
设计师以图文结合的方式,每一期分享一个简单又实用的设计技巧,从2020年3月23日的第一期开始,至今已经更新到了第40期。(注:由于台湾版本的AI界面文字翻译与大陆不同,因此需自行对照软件界面学习)
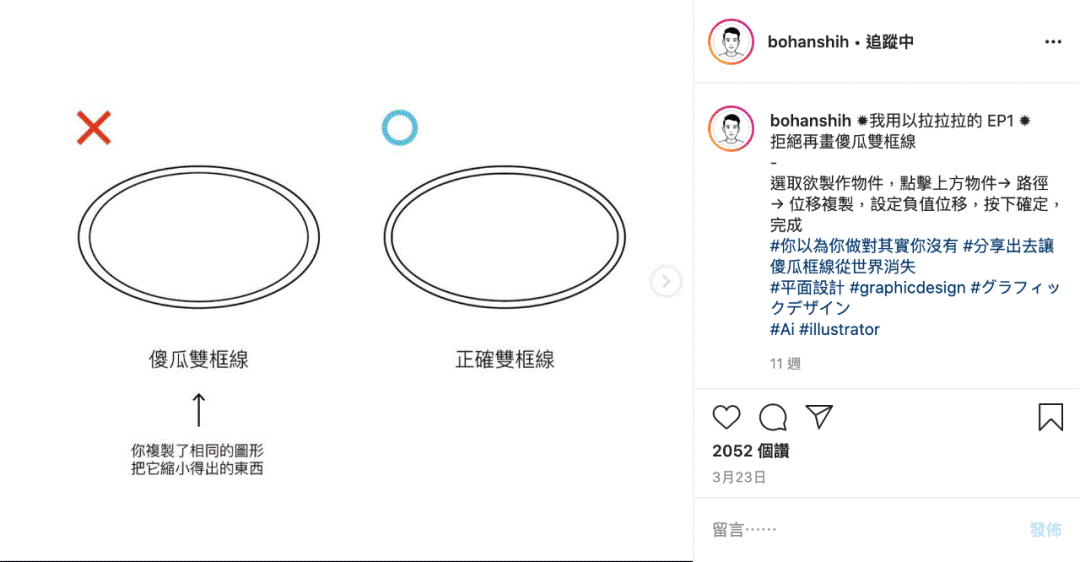
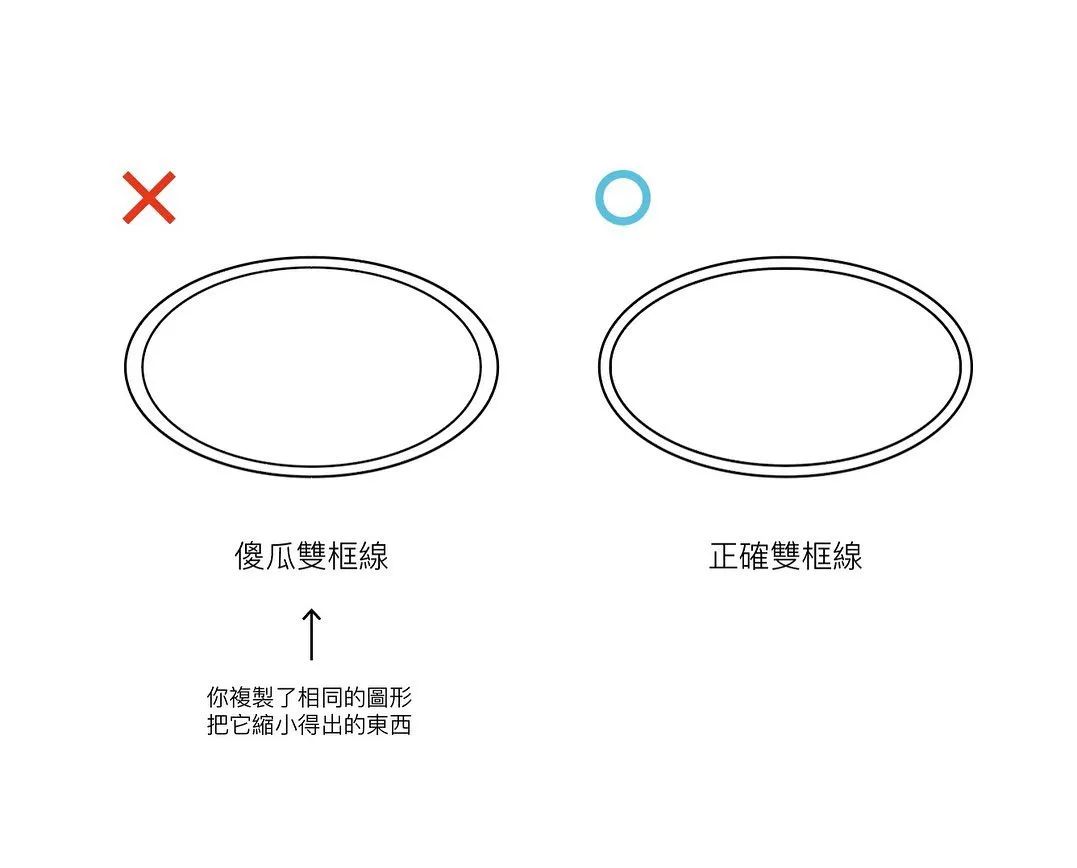
例如第一期分享的「拒绝再画傻瓜双框线」,这是不少设计师常常会犯的小错误,但实际上要在AI画一个正确的双框线并不难。
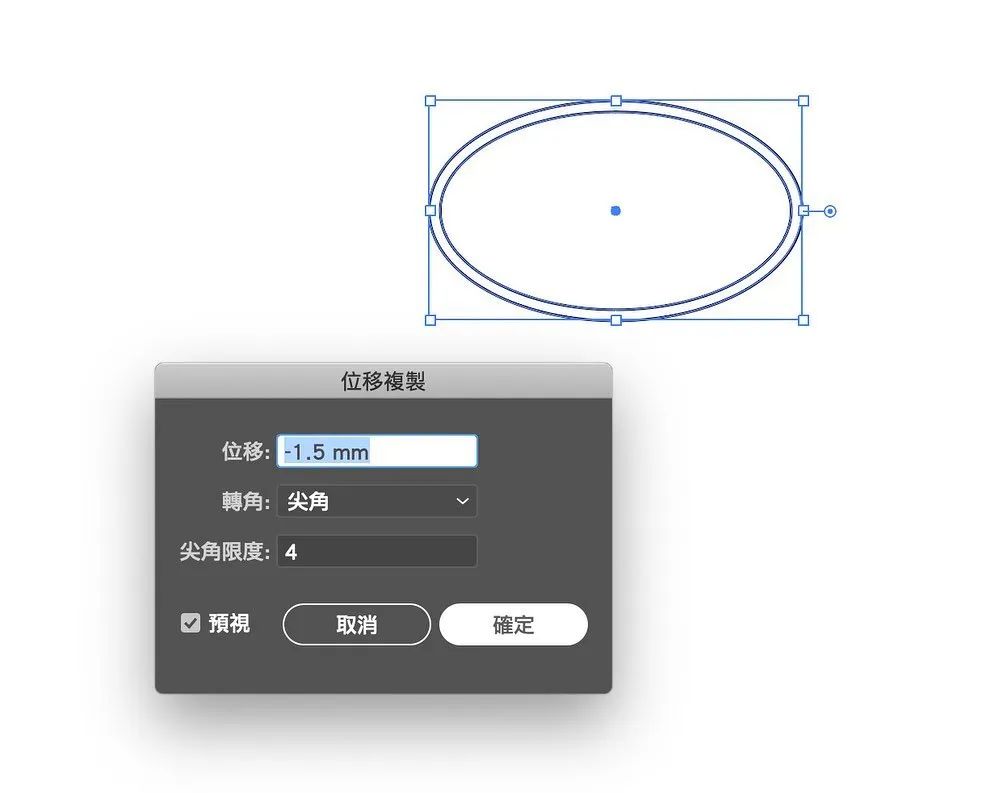
拒绝再画傻瓜双框线

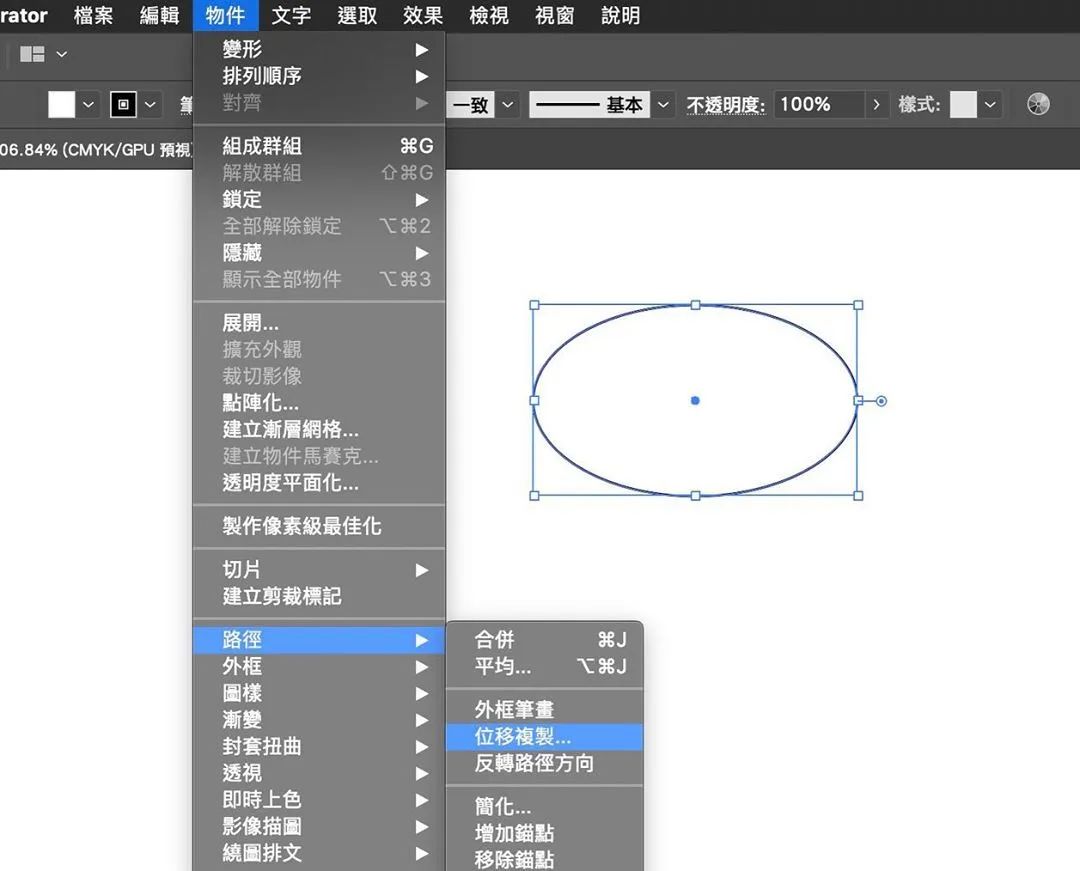
选取欲制作物件,点击上方物件→路径→位移复制,设定负值位移,按下确定,完成(点击可查看大图)


是不是一看即懂而又非常的实用呢?当然类似的小教程还有非常多,在这里再给大家列举一部分:
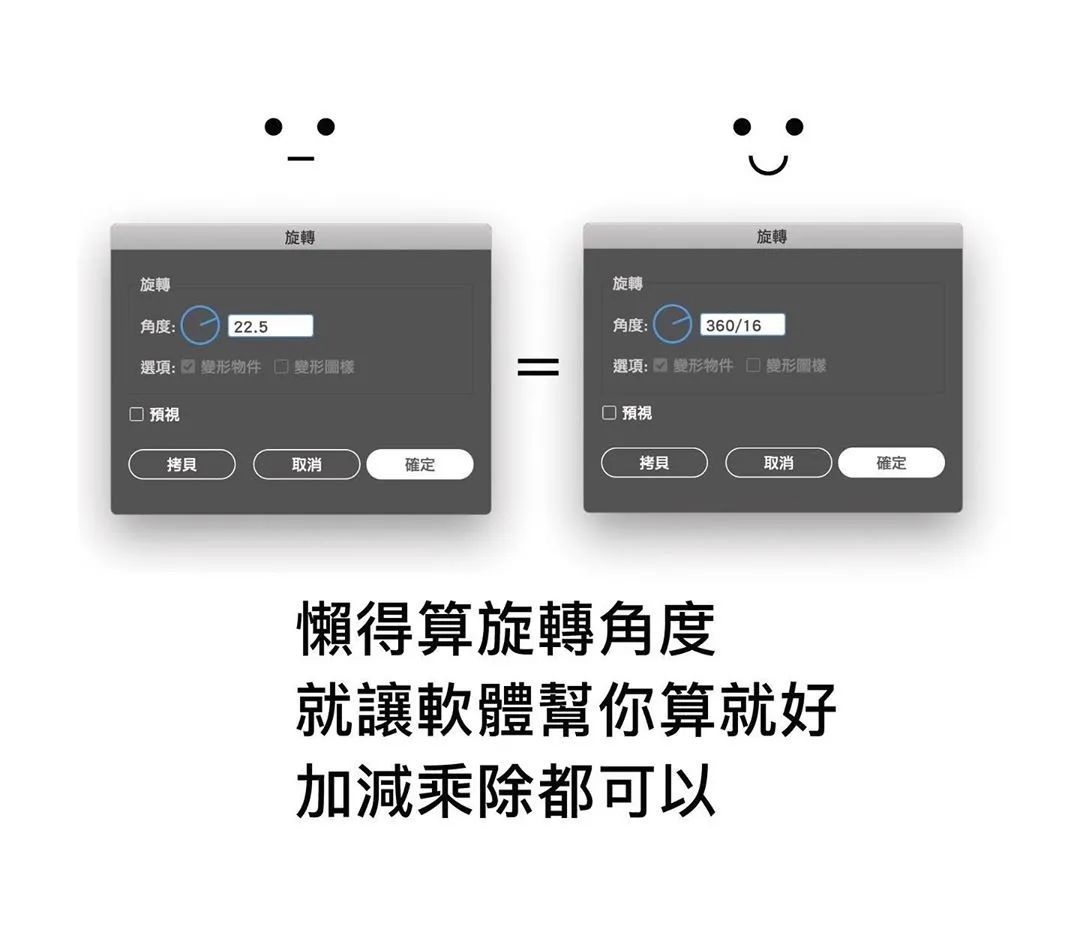
巧用自动计算
大部分软件中都带有自动计算功能,当你需要设定尺寸或者旋转角度的时候,就可以让软件直接帮你算,在数值上直接输入加减乘除(+-*/)即可:

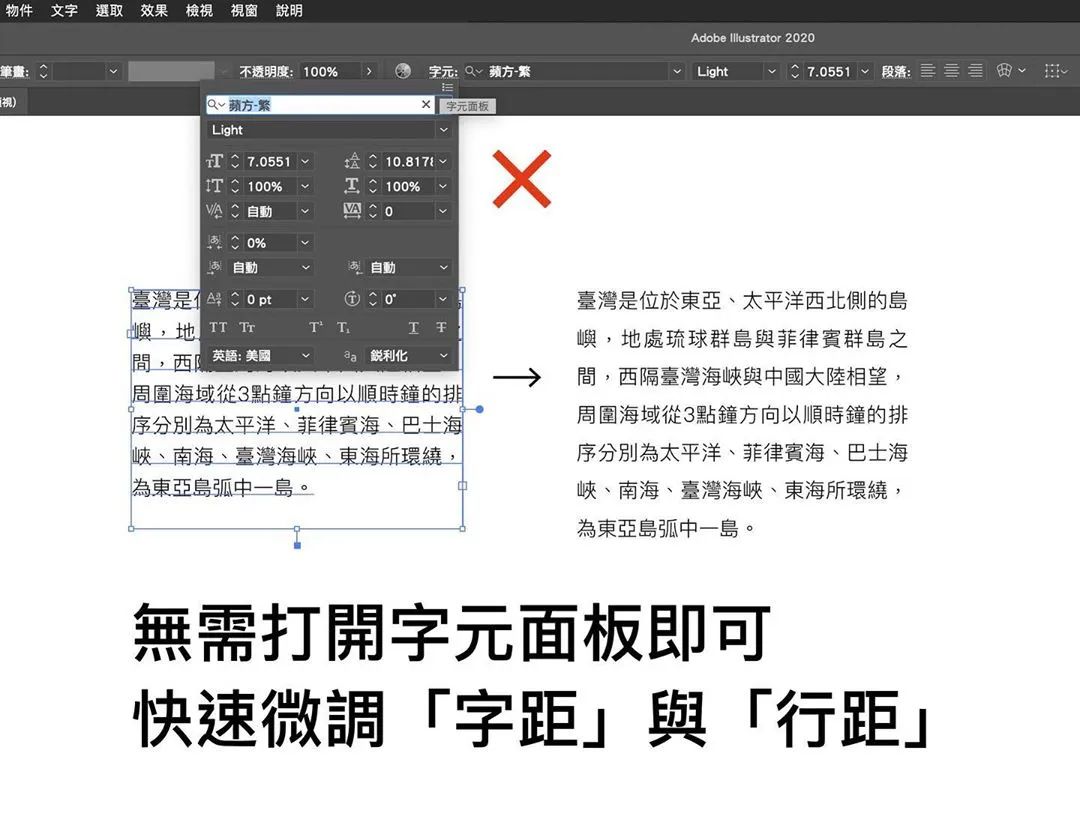
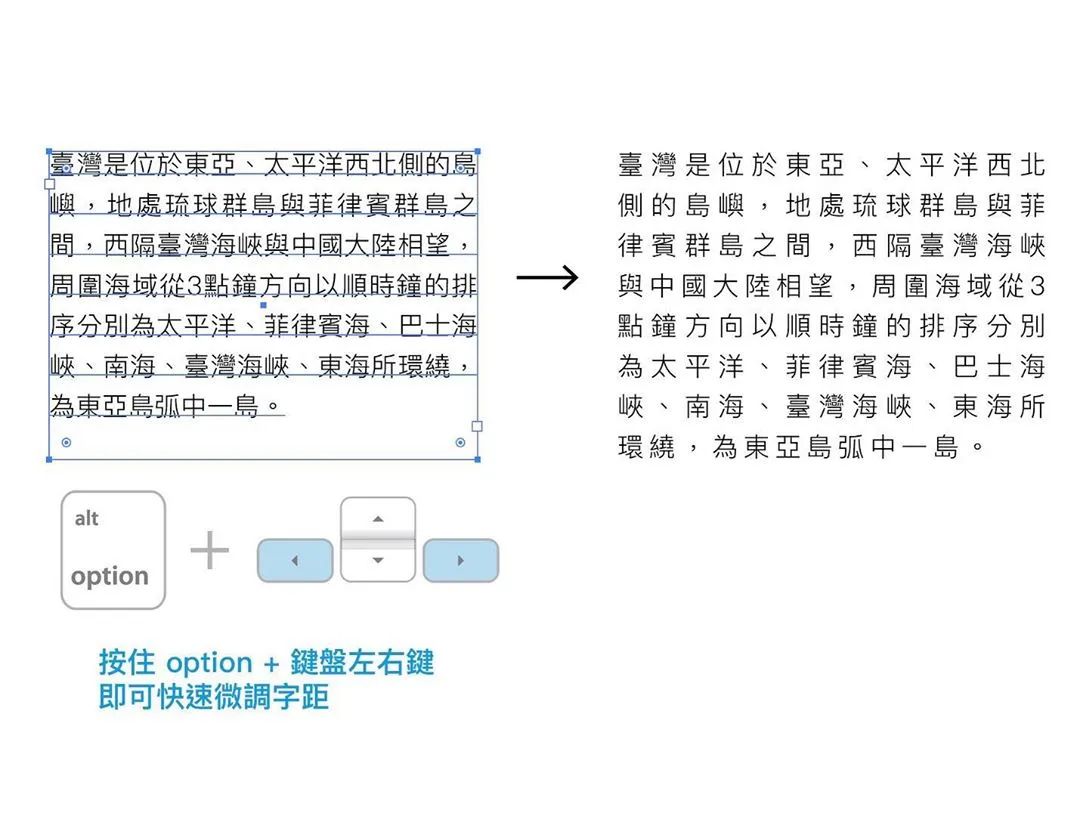
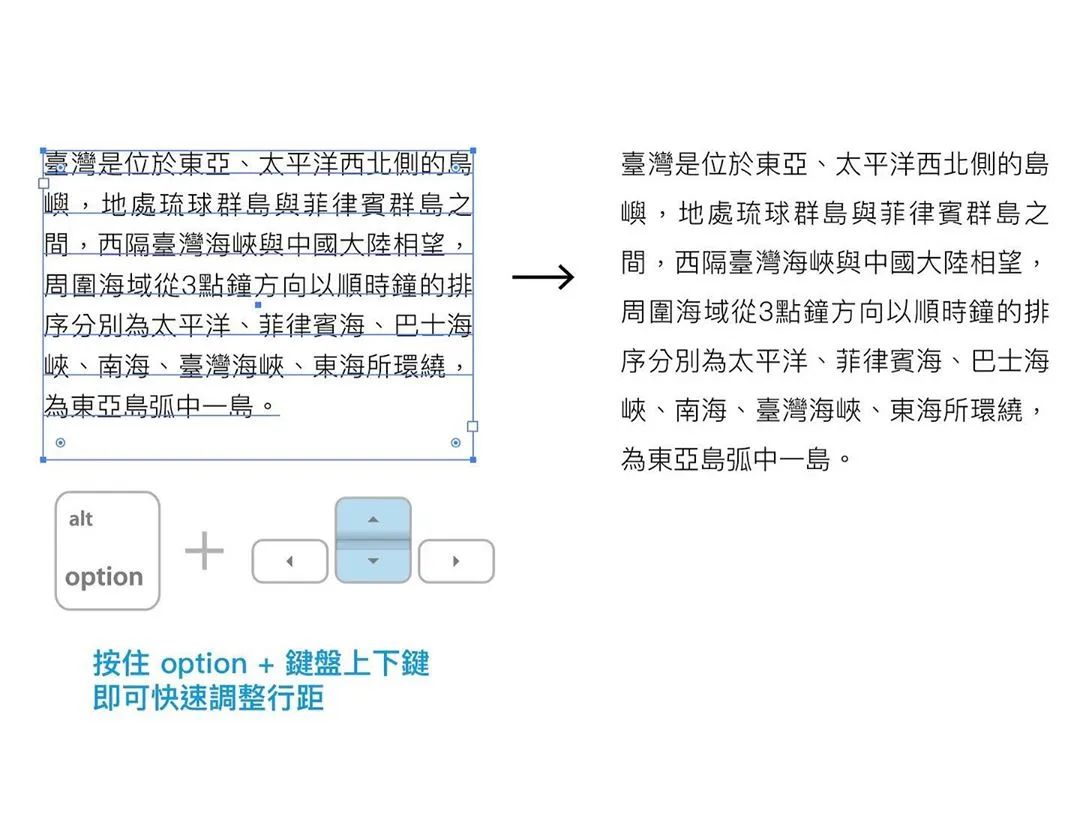
快速微调字距与行距:

按住option+键盘左右键即可微调字距;按住option+键盘上下键即可微调行距


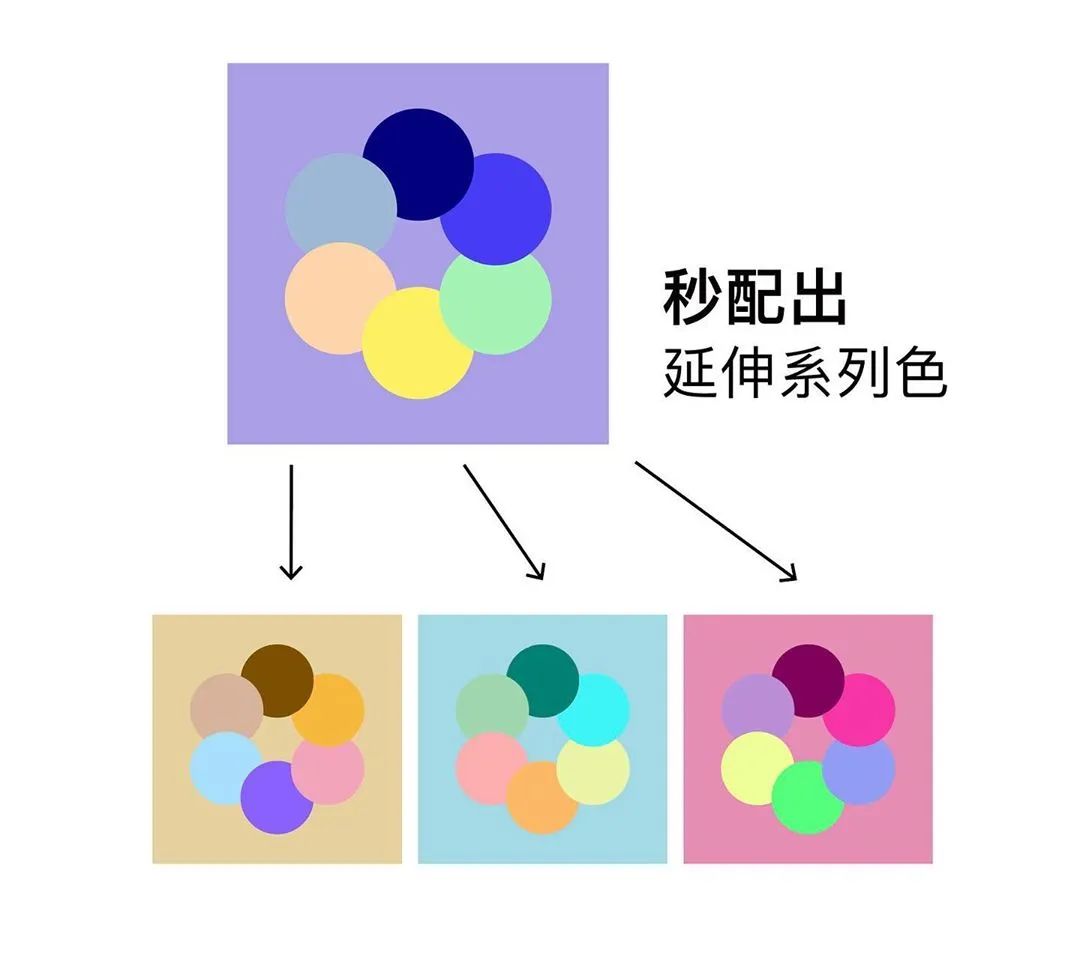
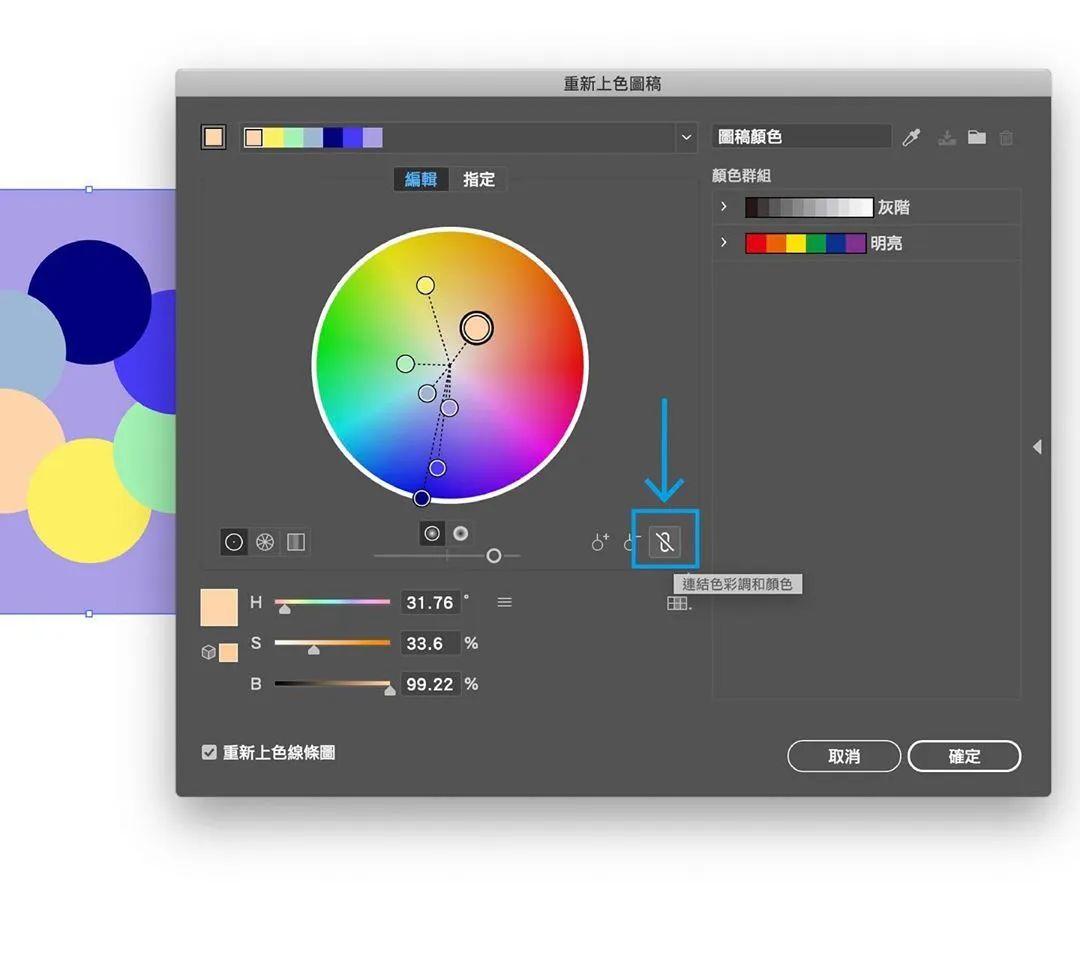
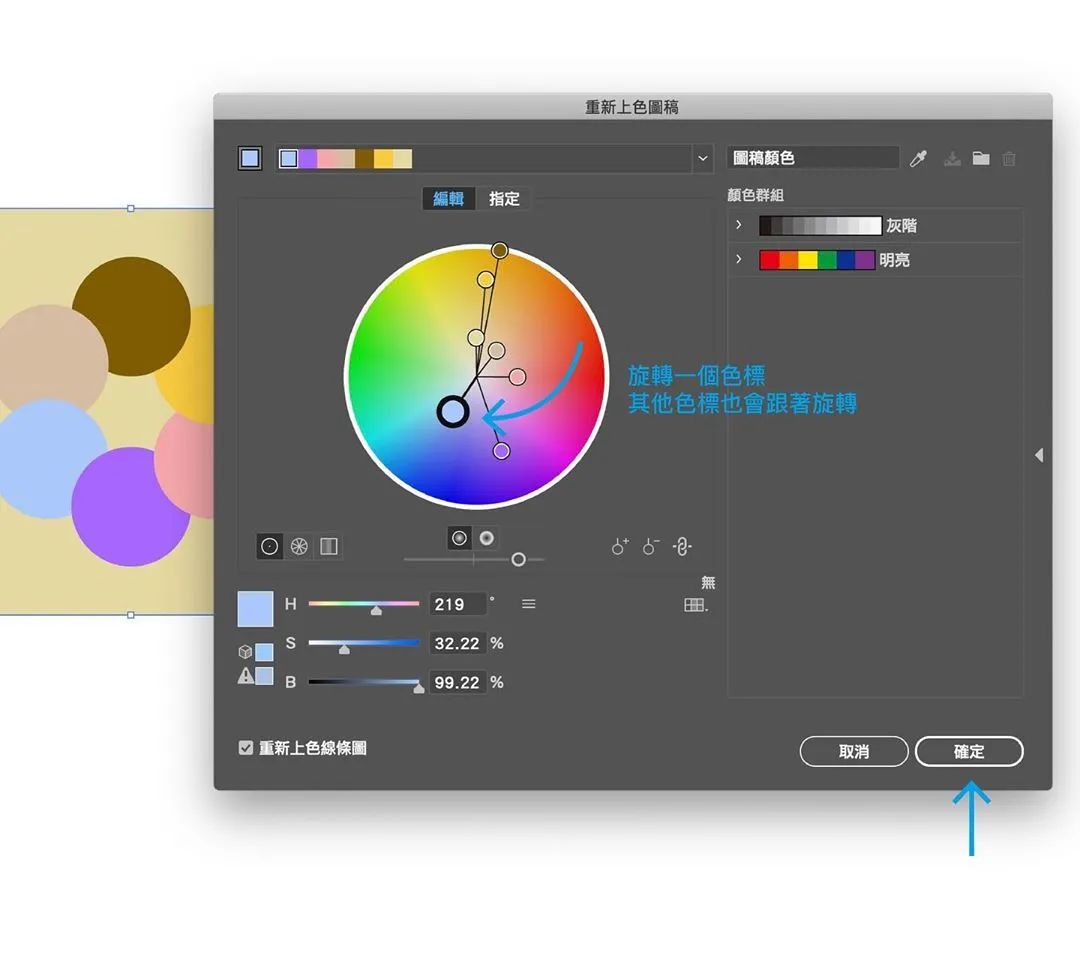
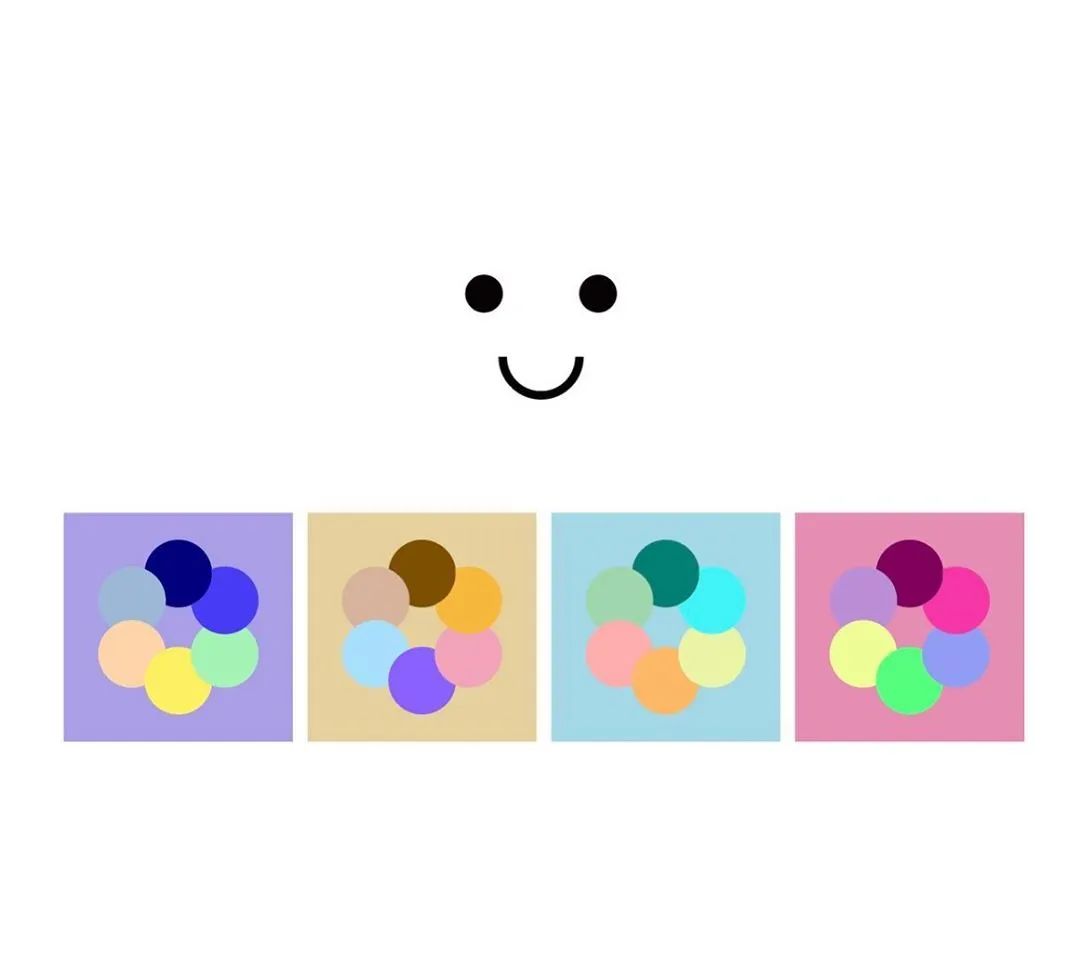
超实用配色技巧:秒配出延伸系列色

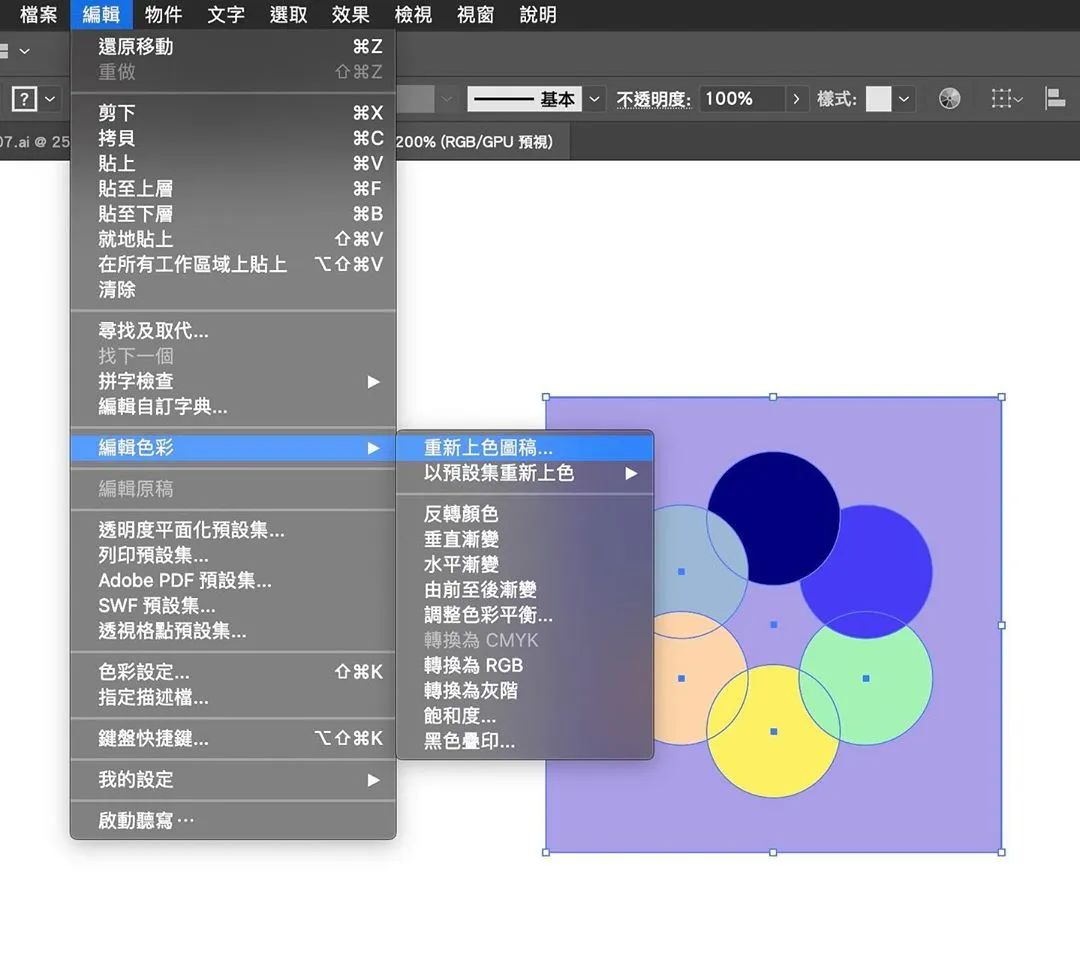
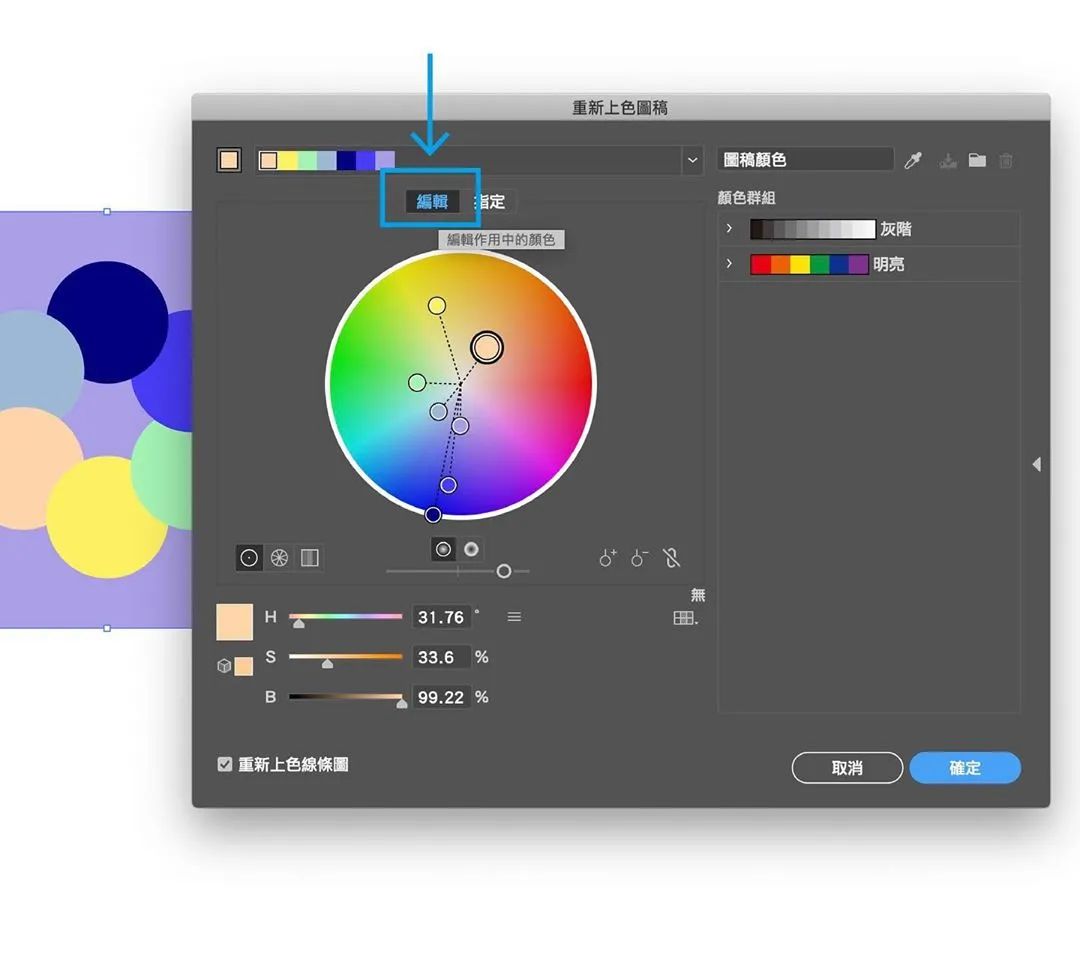
将配好的颜色区域全选,选择编辑→编辑色彩→重新上色图稿;切换为「编辑」;锁住右下角的连结;接着旋转色环中任一色标,其他色标就会跟着转动;配色完成





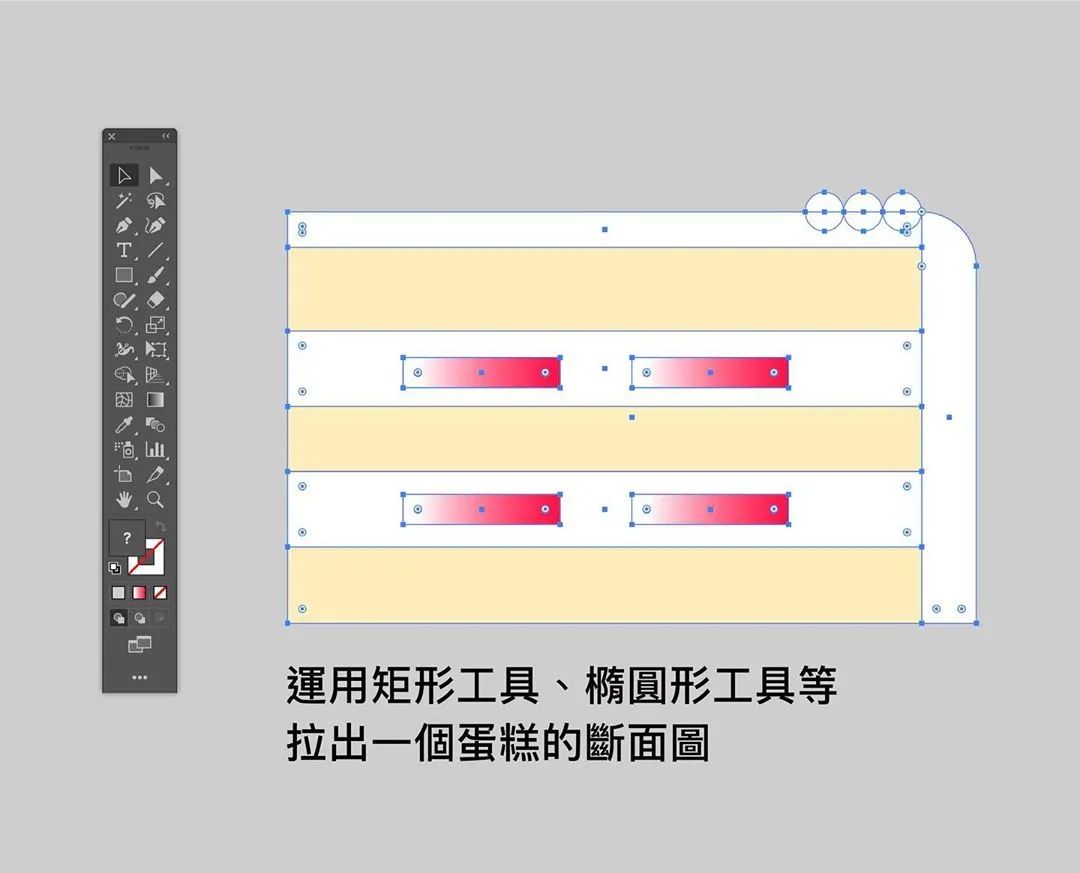
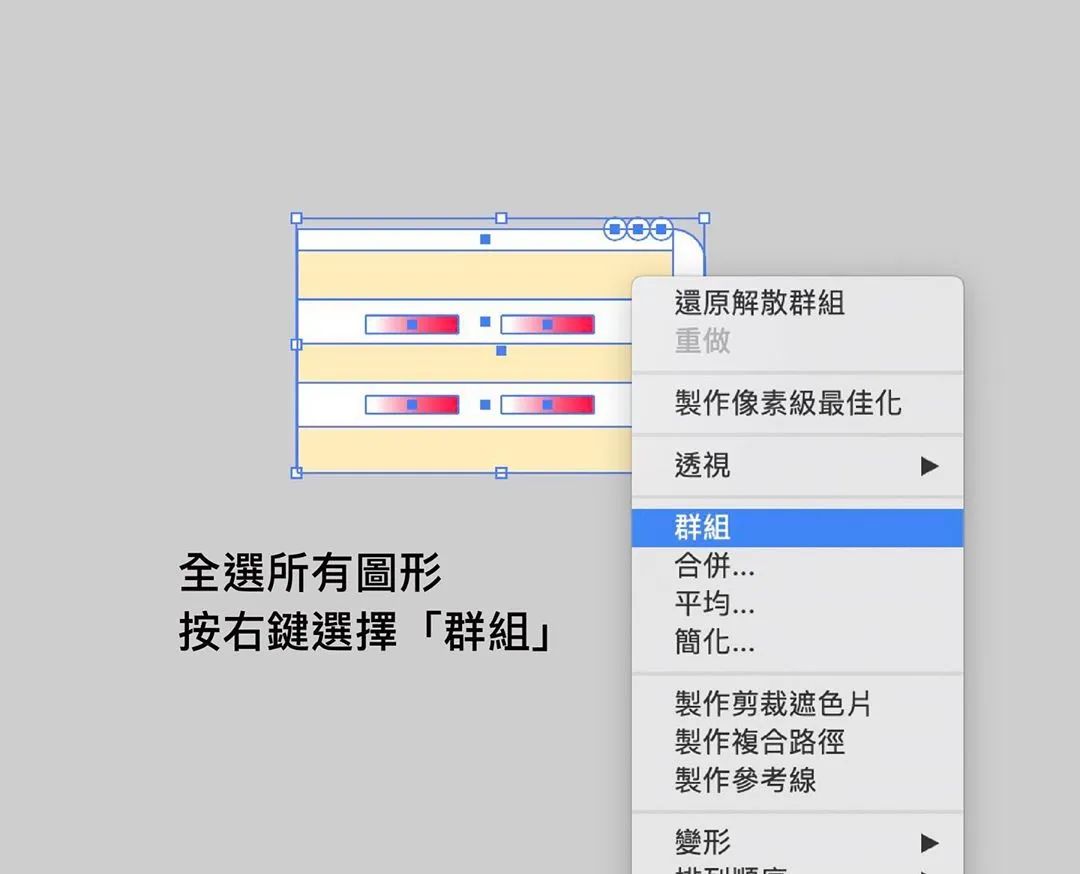
想在AI画一块立体蛋糕?没问题:

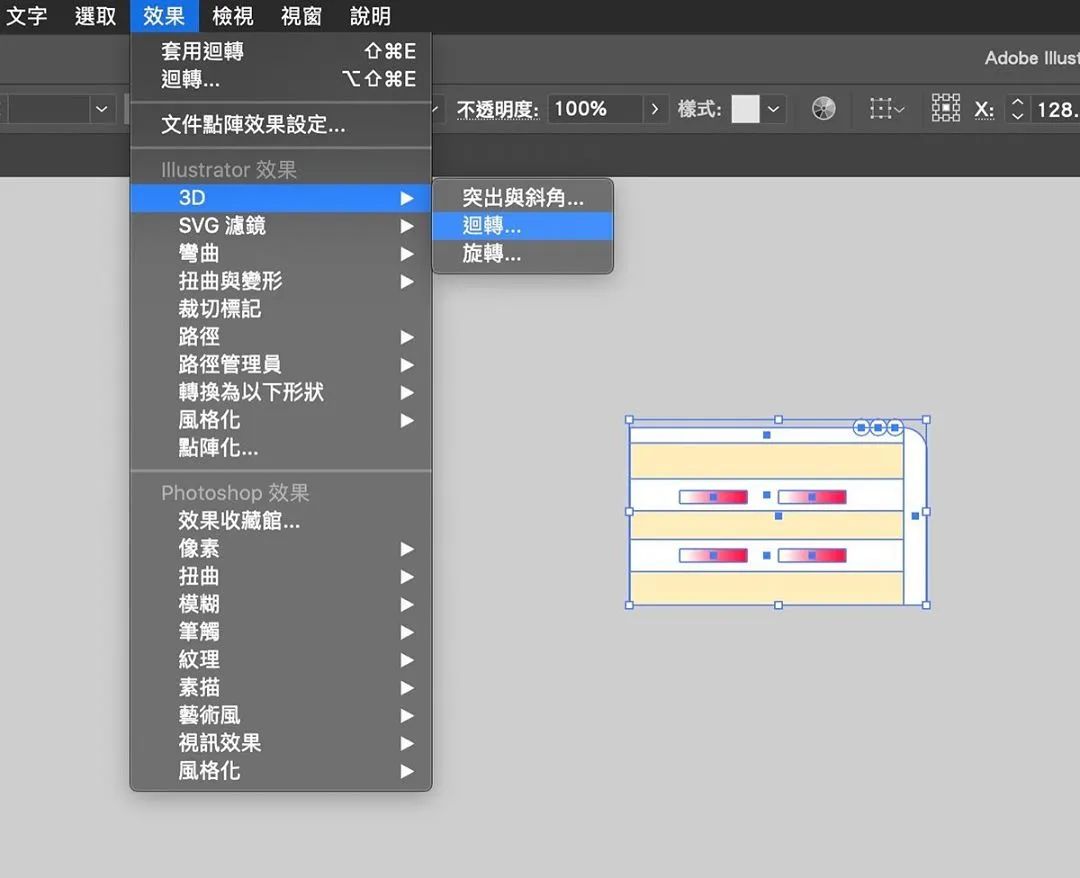
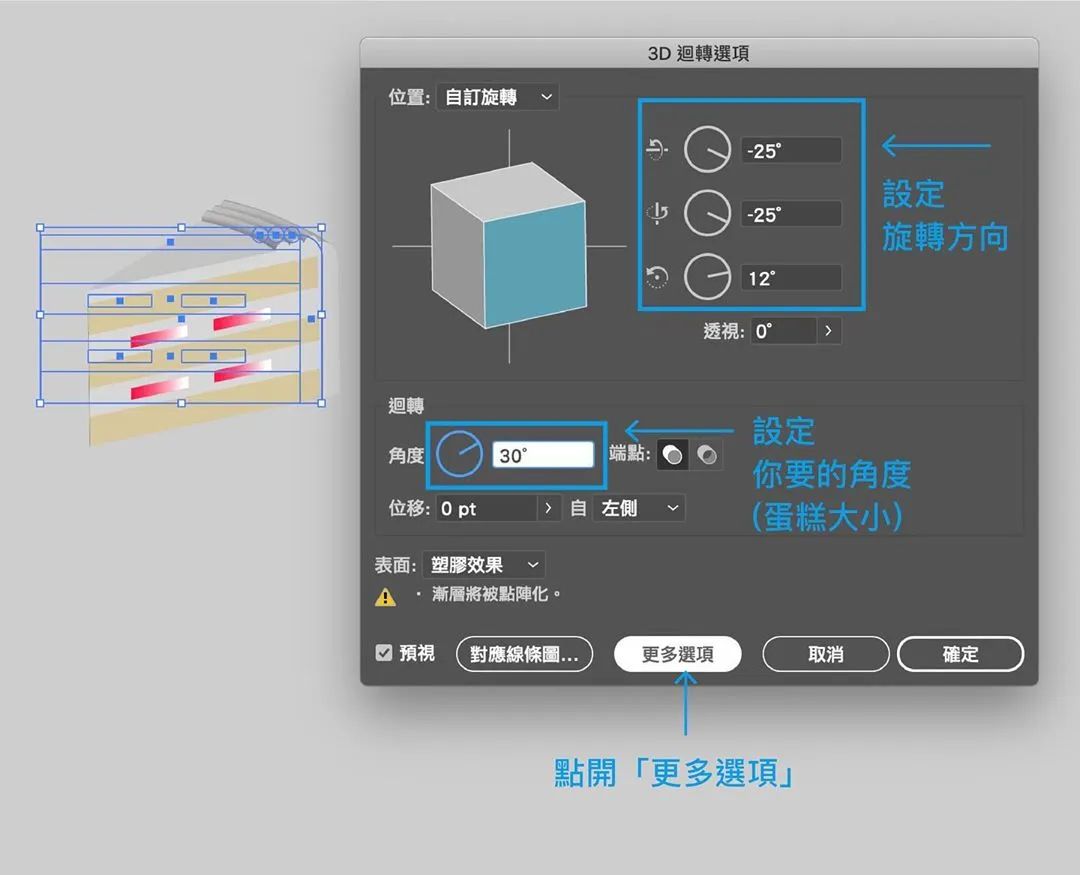
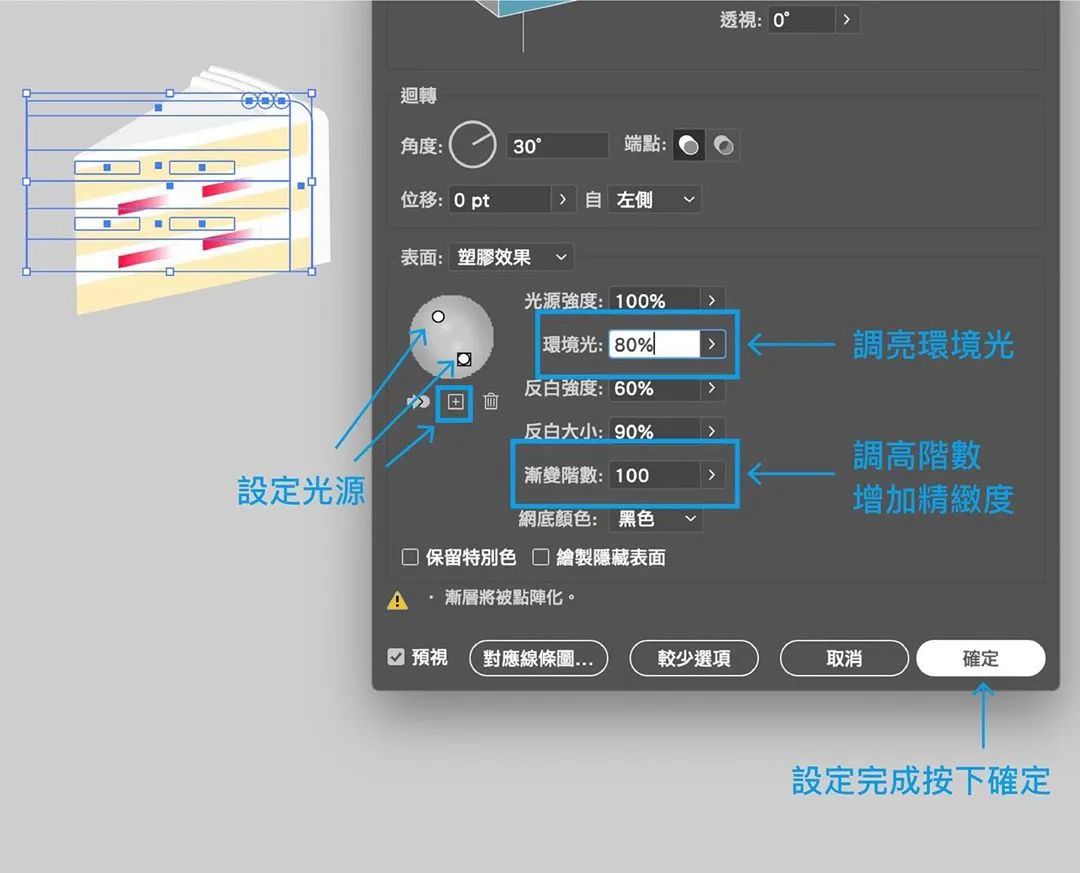
拉出蛋糕的断面,将图形们群组;使用效果→3D →回转;调整旋转数值、回转角度(蛋糕大小) ;点开「更多选项」,调整环境光、光源、渐层阶数,按下确定;完成






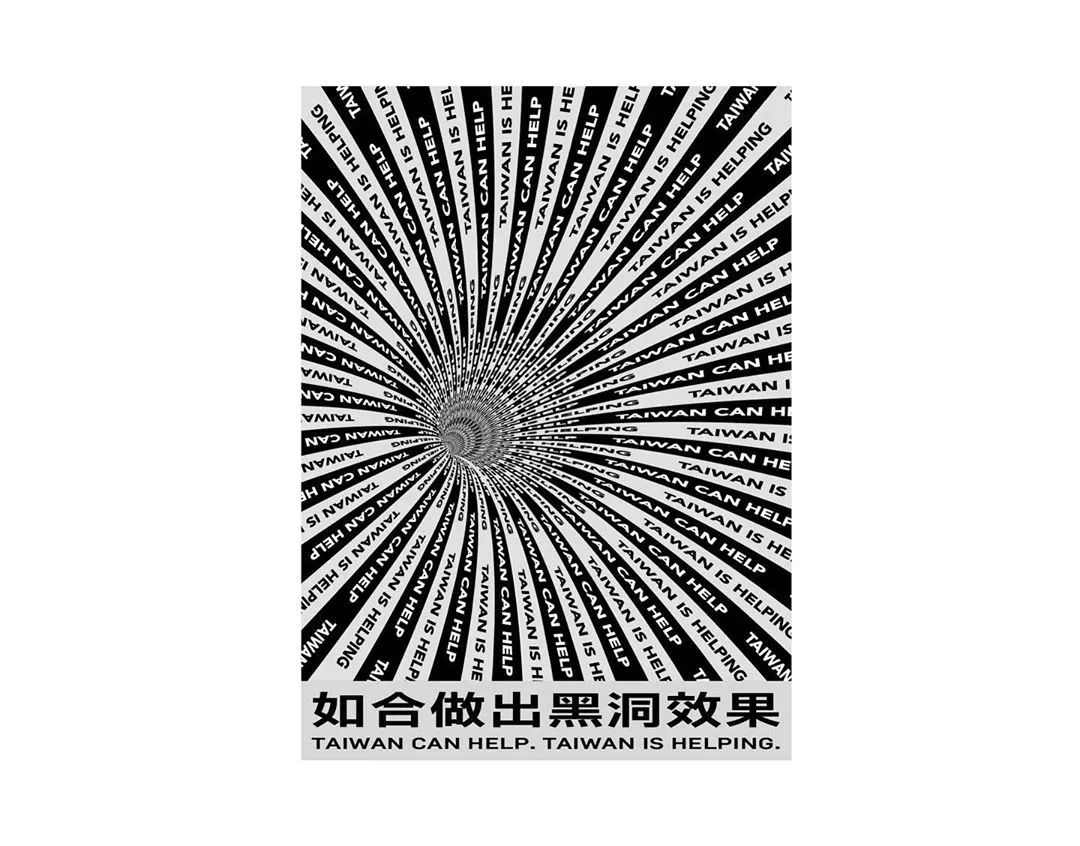
AI虽然作为一款矢量软件,却可以做出不少立体效果,比如最近非常火的:
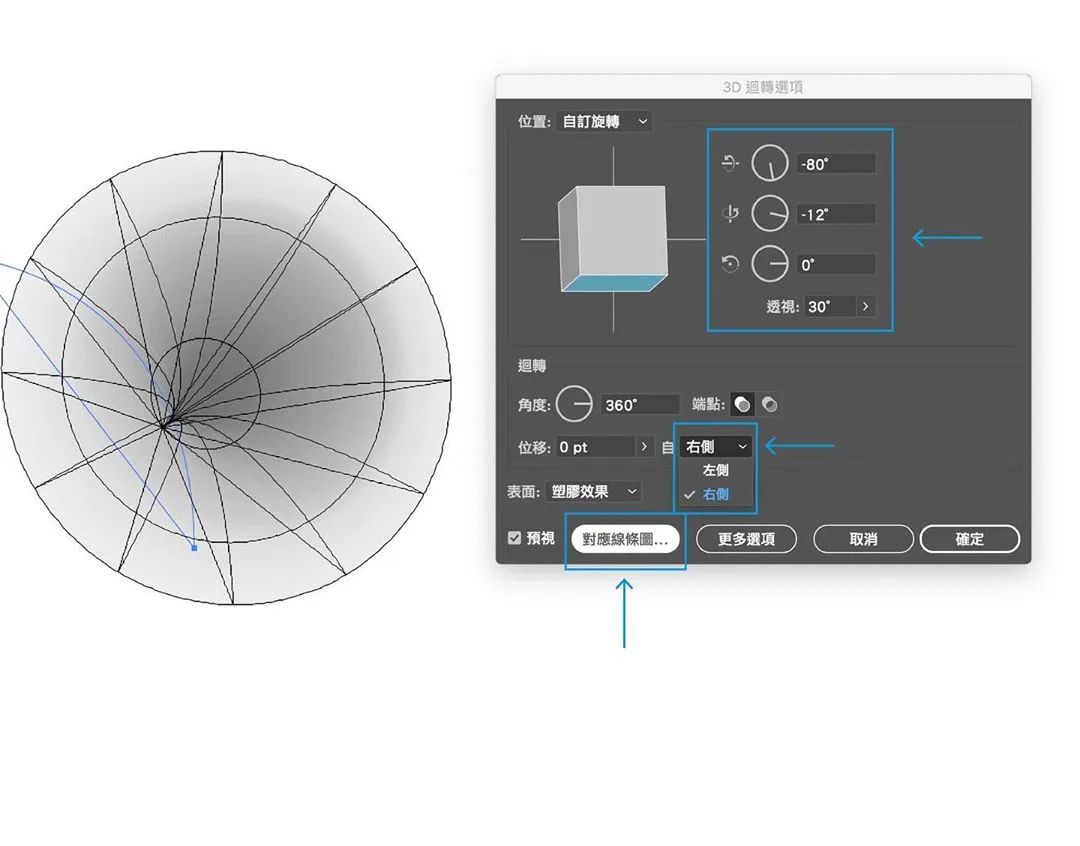
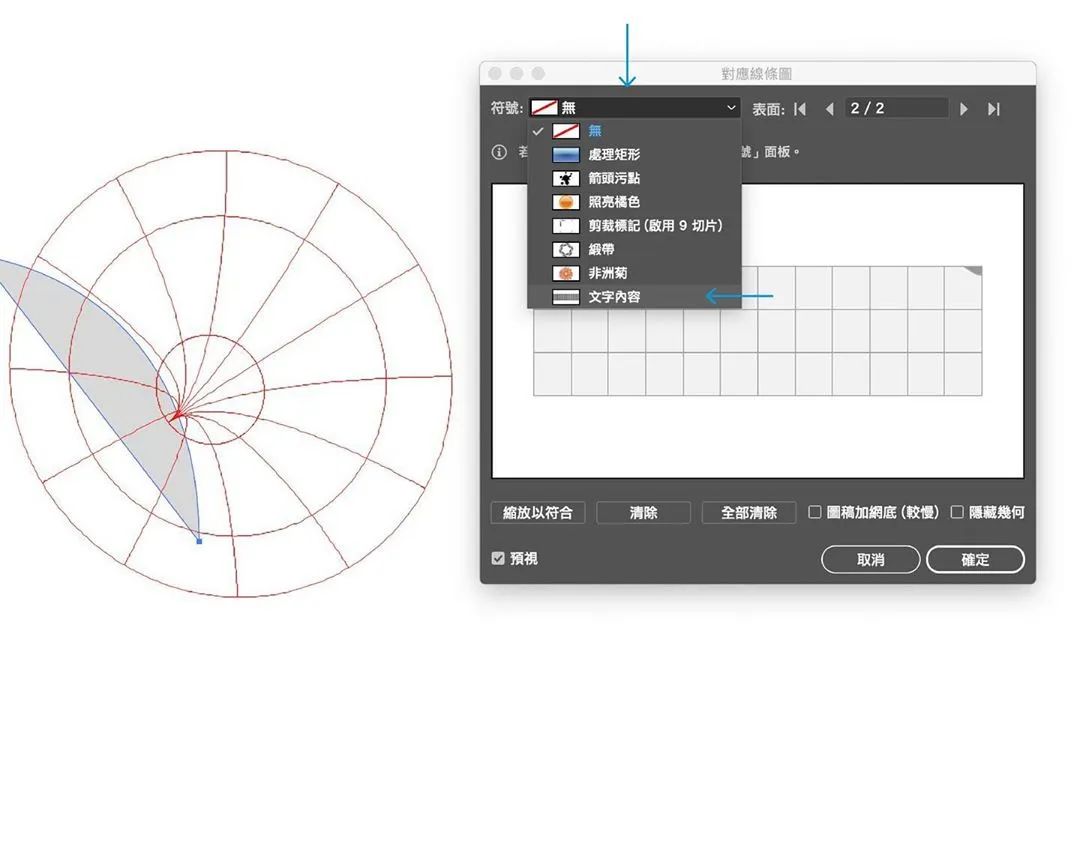
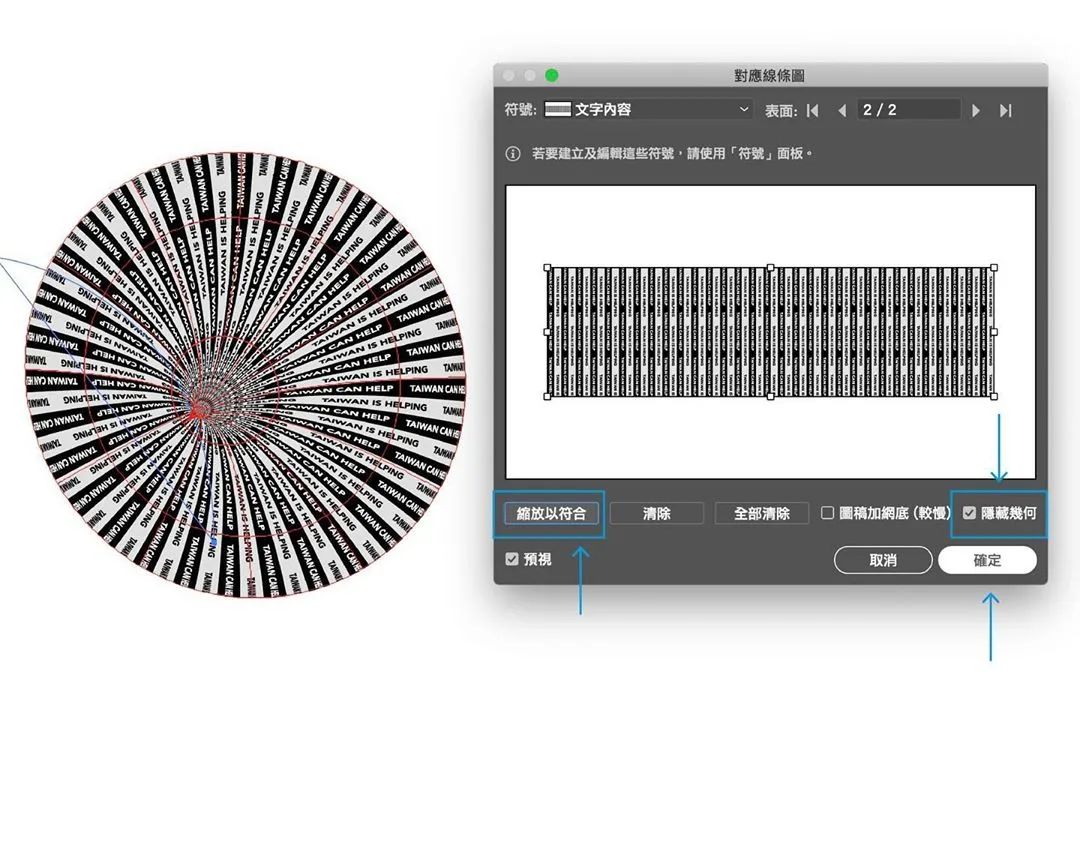
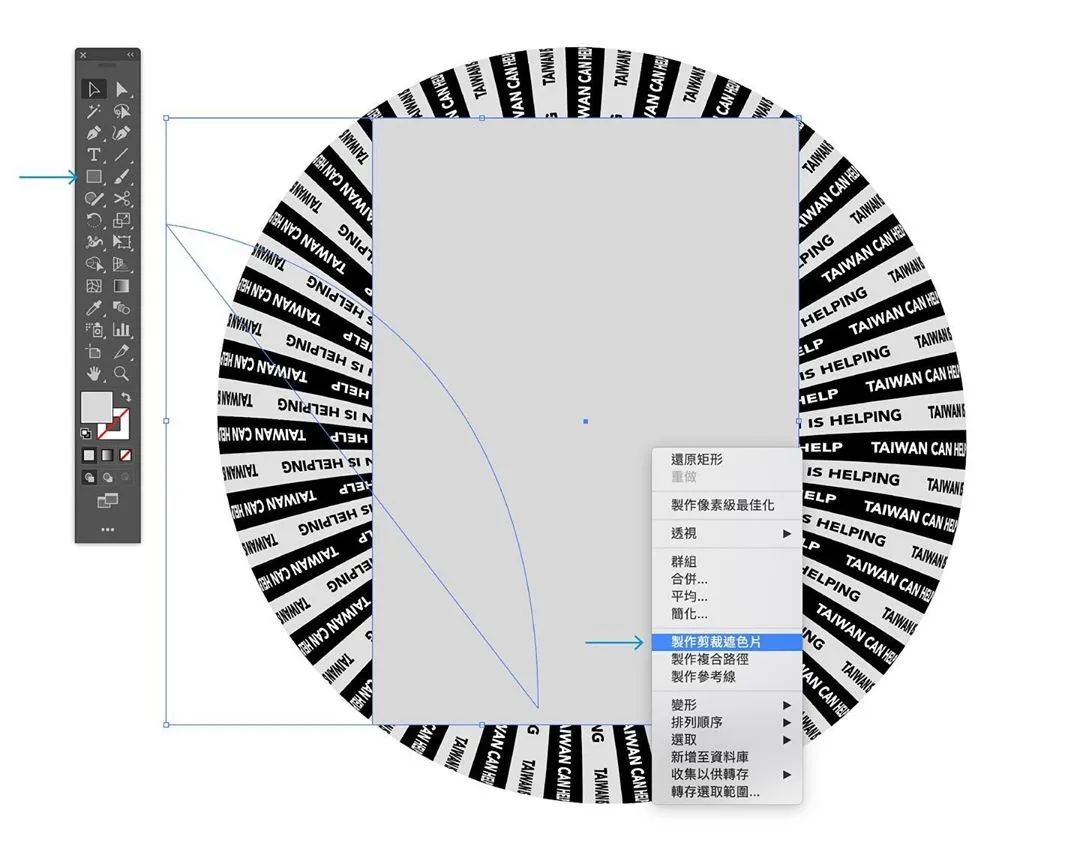
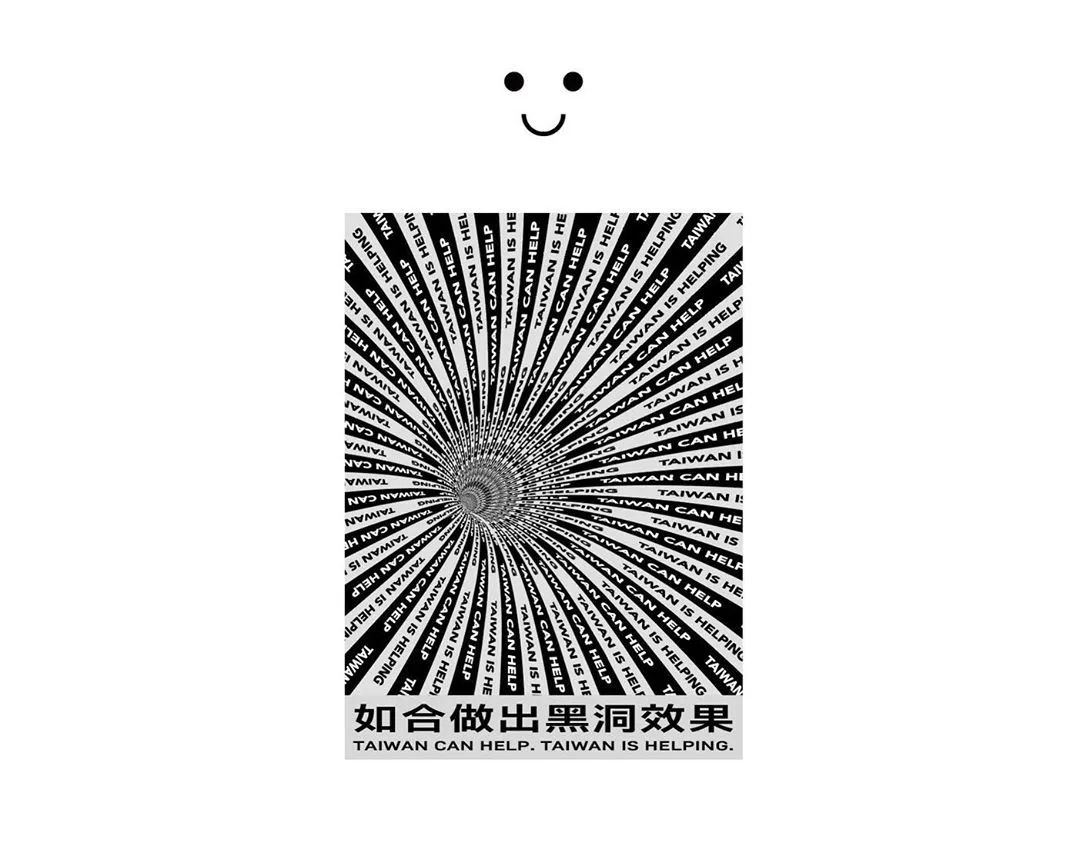
如何做出黑洞效果?
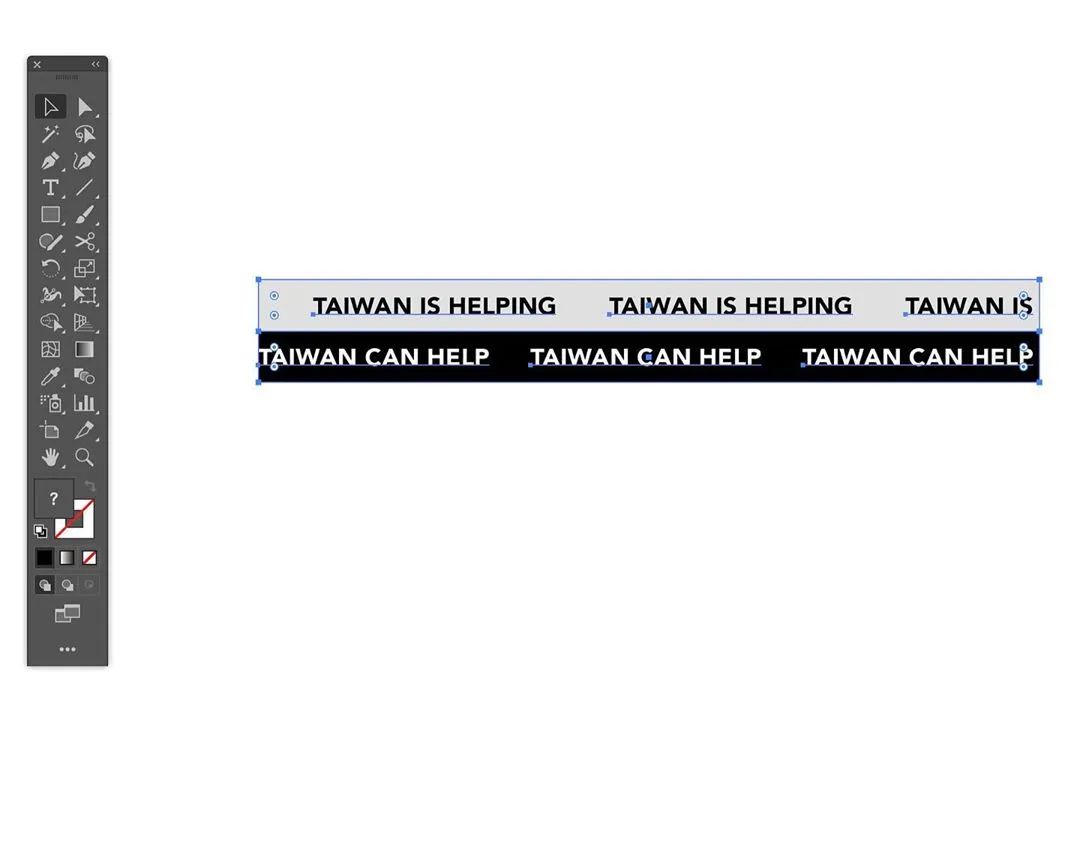
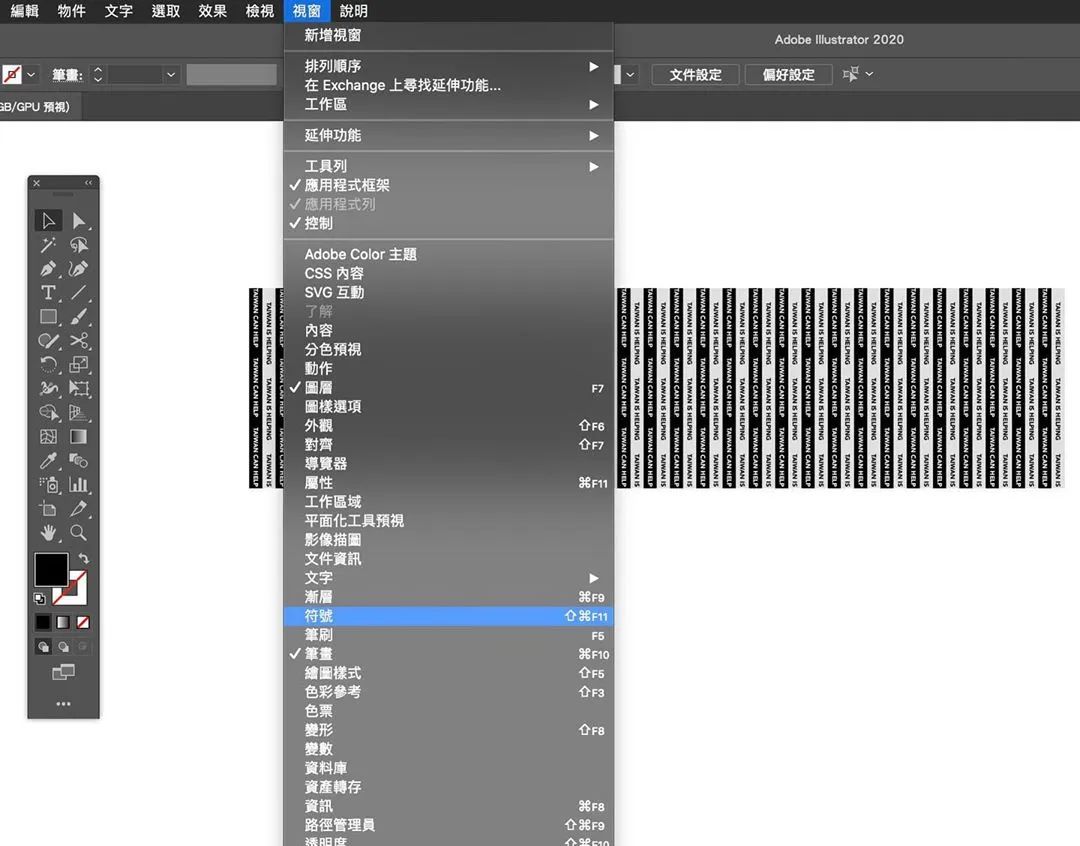
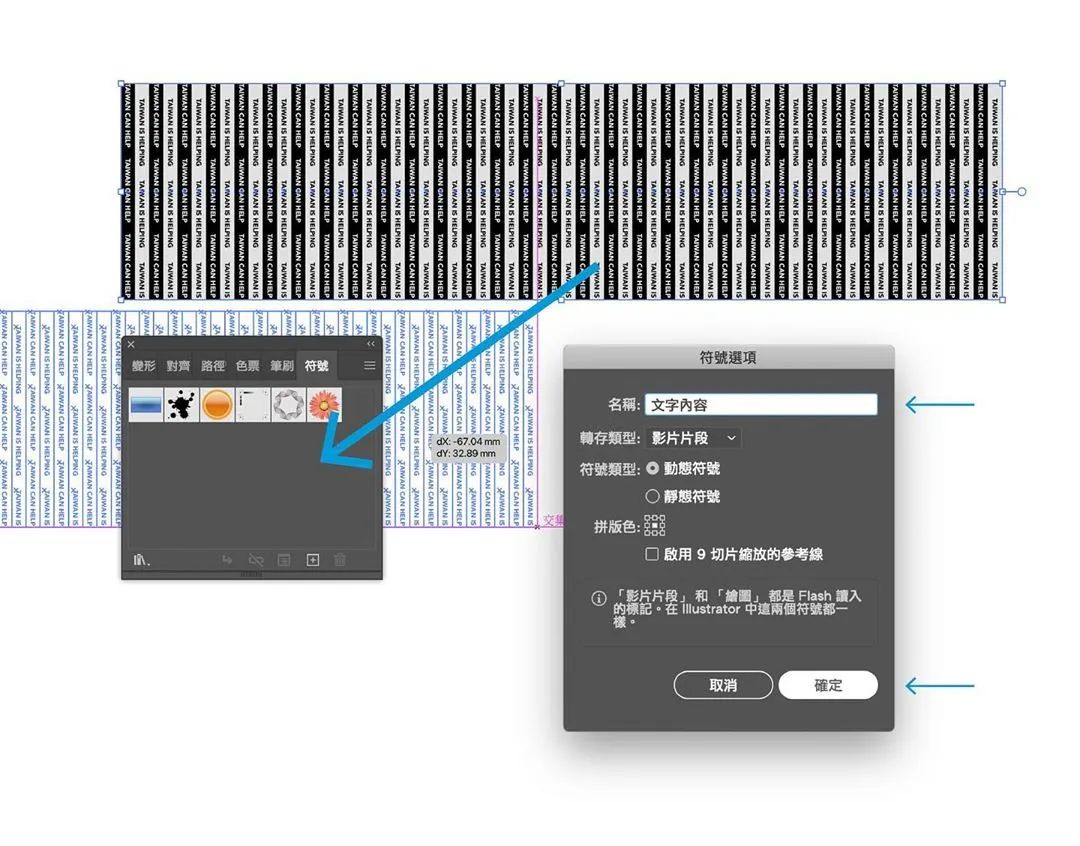
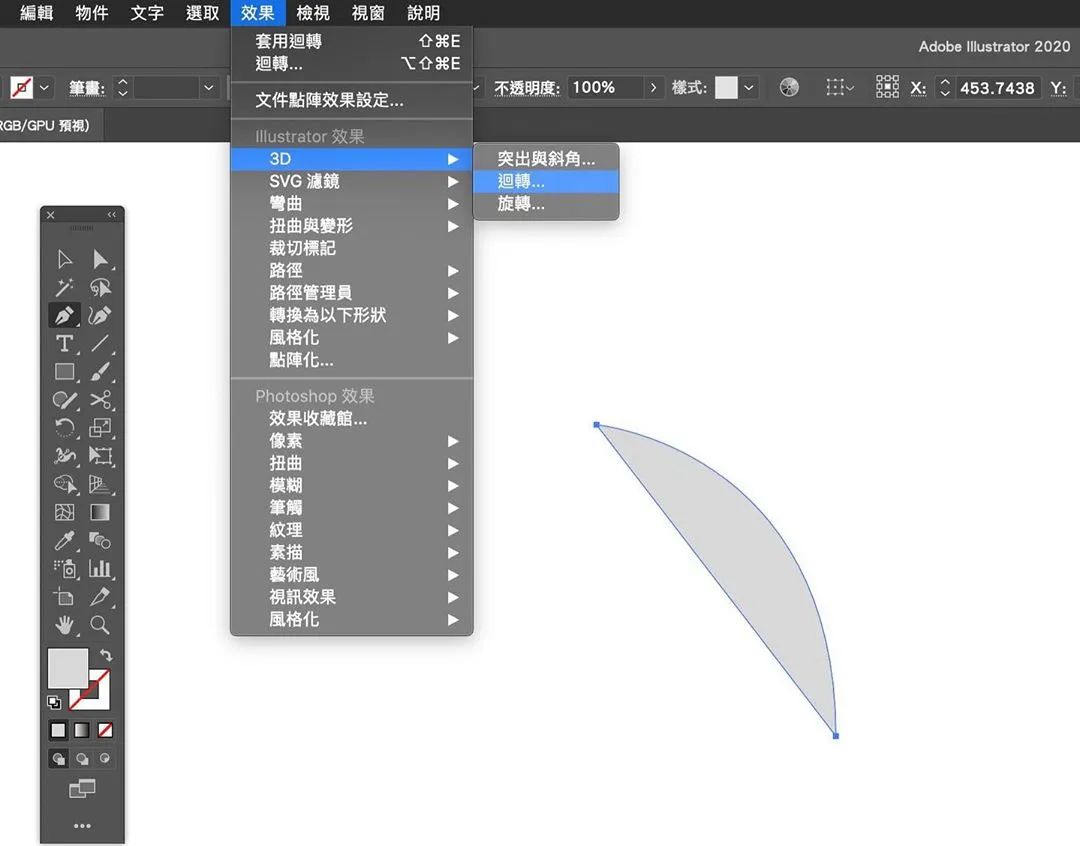
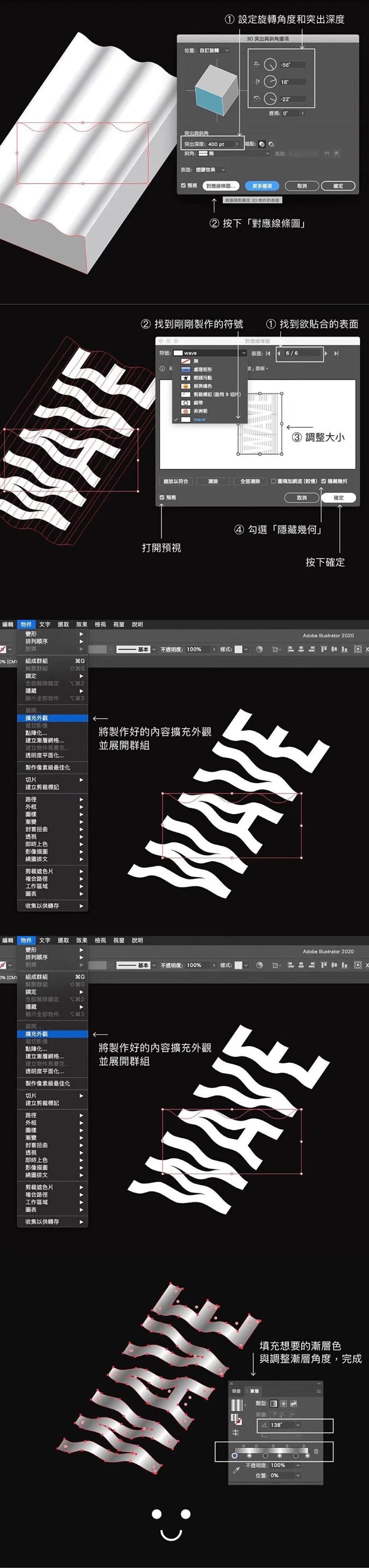
拉出矩形与文字转90度重复排列整齐;从视窗中叫出符号,把排列好的图形制作成符号;用钢笔工具拉出一个弧形,使用效果→ 3D →回转;输入旋转数值、自右侧回转、按下「对应线条图」;从符号中叫出刚刚的图形;使用「缩放以符合」、勾选「隐藏几何」,按下确定;使用矩形工具拉出一个矩形放置最上方,圈选两者按下滑鼠右键「制作剪裁遮色片」,完成