作者:MUTI来源:UiiiUiii
关于教程
用图形加噪点的方式,你也可以设计出一幅迷人的郊野风光~
教程效果图

教程步骤
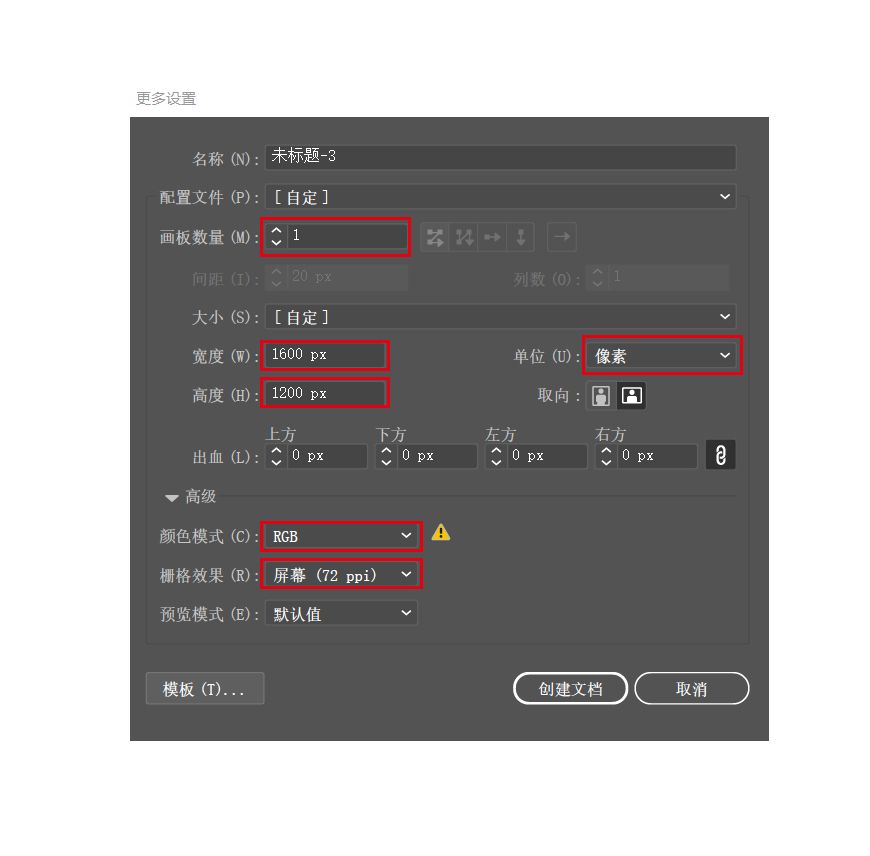
步骤1:新建文档
打开Adobe Illustrator,点击文件 – >新建( 快捷键Ctrl+N ),创建一个新文件,参数设置如下:

步骤2:创建背景
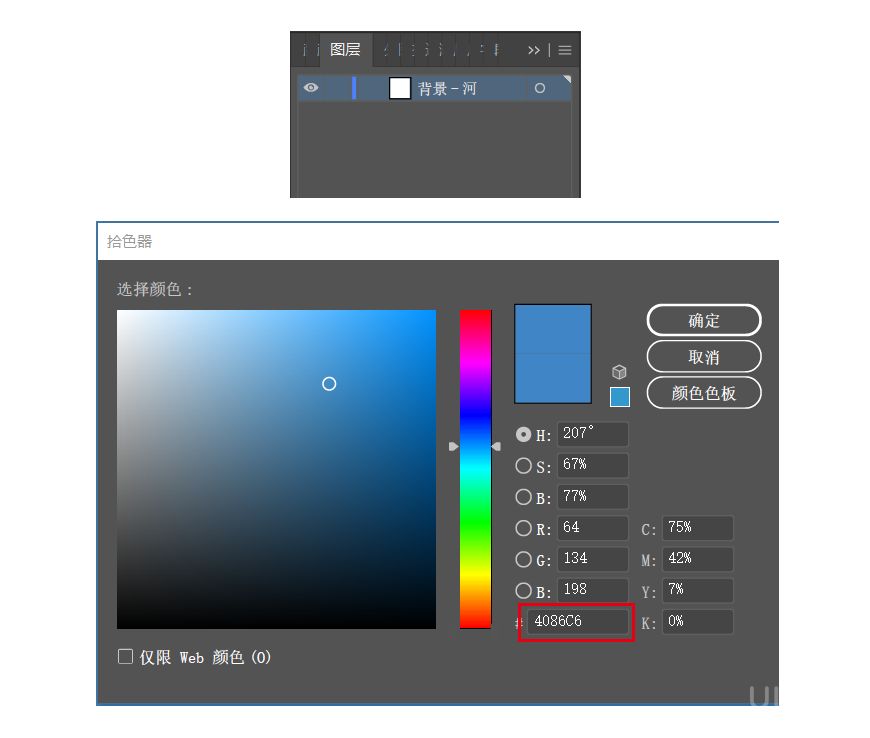
找到AI的图层面板,双击图层名称处,将名称修改为“背景-河”: 选中“背景-河”图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个1600x1200px的矩形,颜色填充为#4086C6。

步骤3:绘制沙滩
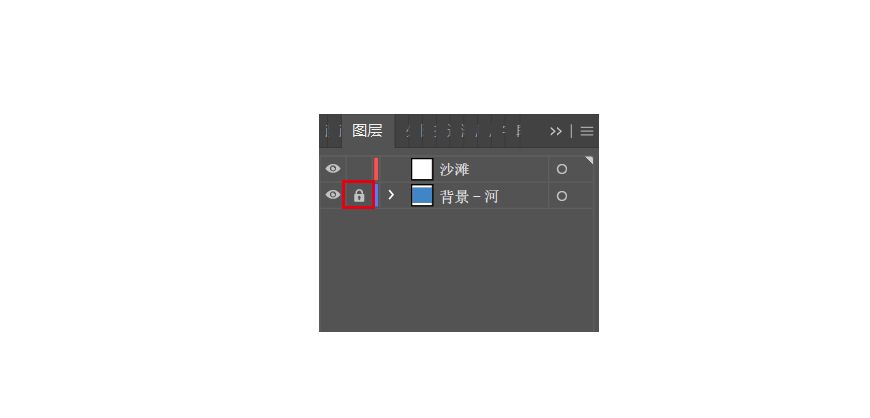
3.1将刚刚做好的 “背景-河”图层锁起来,并建立新图层命名为“沙滩”

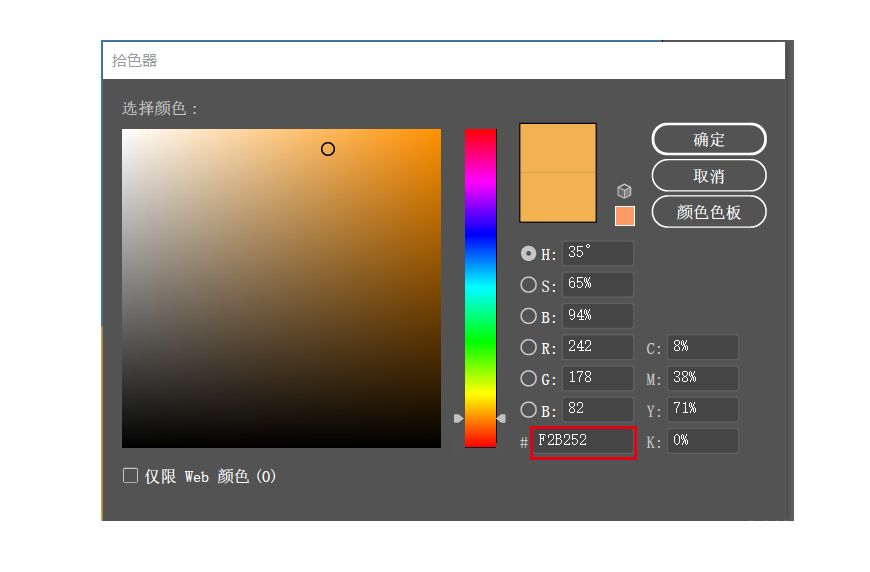
3.2选中 “沙滩”图层,用钢笔工具(P)开始绘制形状,并填充颜色#F2B252

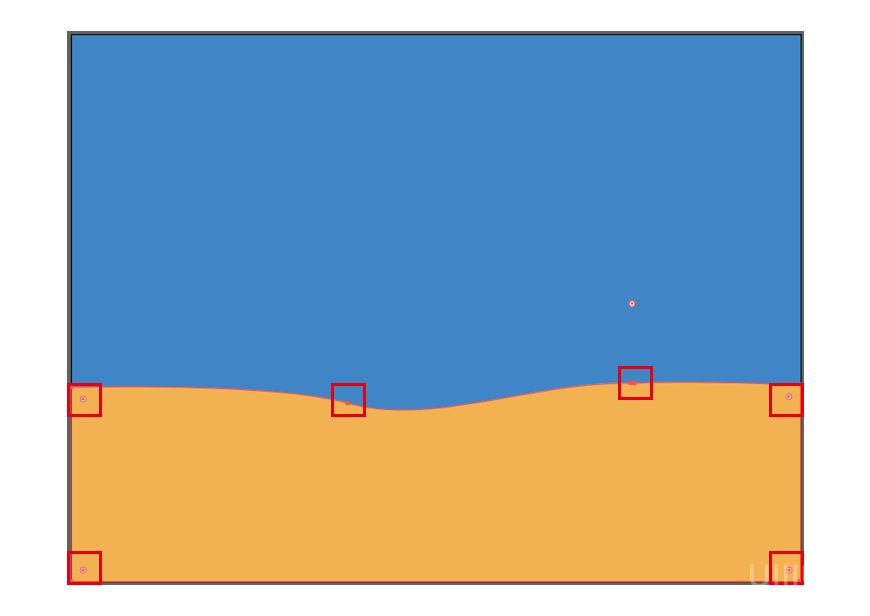
3.3使用用钢笔工具(P)绘制好形状后,可以用直接选择工具(A)调整锚点

步骤4:绘制草丛
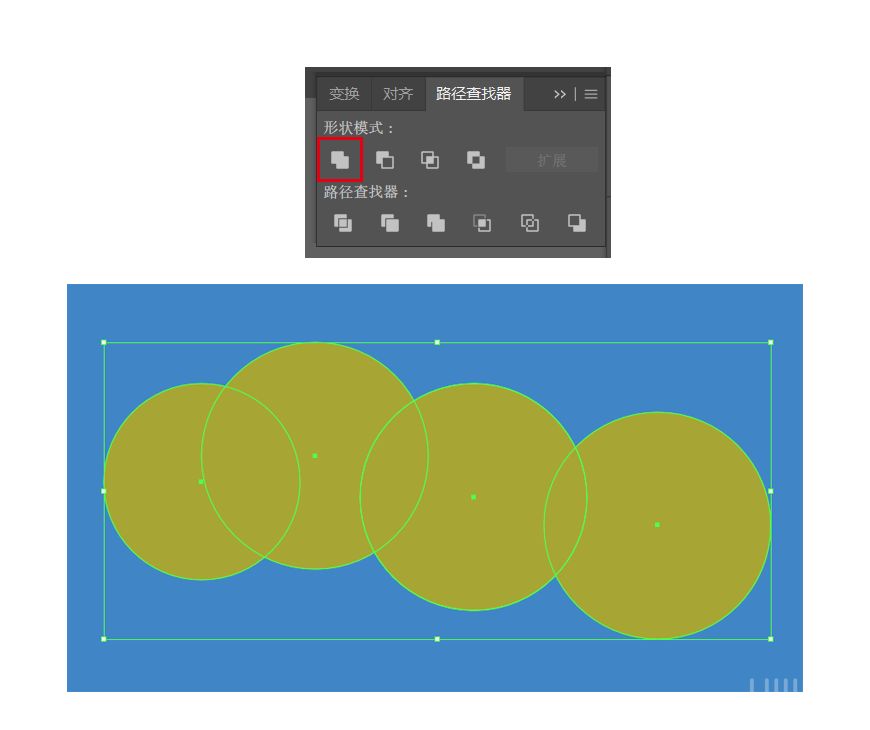
4.1建立新图层命名为“草丛,使用椭圆工具(L),绘制4个椭圆,并打开路径查找器,选中四个圆形点击联集选项,如图

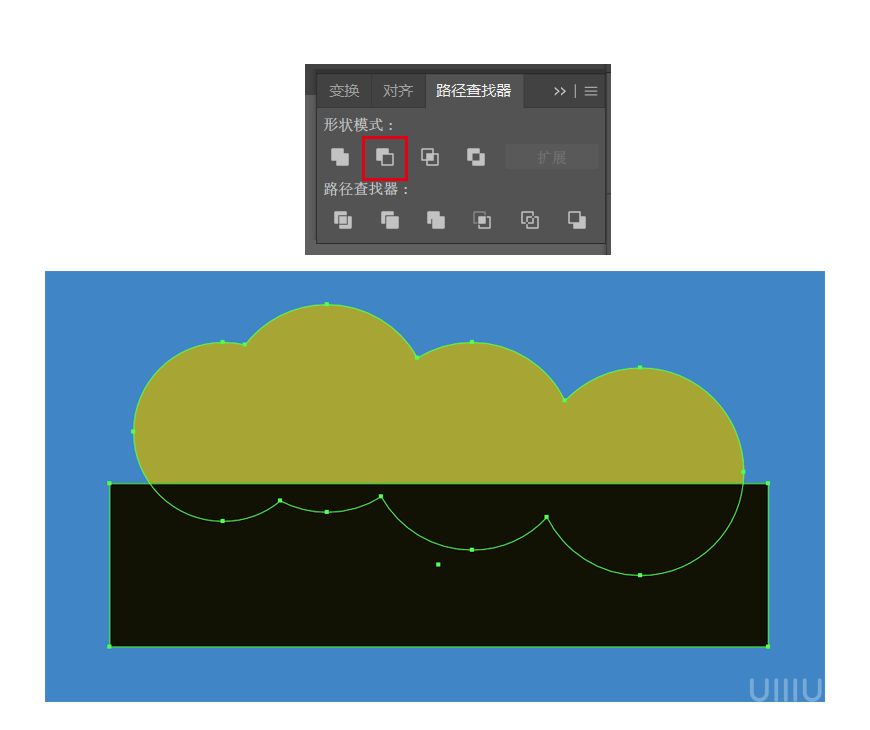
4.2使用矩形工具(M),绘制1个矩形,打开路径查找器,选中刚刚做好的图形和矩形点击减去顶层选项,如图

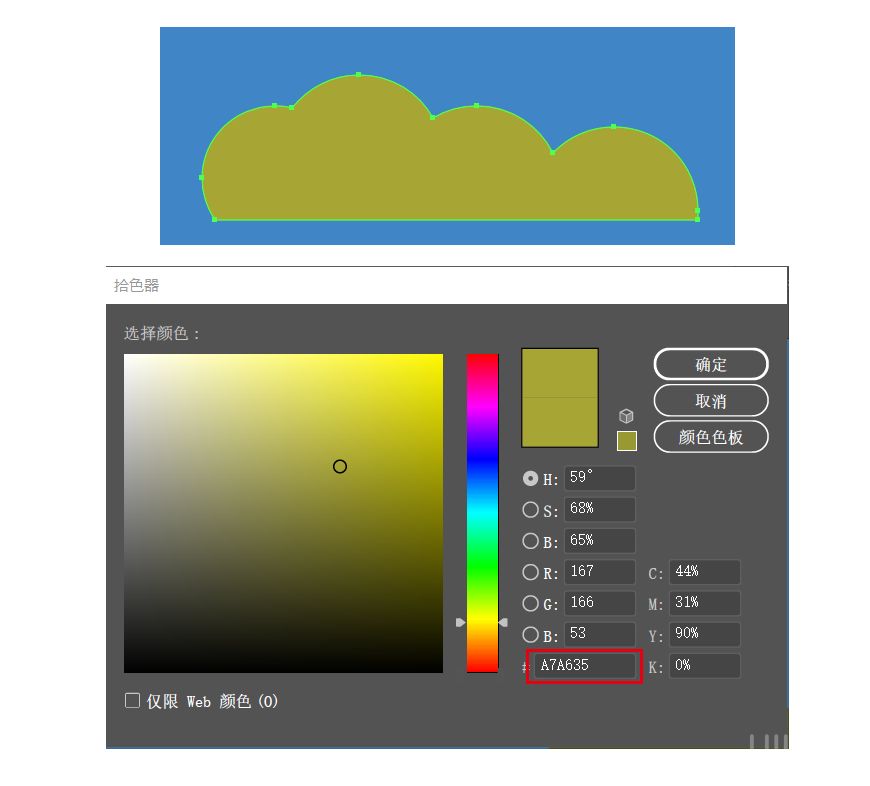
4.3绘制完成后选中形状填充颜色#A7A635

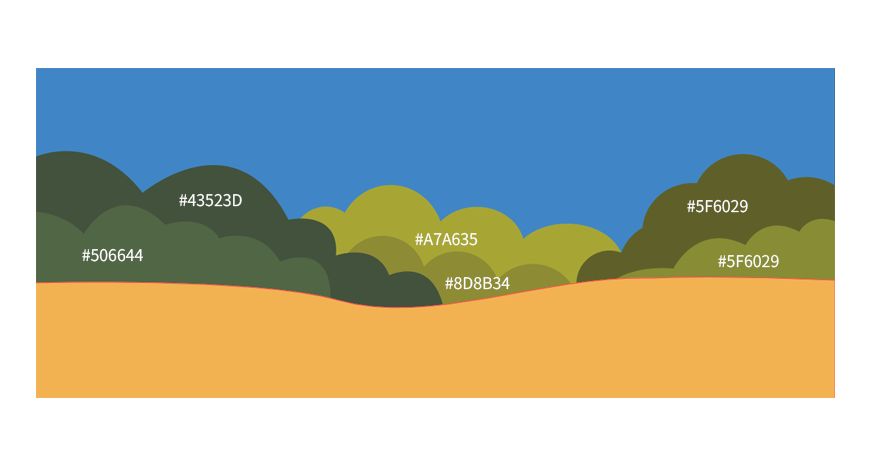
4.4剩下的几个草丛的绘制也是用上面同样的方案,完成后选中形状填充颜色,颜色参数如下:

4.5绘制填充完成后按照上图位置摆放好,并选中整个“草丛”图层,将该图层放在“沙滩”图层下面

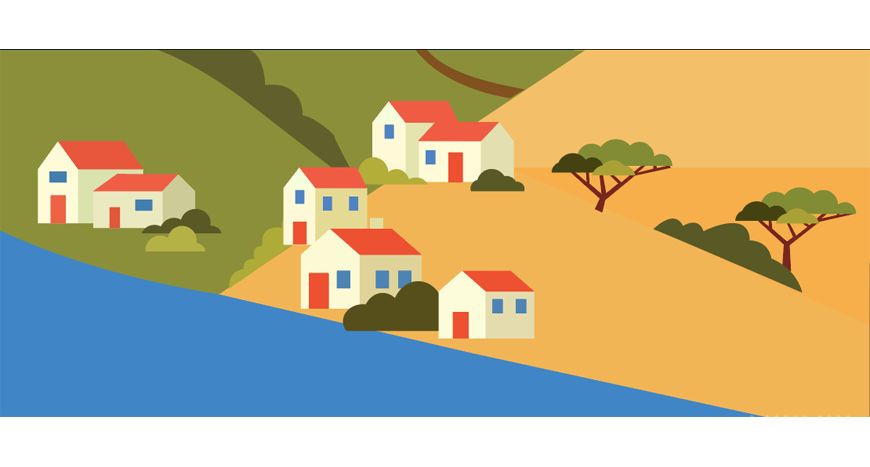
步骤5:绘制河边景物
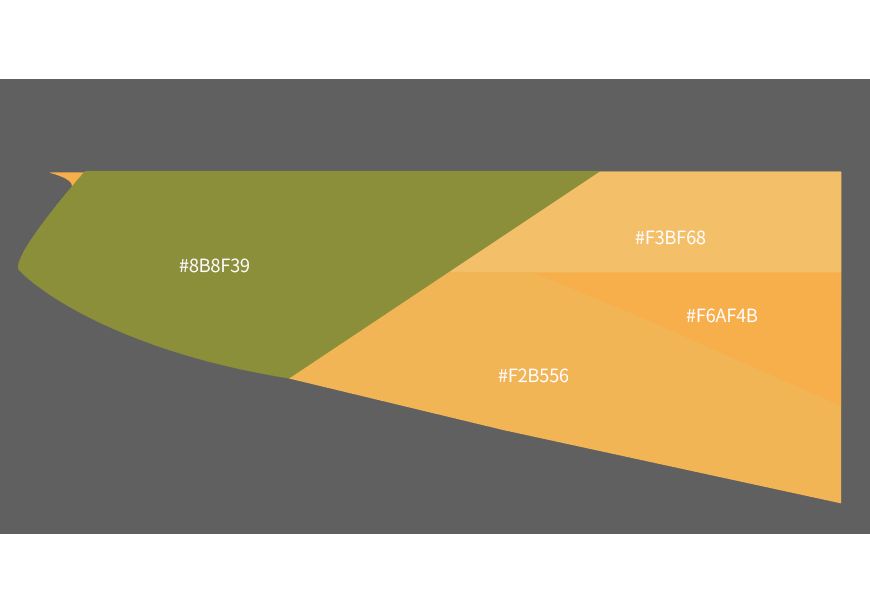
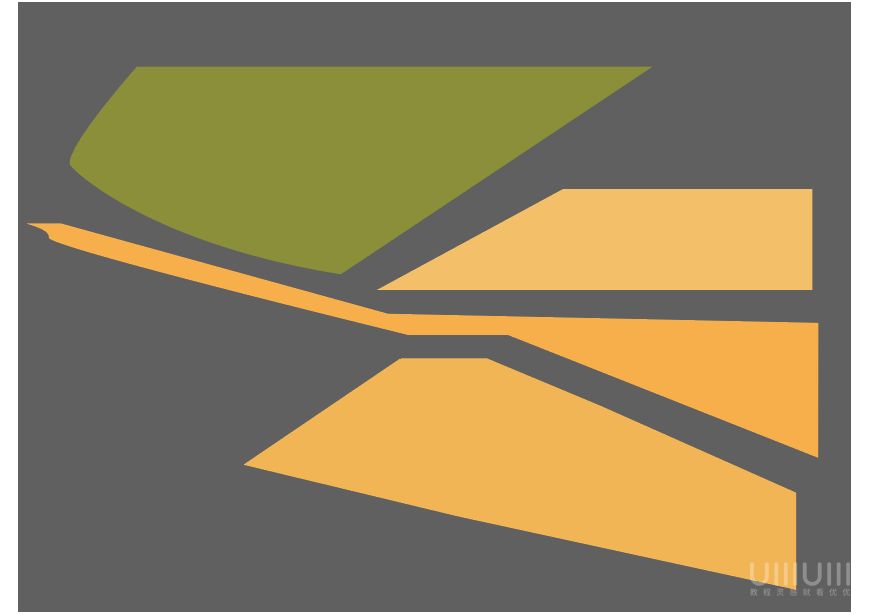
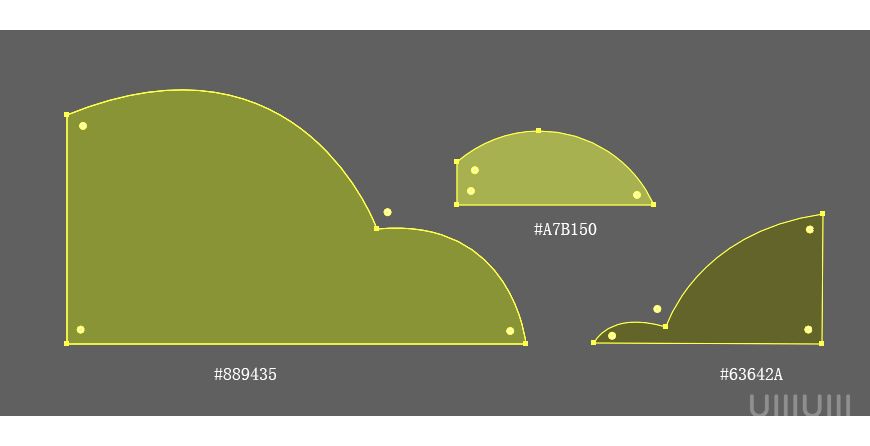
5.1建立新图层命名为“河边景物,景物分成两个部分,一个是草地,一个是沙滩,用钢笔工具(P)绘制以下形状

5.2绘制完成并填充颜色,参数如下

步骤6:绘制小房子
6.1建立新图层命名为“小房子”

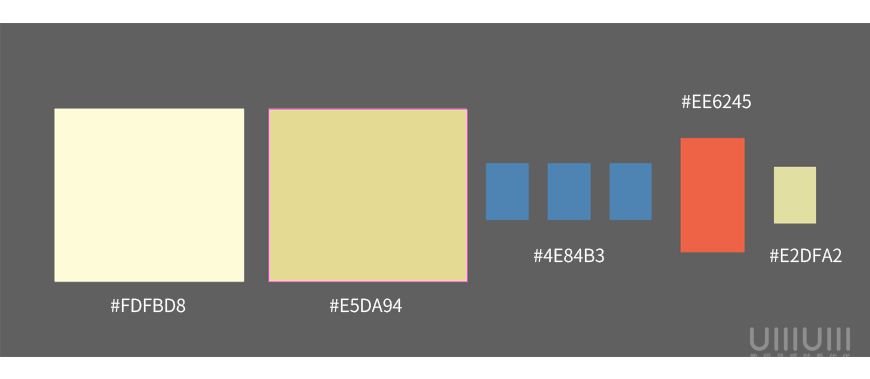
6.2以下图这个小房子为案列,用矩形工具(M)绘制好门和窗口等几个矩形,如图

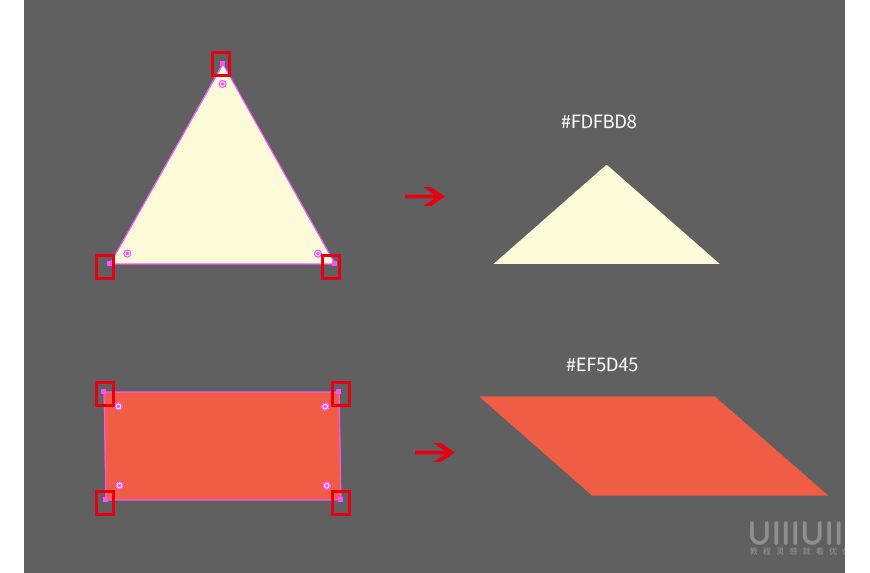
6.3用多边形工具绘制三角形,颜色填充为# FBFAD5,使用直接选择工具(快捷键A)选中最上方的点,调整三角形的高度大小用矩形工具绘制一个矩形,颜色填充为#ED5131,使用直接选择工具(快捷键A)选中矩形最上方两点,将点向左平移,完成后如下图:

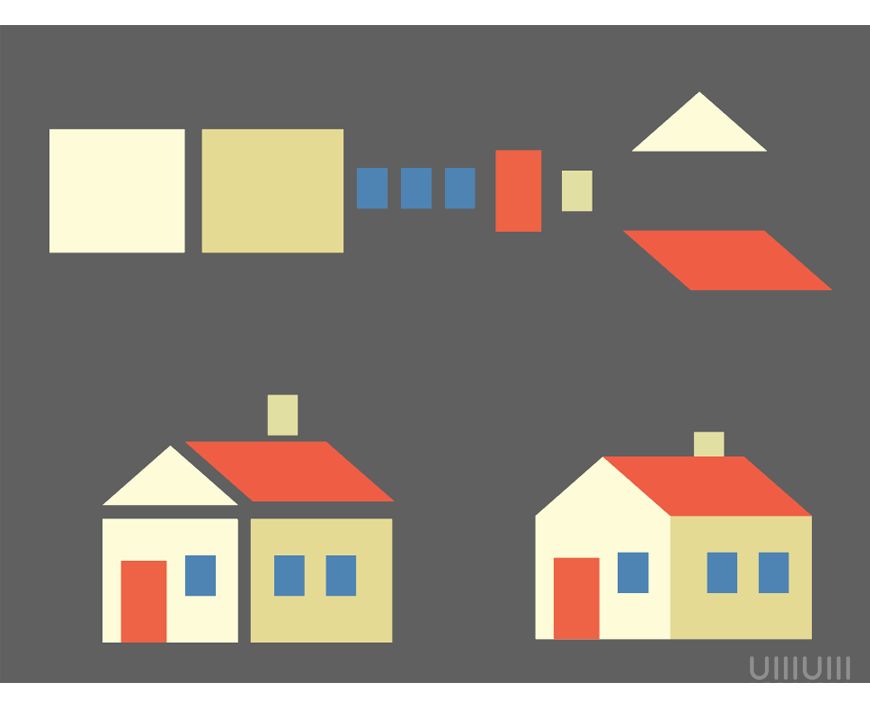
6.4第一个小房子已经全部绘制完成,按图片的摆放位置讲图形组合起来

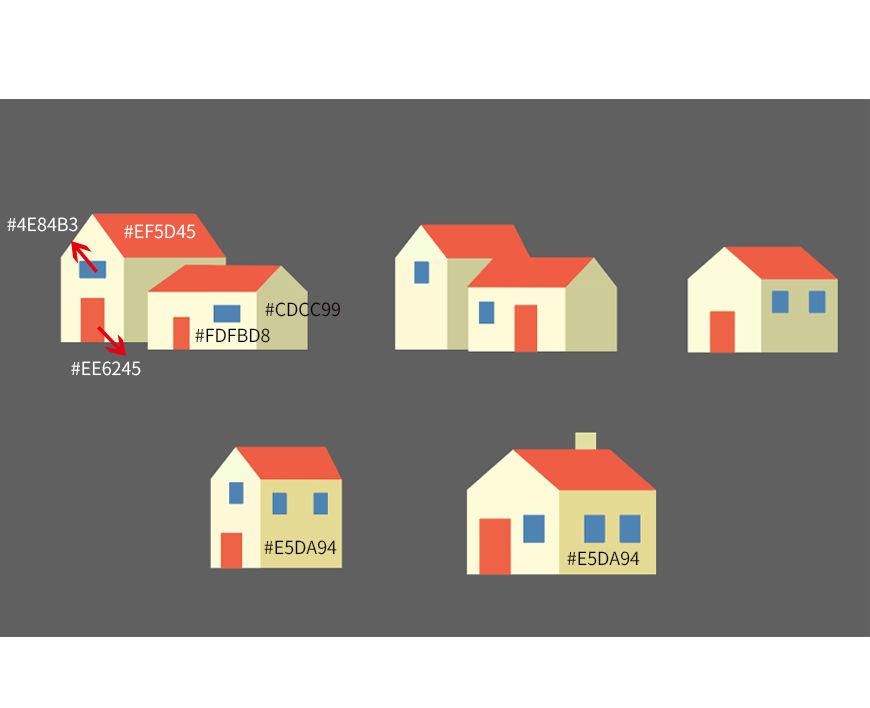
6.5剩下的几个小房子做法和上面一样,颜色参数如下,没有标明颜色参数的表示颜色参数相同

步骤7:绘制小植物
7.1因为这些小植物和小房子之间有互相遮挡的关系,所有所有的小植物都在“小房子”图层进行绘制,先用钢笔工具(P)绘制以下不规则的形状,并填充相应的颜色

7.2用绘制草丛的方法绘制以下相对规则的图形,参考如下:

7.3将绘制好的小植物按图片组合排列起来变成一颗小数

7.4现在小植物已经全部绘制好了,将这些小植物结合小房子的遮挡关系可以随意调整形图层的顺序(右键>排列>置于顶层/底层),排列如下:

步骤8:绘制河边小草
8.1创建新图层,命名为“河边草”,并用钢笔工具(P)绘制出图案,并填充相应的颜色

8.2绘制完成后形状按照图片的位置移动摆放好

步骤9:绘制树木
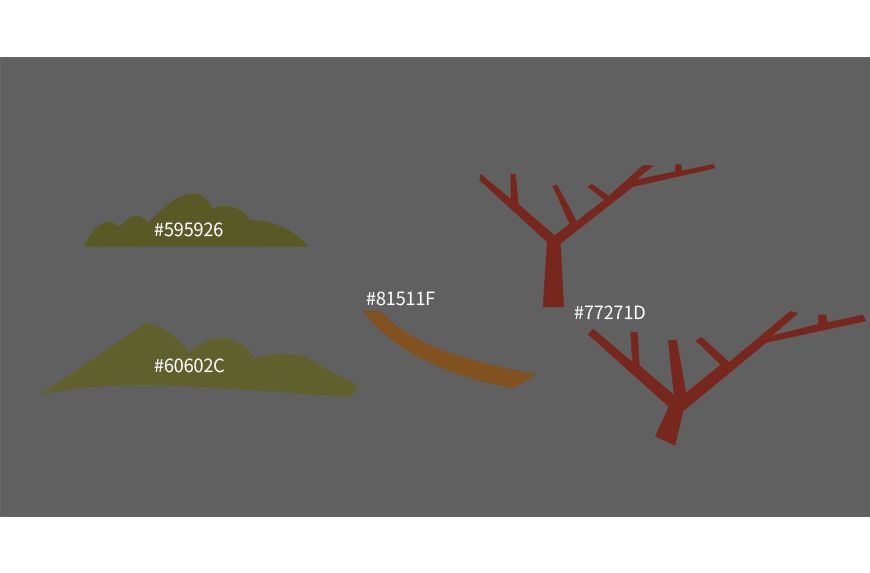
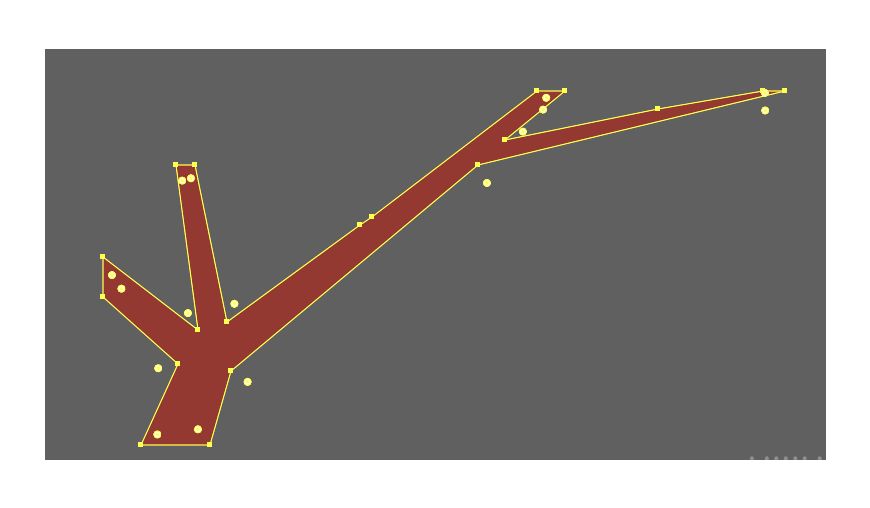
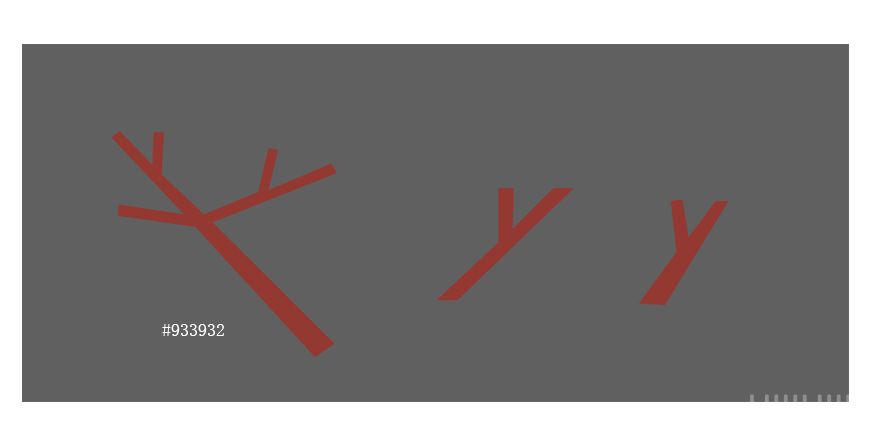
9.1创建新图层,命名为“树木”,第一步先用钢笔工具(P)绘制出大的树干,并填充颜色#933932

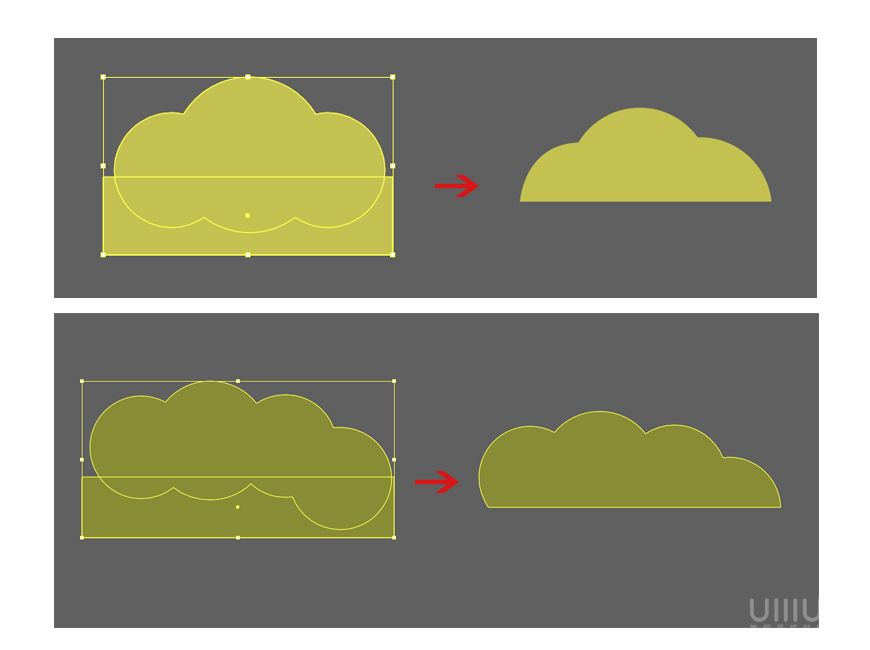
9.2第二步用椭圆工具画出几个圆,打开路径查找器选择联集,然后再用矩形工具画一个矩形置于刚刚做好的那个形状的上方,选中两个形状打开路径查找器选中减去顶层,这样树的部分就做出来了。

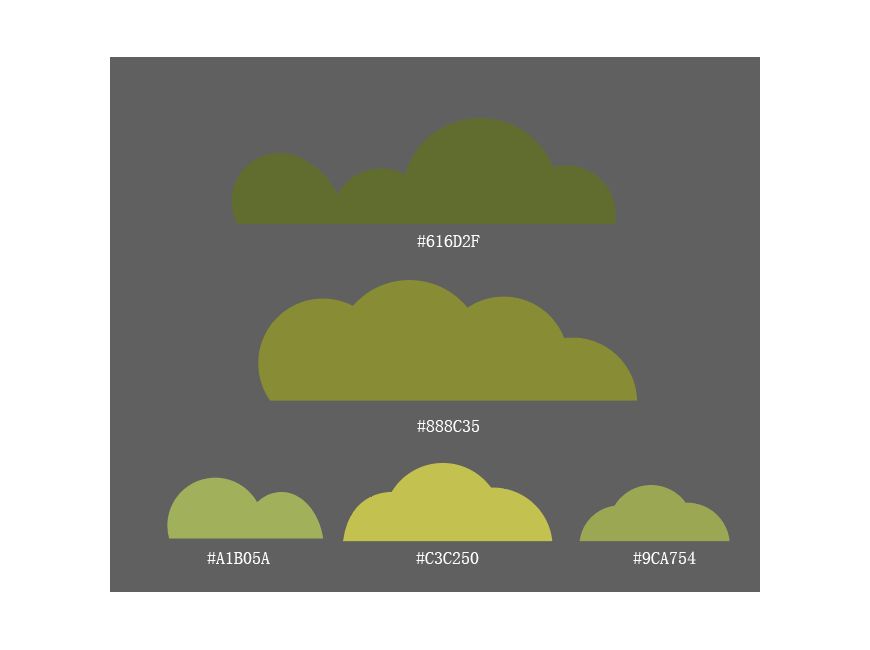
9.3完成后填充好相应的颜色,参数如下

9.4第三步,用钢笔工具(P)绘制出小树枝,并填充颜色#933932

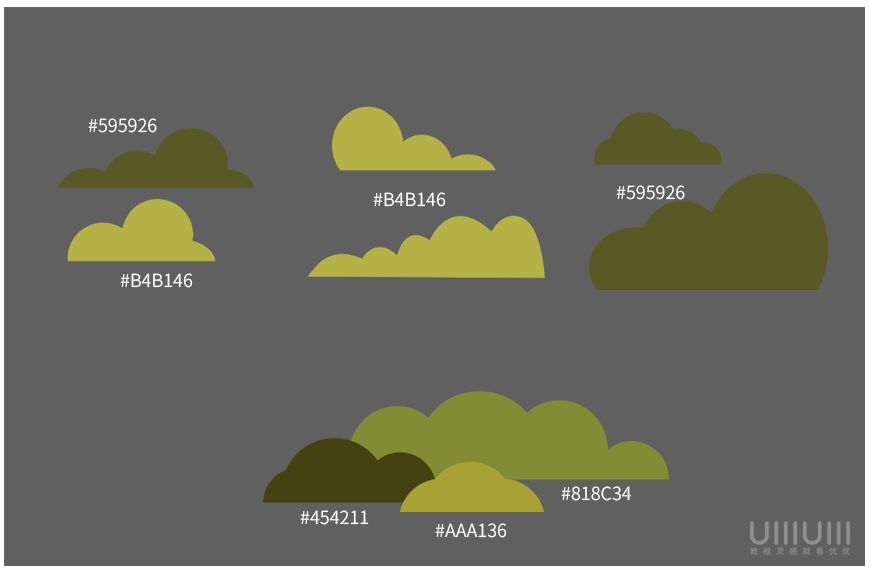
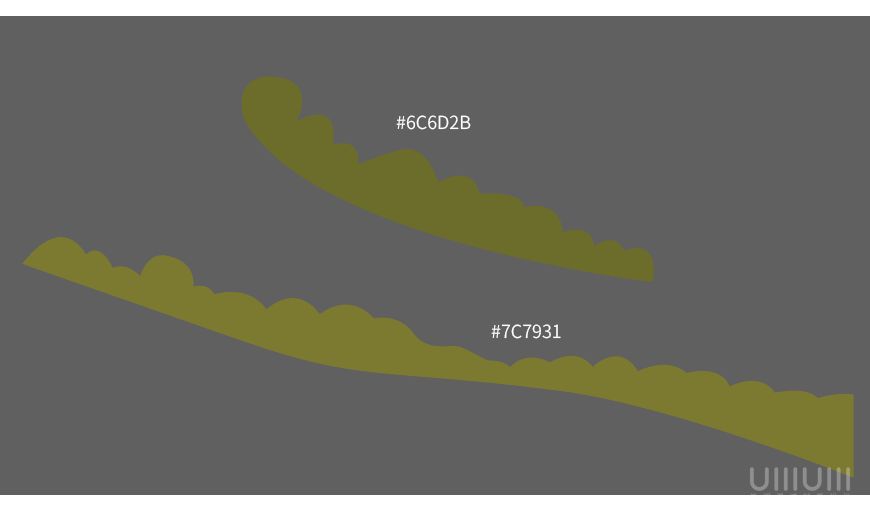
9.5大树部分已经全部绘制完成了,接下来继续做画面前面部分的小树,用钢笔工具绘制出以下形状

