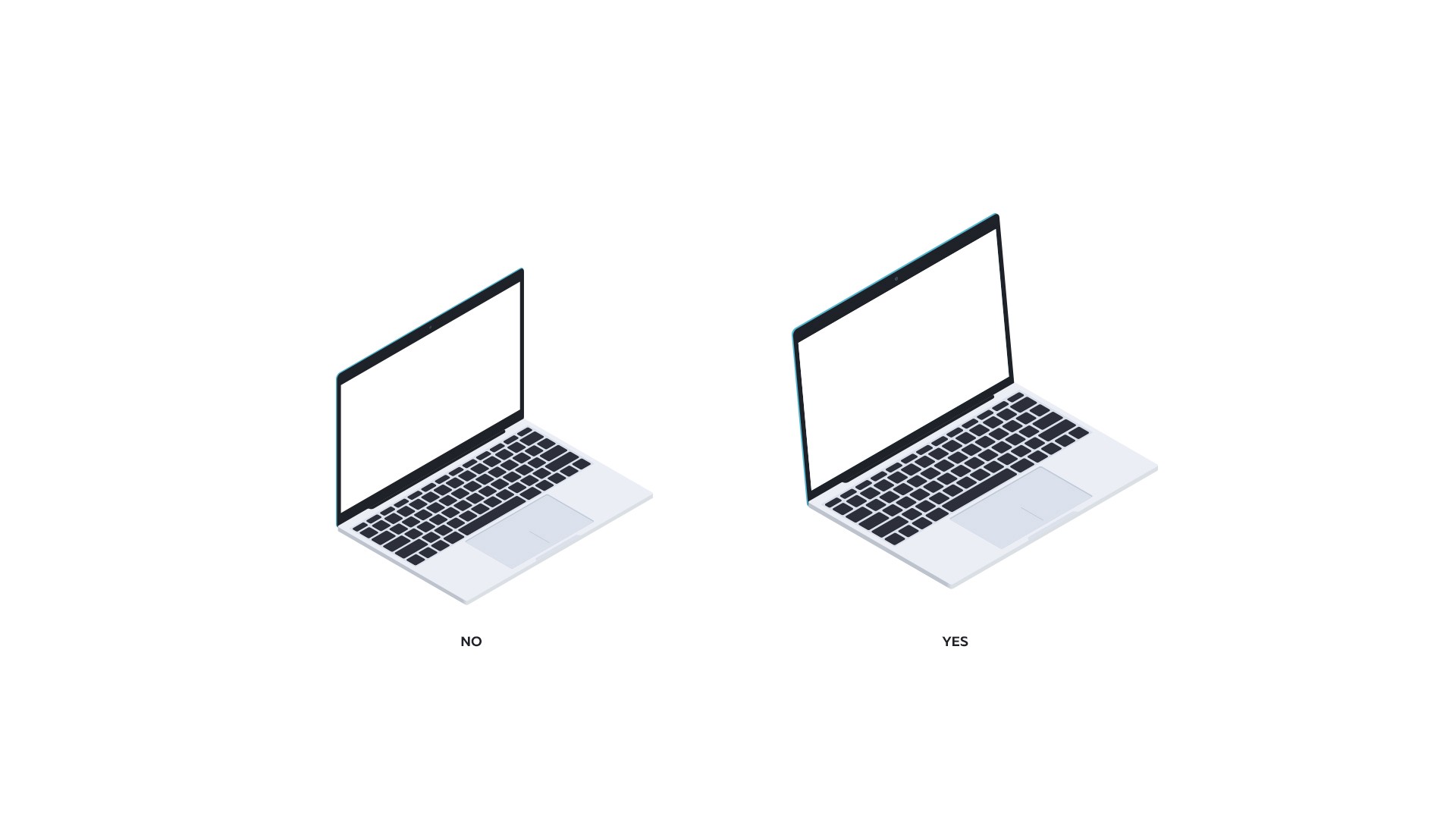
笔记本电脑的例子清楚地证明了这一点。直线是2.5D比较不常用,可以稍微有些角度(与那些推广SSR方法的人一样)。
III.做有风格的样式化设计

左边 - 比较死板,不够自然,右边 - Good job
在等轴测视图中,我们看到一个物体的三个边。如果我们不使用等距测量方法,我们就不会得到漂亮的2D插图,3D效果也显得不伦不类。

请务必在插图中使用如下流行的方法:负空间,形状线条,纹理和对比阴影。如果可以的话,尽量避免各种色调的原色。
使用这些技术不仅可以显着增加您的工作效率,还可以使您的插图更专业。看看成果: