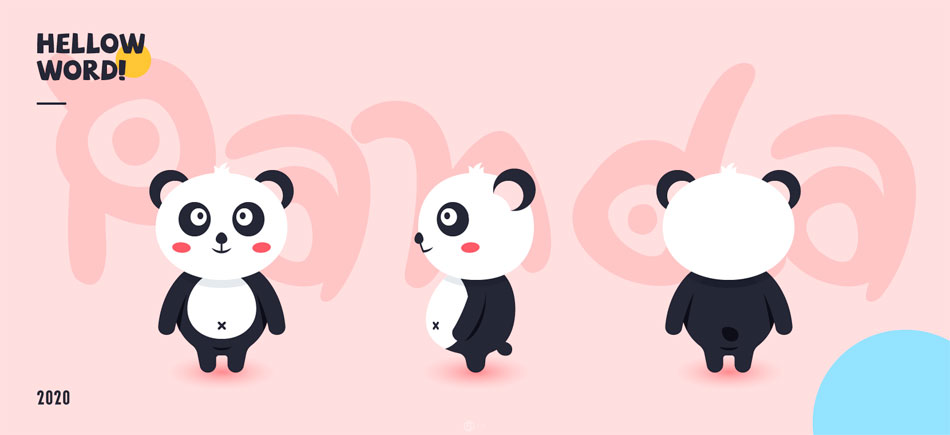
本文教程教大家用AI画下Q版滴动物,主要包括3个部分,分别是Q版3视图、表情包和3D形象。教程内容比较多,所以就分成了3篇来讲。今天就先讲Q版3视图,费话不多说,让窝们开始吧。今天主题是熊猫儿,大家一起跟着操作吧。

少年,想成为全能设计师吗,嘿嘿,那就把你的灵魂交给我吧~
不对,拿你们的灵魂对窝又没用,点赞拿来就对了。拒绝白嫖,从窝做起。

这次滴教程教大家画下Q版滴人物/动物,主要包括3个部分,分别是Q版3视图、表情包和3D形象,所用工具是Ai。
教程内容比较多,所以就分成了3篇来讲。
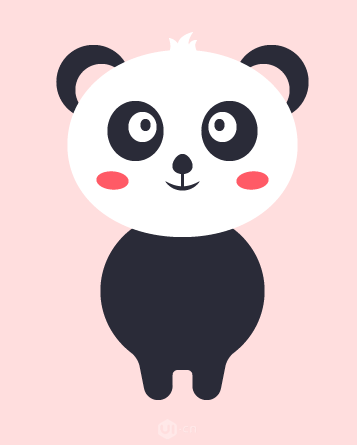
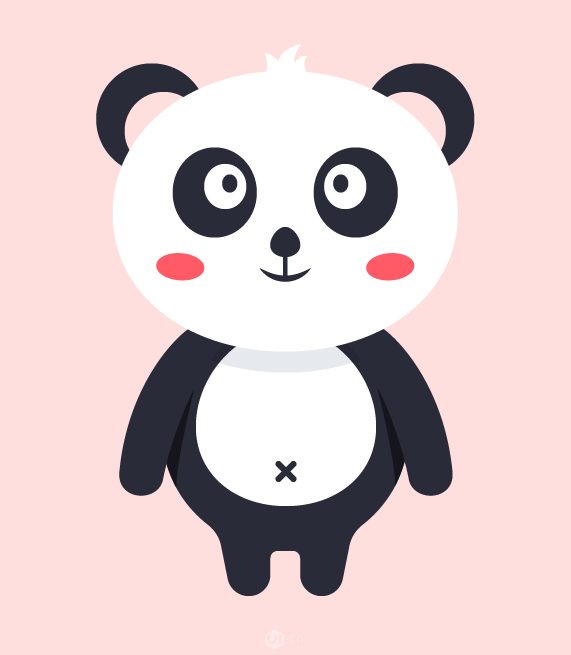
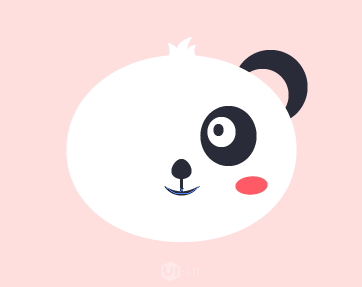
费话不多说,让窝们开始吧,窝们先从3视图的正视图开始画,主题是熊猫儿(大家想画什么都阔以哦,道理是一样滴)。
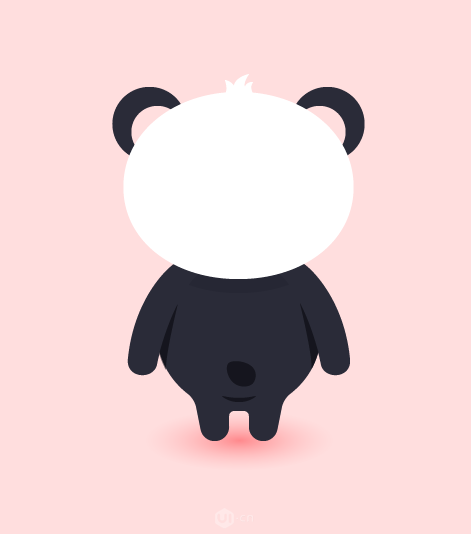
先画一个椭圆形,(窝滴数值是230*192),作为头部:

选中上下两个锚点,往上移动一丢丢丢丢丢,这样头顶就会圆一些,下巴平一些:

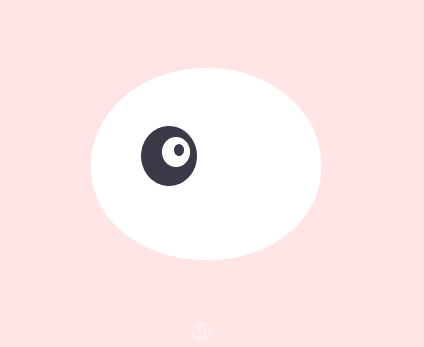
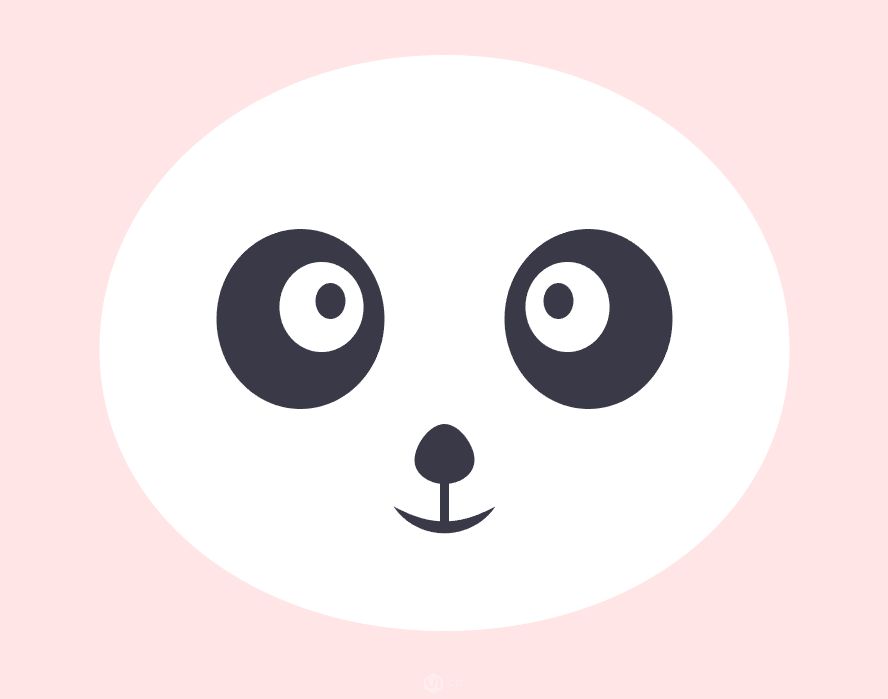
下面开始画眼睛,眼睛不要太圆了,容易木有灵性,窝这里是3个椭圆组合起来滴(比较流行滴画法都是黑眼球白眼珠哦,不过窝画的是熊猫,稍稍改了下):

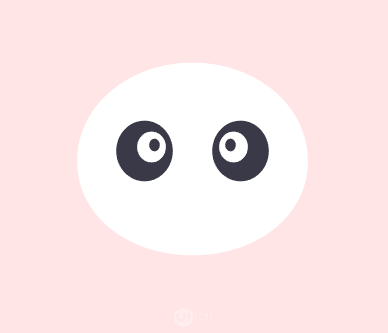
另一边也阔以复制粗来了,注意左右对称哦(可以给眼睛建个组):

现在看起来虽然有点二,但是不要慌,把五官画完就好啦。
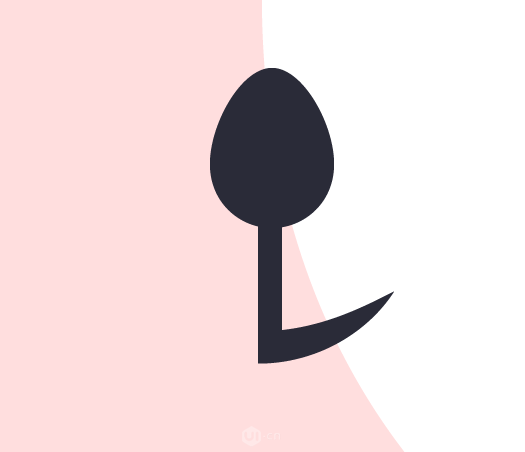
接着画鼻子和嘴巴,猫科动物滴都差不多,先画鼻子和嘴唇(鼻子是用圆形调整锚点得到滴):

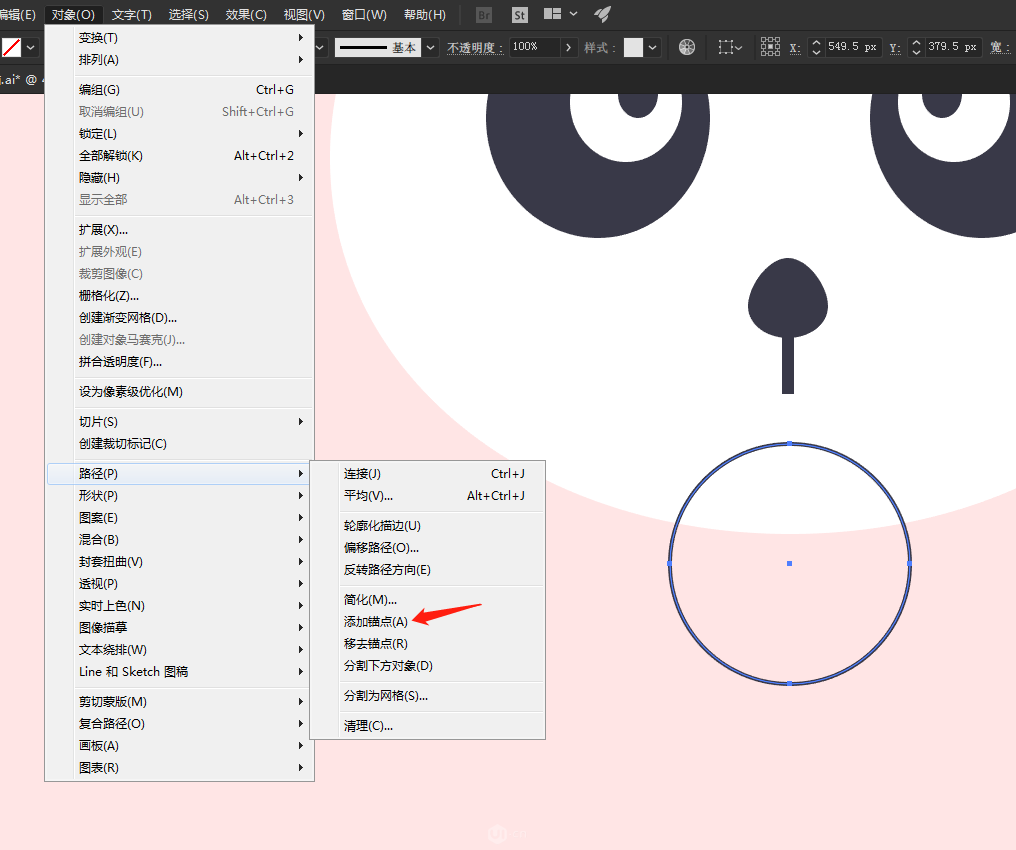
这下更二了,嘴巴的话,画一小段弧线加上描边,尽量从圆上面截取哦,酱紫才专业,这里教大家个小技巧,画好圆后,选择对象》路径》添加圆点,多添加几次,酱紫阔以快速添加锚点:

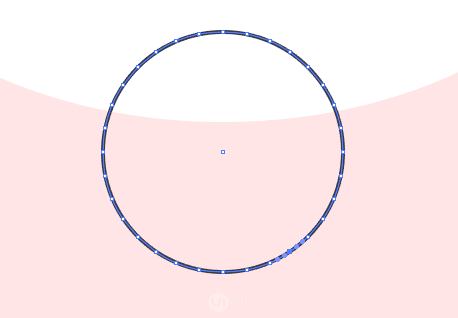
连点3次:

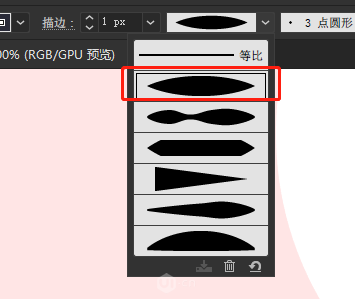
删掉多余滴锚点,描边方式选择如下:

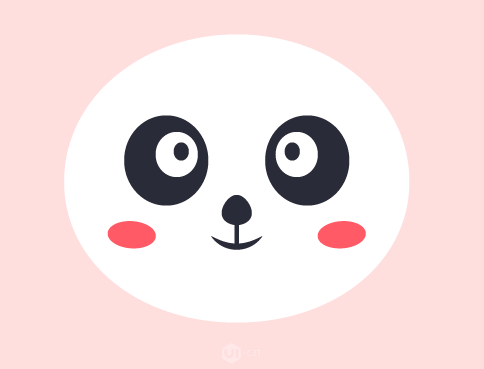
完成后滴效果,刚才拉个圆画的小一点的话,嘴巴就会翘一点:

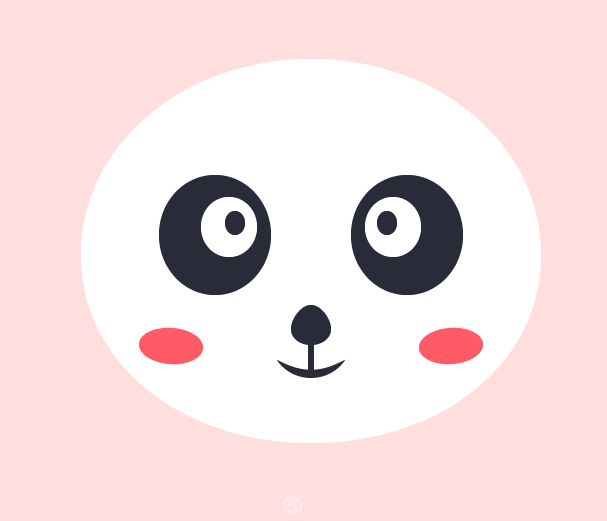
然后画上最重要滴装饰品——腮红,做Q版形象木有腮红,就好比回锅肉木有了蒜苗(窝这里用椭圆稍微旋转了一丢丢):

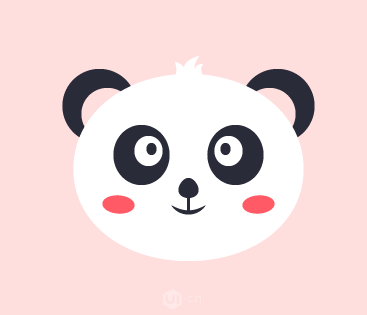
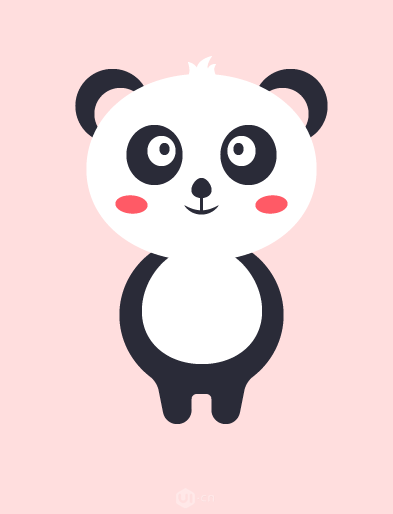
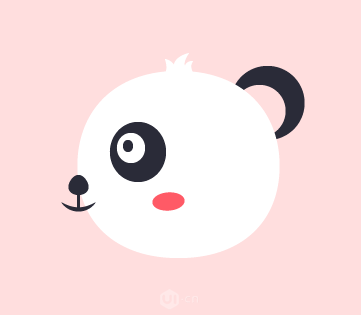
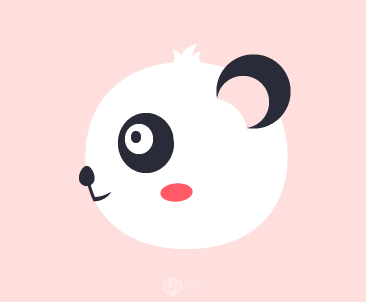
形象够不够萌,就看五官滴搭配和位置啦,窝们把五官摆紧凑些:

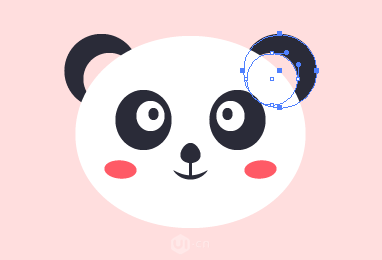
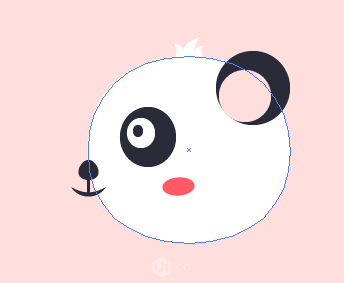
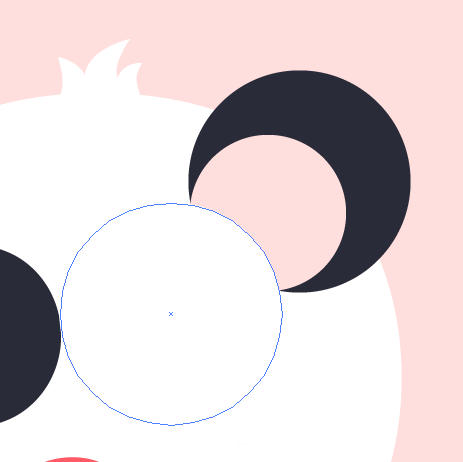
是八是萌了不少,窝们接着加耳朵,用大小两个椭圆组合起来就ok啦:

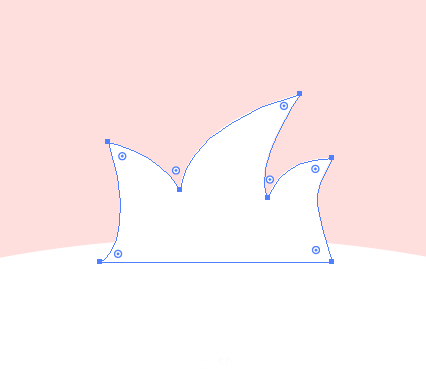
在头顶加上一撮毛,直接用钢笔画:


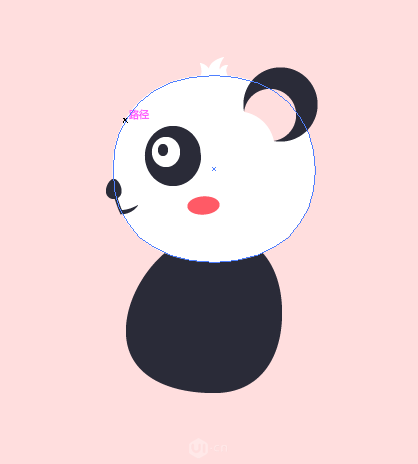
头部已组合完毕~接下来画身体,也是一个椭圆打底:

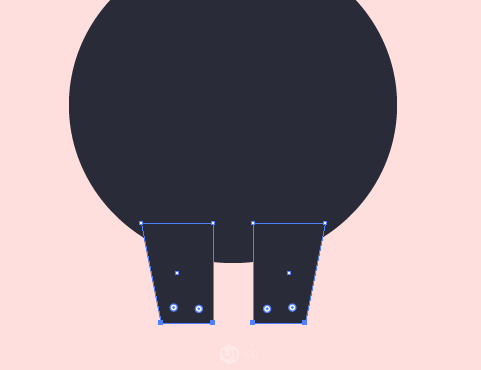
接上jio:

用形状生成工具或布尔运算把jio和身体组合起来,加上圆角(框选锚点阔以单独加圆角哟):

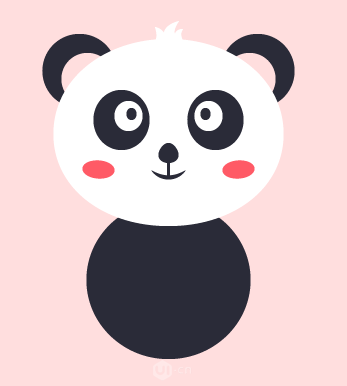
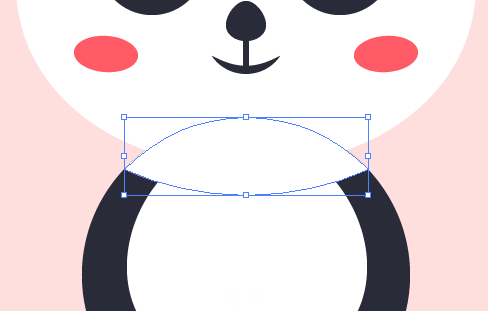
加上肚皮部分,真实滴熊猫肚子一圈都是白色滴,不过那样不好看,窝们这里弄简单点,用个椭圆来做:

这里发现,身体和头部连在一起了,窝们做个阴影分割下,把头部和身体复制一份粗来,用布尔运算得到交叉滴地方:

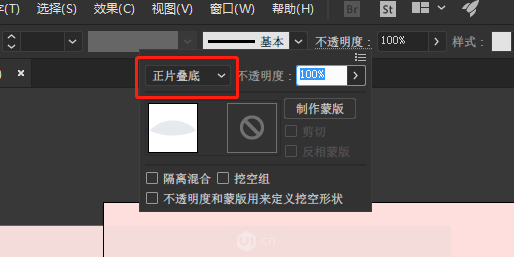
换上浅灰色,图层模式改为正片叠底,注意图层上下关系哦:


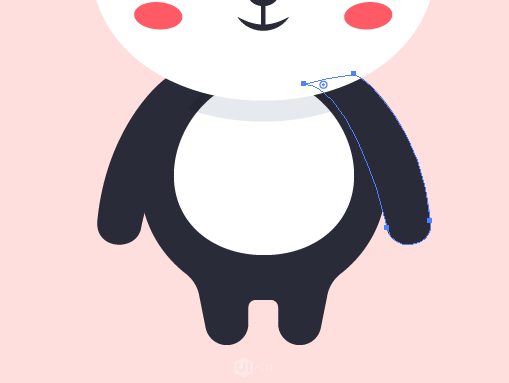
加上手臂部分,用钢笔工具画:

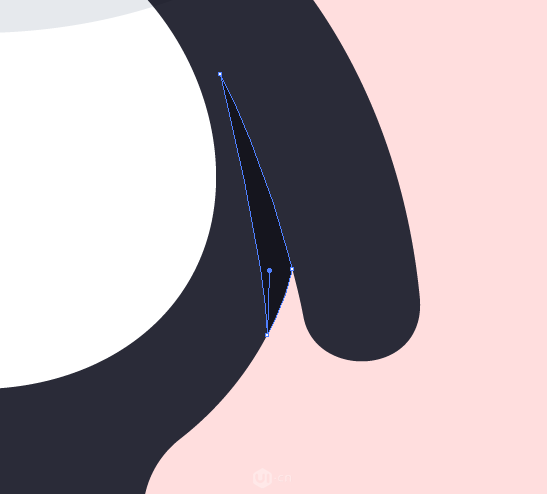
还是辣个问题,手臂和身体连在一起了,窝们同样滴方法,画上阴影部分,顺着手臂滴方向哦:


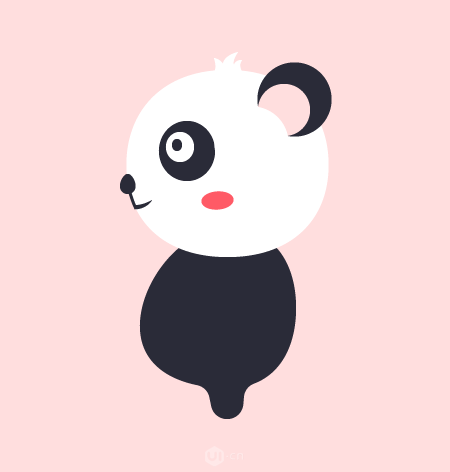
基本上就差不多啦,加上细节,窝这里做个肚脐眼,大家随意发挥:

再做个裆部,把嘴巴复制一份粗来上下翻转,调整弧度与肚皮相同:

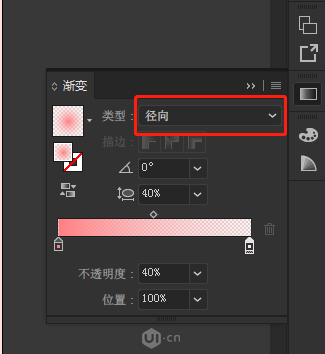
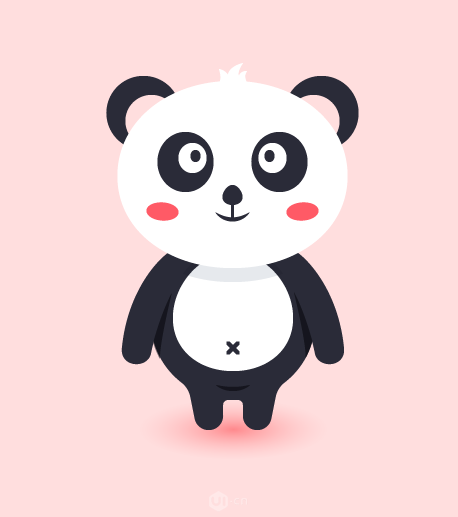
加上阴影,画个圆形,加上渐变叠加,参数如下,左边颜色比背景深一点,右边跟背景色相同(可以稍微降低下不透明度):

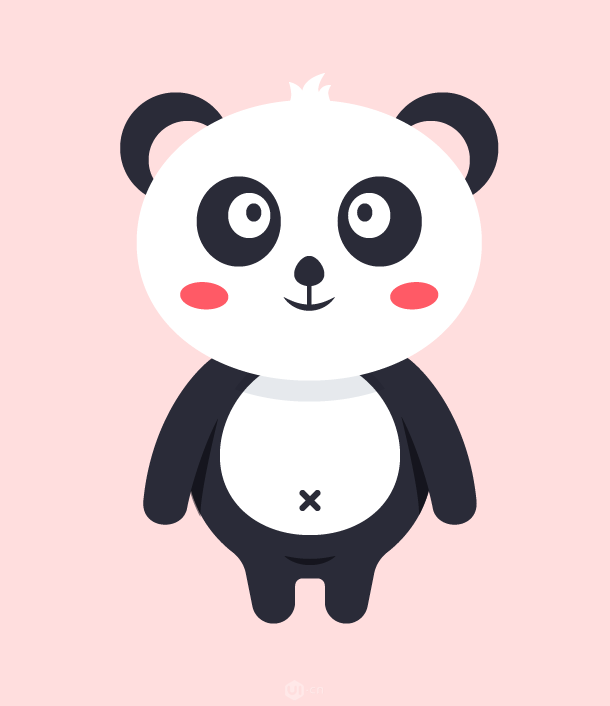
把阴影压扁后放在熊猫儿脚下:

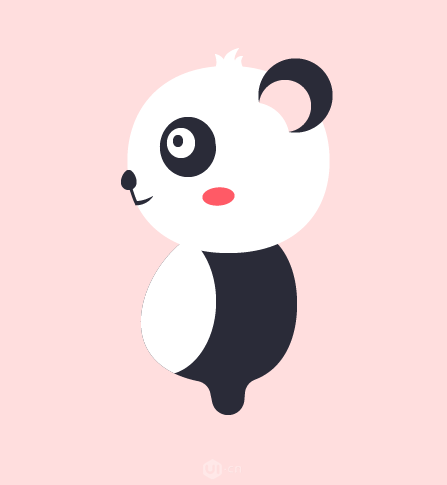
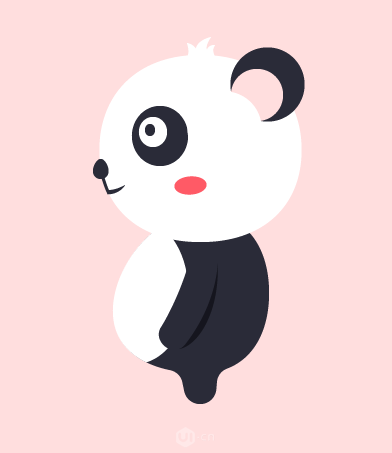
正面图就ok啦,接下来是侧视图,整体复制一份粗来,去掉下半身和部分五官:

把头部压扁一点,稍微摆放下五官位置(垂直滴位置不要动哟):

把耳朵图层拿上来:

做一下耳朵链接处,画个椭圆,这里偷下懒,直接用白色滴椭圆遮住多余滴部分:

调整下鼻子和嘴巴,鼻子压扁点,嘴巴用蒙版遮住一半:

去掉嘴唇线条,用钢笔画一条贴合头部的线条,完成后就像下面滴样紫:

加上身体,还是以椭圆来变形,调整出大腹便便滴样紫:

加上jio杆,这里就不多说啦,注意跟正视图各部分长度保持一致:

加上肚皮,这里用剪切蒙版会比较好,方便调整位置:

发现一点点黑色滴边,不用慌,选择身体最左边滴锚点,往右移动1px就好啦。
把手臂和阴影复制一份过来,调整下形状:

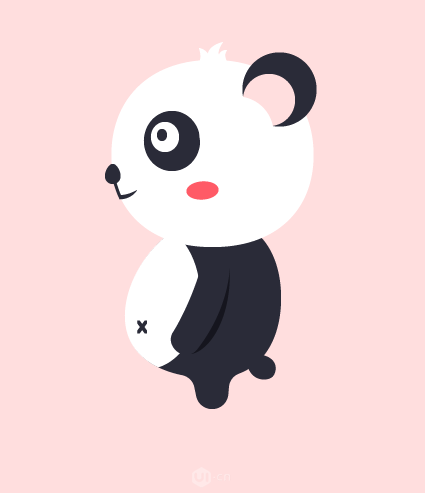
加上肚脐眼和尾巴(尾巴用椭圆稍微调整下就行):

脖子下方加上一圈一应分割一下:

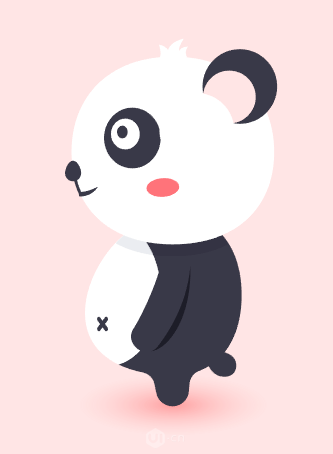
侧视图也完成了,最后是后视图,很简单,窝们把正视图复制一份,去掉五官和肚皮和肚脐眼,加上尾巴:

窝这里粗现了失误,做正视图脖子下面滴阴影时,没有把手臂算进去,导致断了一截,童鞋们自行调整下。