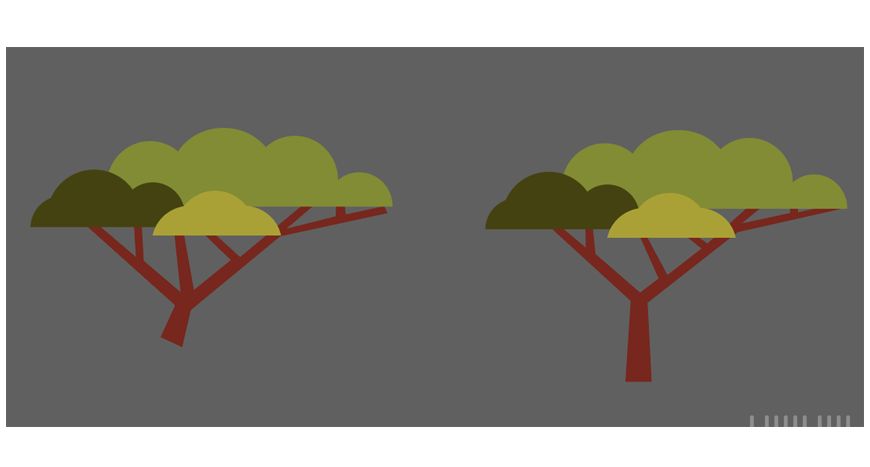
9.6现在“树木”图层所有的绘制已经完成,下面按照图片的位置摆放好这些图形

步骤10:绘制餐布
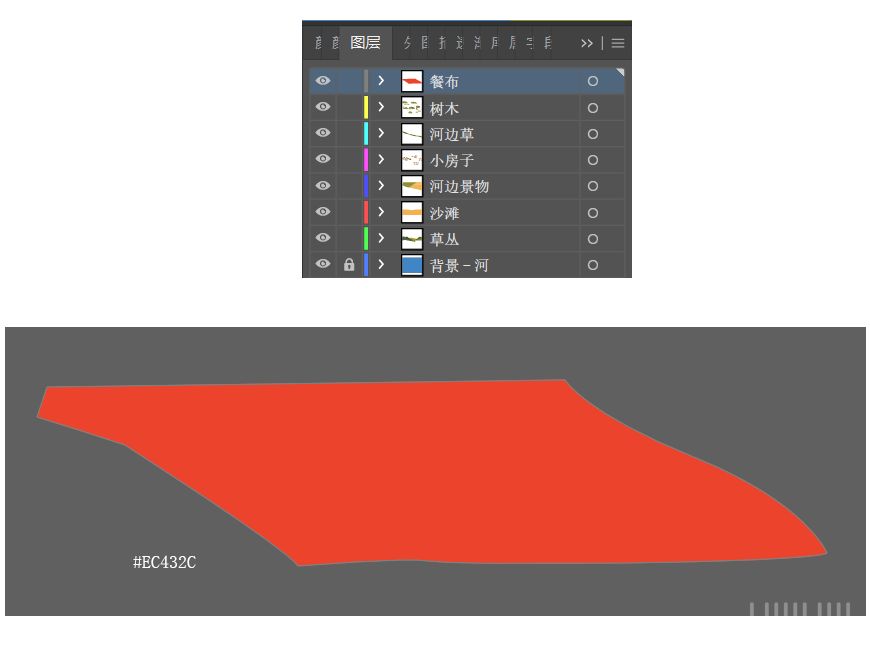
10.1创建新图层,命名为“餐布”,用钢笔工具(P)绘制出餐布的形状,并填充颜色# EC432C

步骤11:绘制袋子盒子
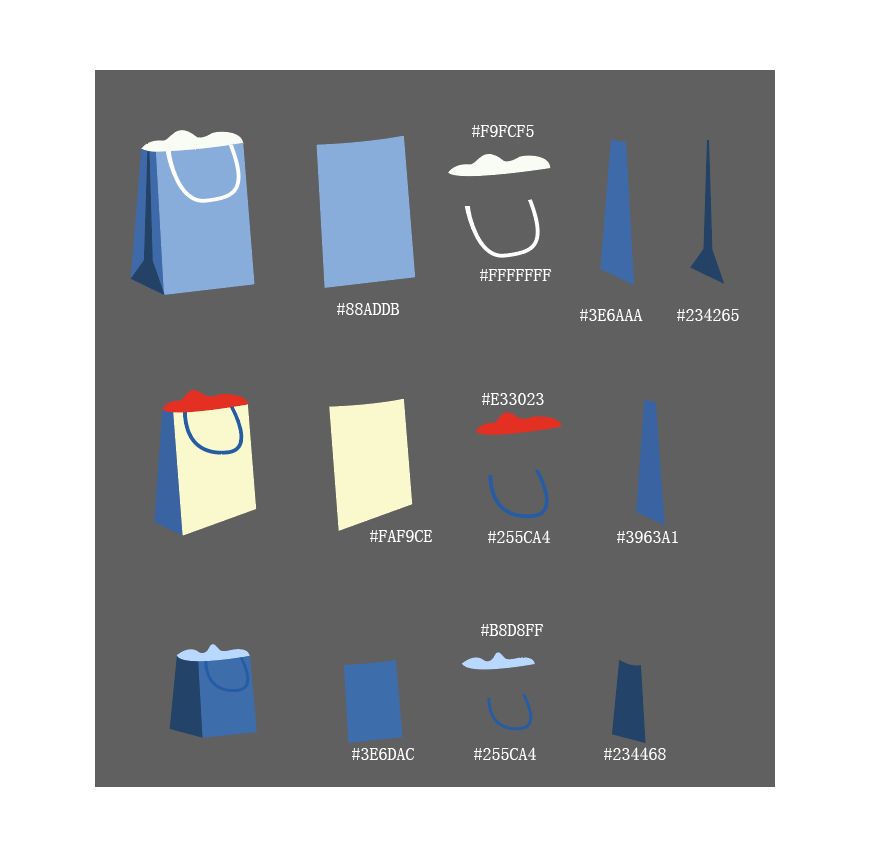
11.1创建新图层,命名为“袋子”,用钢笔工具(P)绘制出以下袋子的形状,并填充颜色

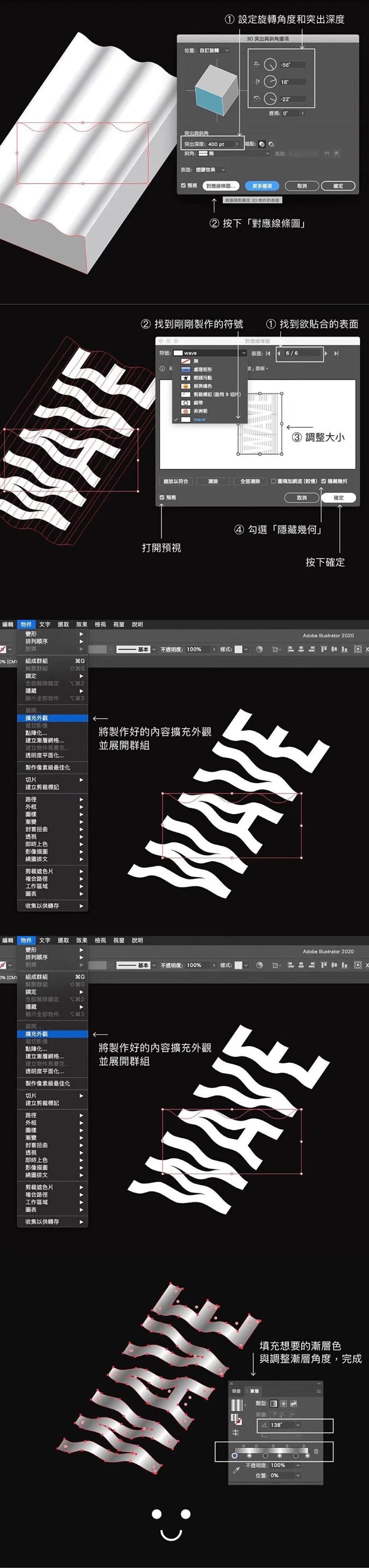
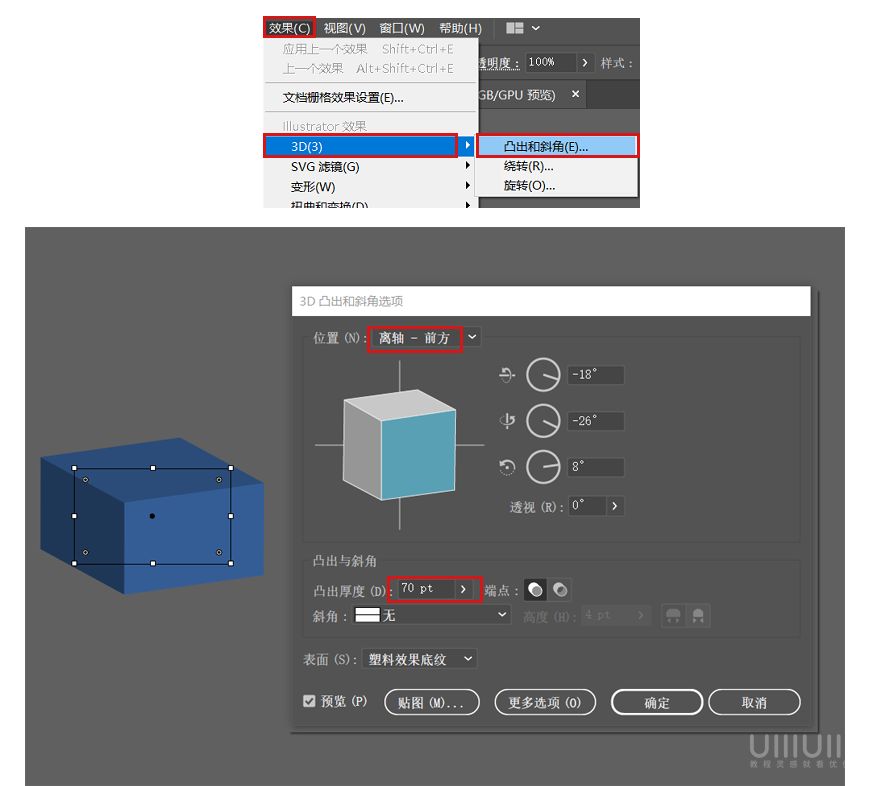
11.2袋子绘制好后接下来我们绘制盒子,首先先用矩形工具绘制出一个矩形,然后选中该矩形打开菜单栏的效果>3D>凸出和斜角,调整角度和参数,这样一个立体的盒子形状就出来了

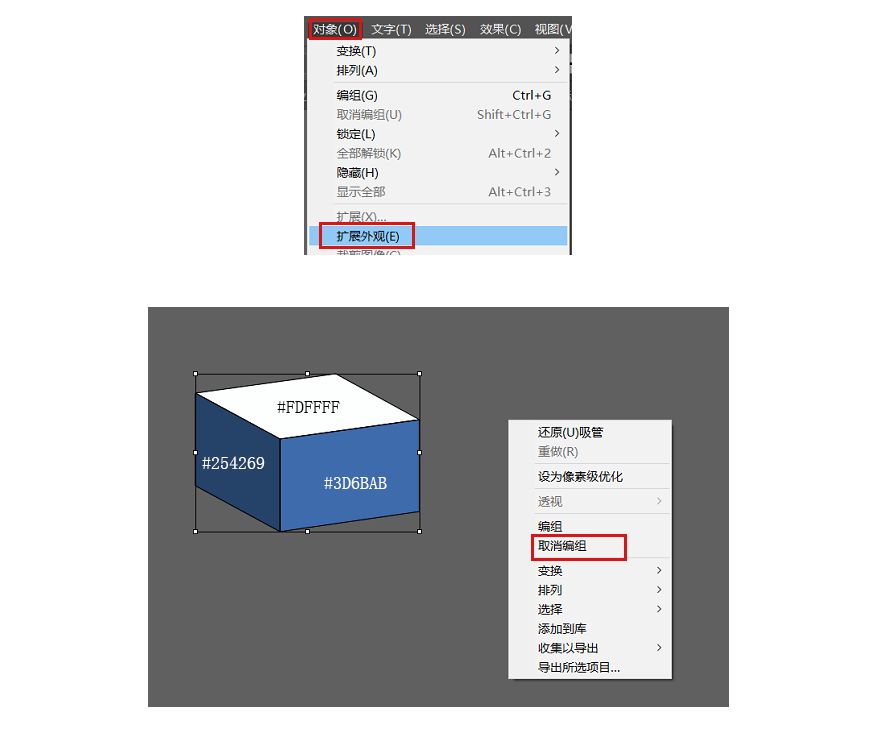
11.3确定完成后我们给它修改颜色。首先它现在是一个整体,我们选中这个立体的盒子打开对象>扩展外观,然后选中这个立方体右键>取消编组,然后就可以将这三个面分别填充颜色啦。

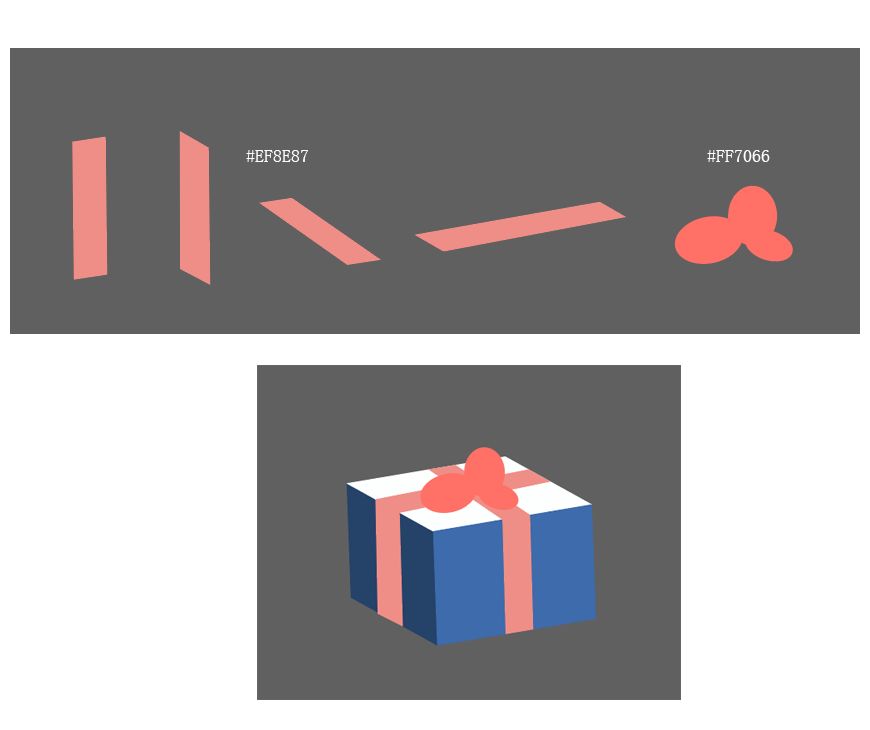
11.4盒子绘制好后接下来我们来用钢笔工具绘制出盒子上面的装饰物,组合起来就完成了。

11.5这个盒子袋子部分全部完成后,可以调整他们的位置关系,将他们按图中位置摆放好就可以了

步骤12:绘制食物和物品
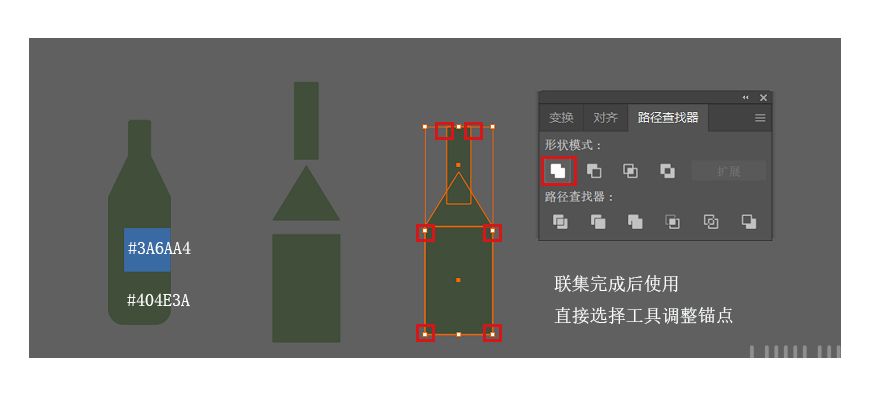
12.1创建新图层,命名为“食物”,首先我们先绘制出这个玻璃瓶,使用矩形工具(M)和多边形工具,绘制出两个矩形和一个三角形,将它们拼接放在一起,选中这三个图形然后打开路线查找器点击联集,然后就变成一个瓶身的形状了,接着我们选中这个形状打开直接选择工具(A)调整特点锚点,使它的边角变得平滑圆润一点

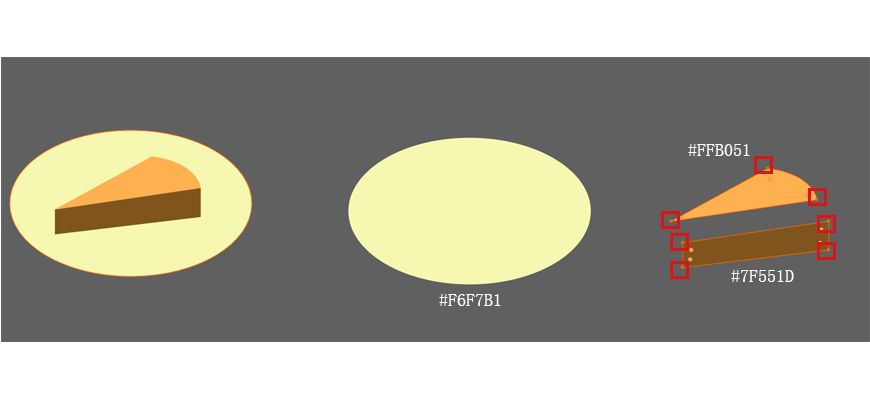
12.2绘制糕点,先用椭圆工具绘制一个椭圆,然后使用钢笔工具绘制出一个斜面的三角形,绘制完成后用直接选择工具调整锚点,使侧面的边变得弯曲的弧度。接着用矩形工具绘制出一个矩形,选中右边的两个锚点向上平移就完成了。

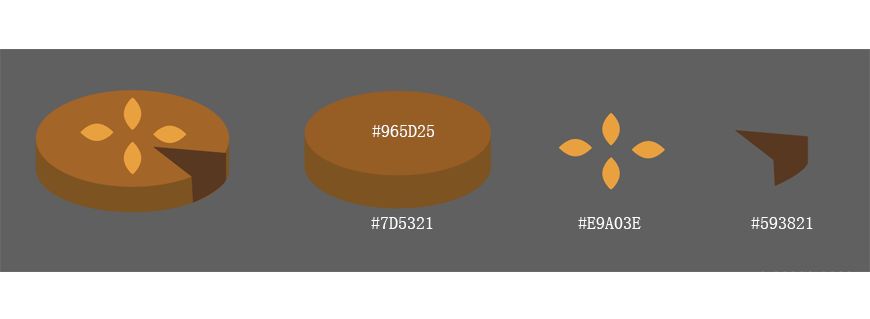
12.3.1绘制蛋糕,首先我们先看看蛋糕的分解图,颜色参数如下

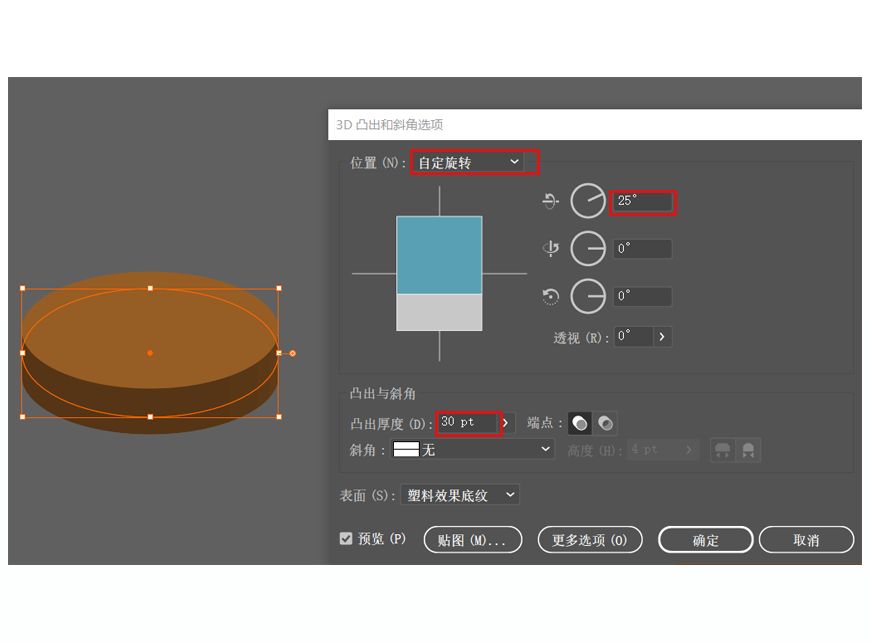
12.3.2首先我们用椭圆工具画出一个椭圆,那么蛋糕的高度怎么做呢,我们还是用到前面说过的方法。选中这个椭圆,打开菜单栏的效果>3D>凸出和斜角,调整角度和参数,这样蛋糕的高度就出来了,做完之后记得打开对象>扩展外观,然后选中这个形状右键>取消编组,然后就可以分别填充颜色啦。

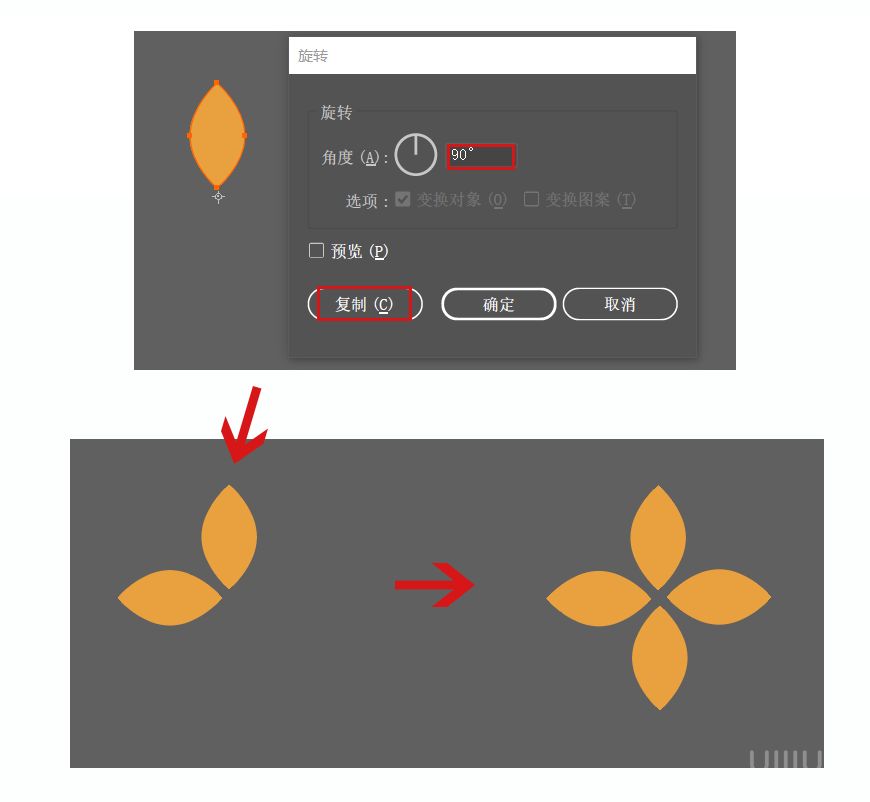
12.3.3接下来我们要绘制蛋糕的装饰。用椭圆工具画出一个椭圆,然后用直接选择工具改变椭圆锚点,将它改为尖角,改完锚点后选中这个椭圆然后用旋转工具(R)按住Alt键点一下下方你想要的中心点的位置,然后会出来这样一个框,调整旋转角度为90°,点击复制,然后就会有两个这样的形状了,接着连续点两下Ctrl+D ,就会出现四个这样相同的图形了

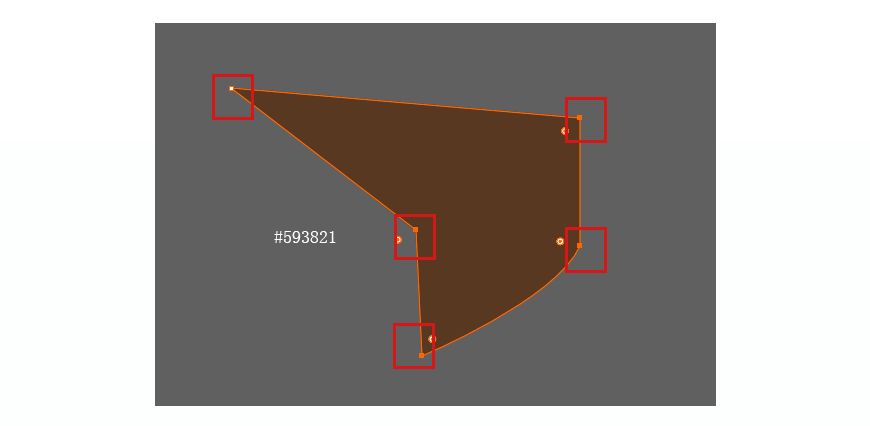
12.3.3接下来我们要绘制蛋糕的缺口。用钢笔工具绘制出形状,调整一下锚点即可

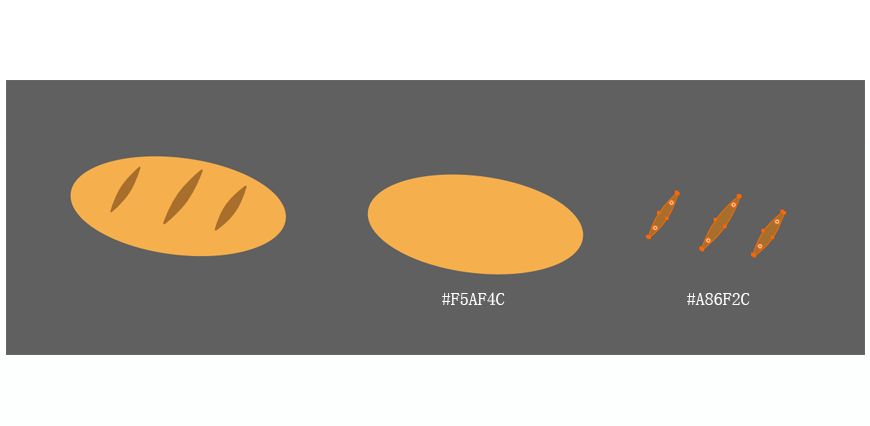
12.4绘制面包,用椭圆工具绘制出几个椭圆,面包上的三个椭圆使用直接选择工具调整锚点

12.5绘制水果,用椭圆工具画出两个圆,然后使用钢笔工具勾勒出小叶子的形状

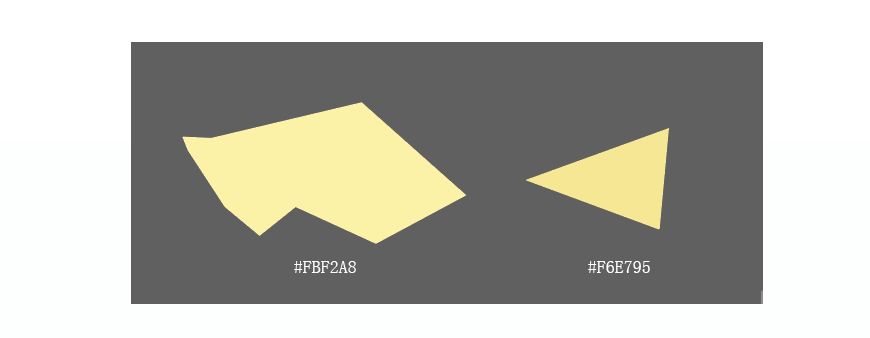
12.6绘制小餐布,使用钢笔工具勾勒出形状

12.7绘制篮子,使用钢笔工具勾勒出形状。

步骤13:绘制人物
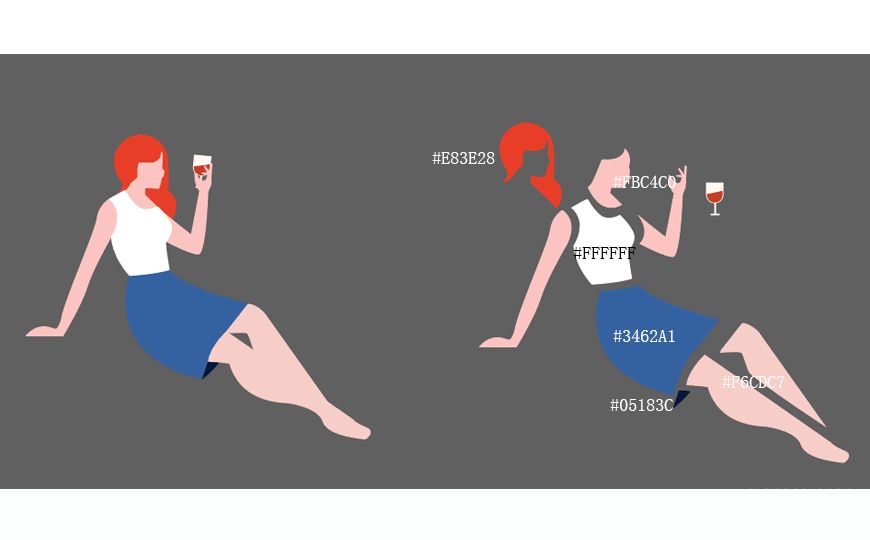
13.1.1创建新图层,命名为“女人”,我们先来看看这个人物造型的分解图

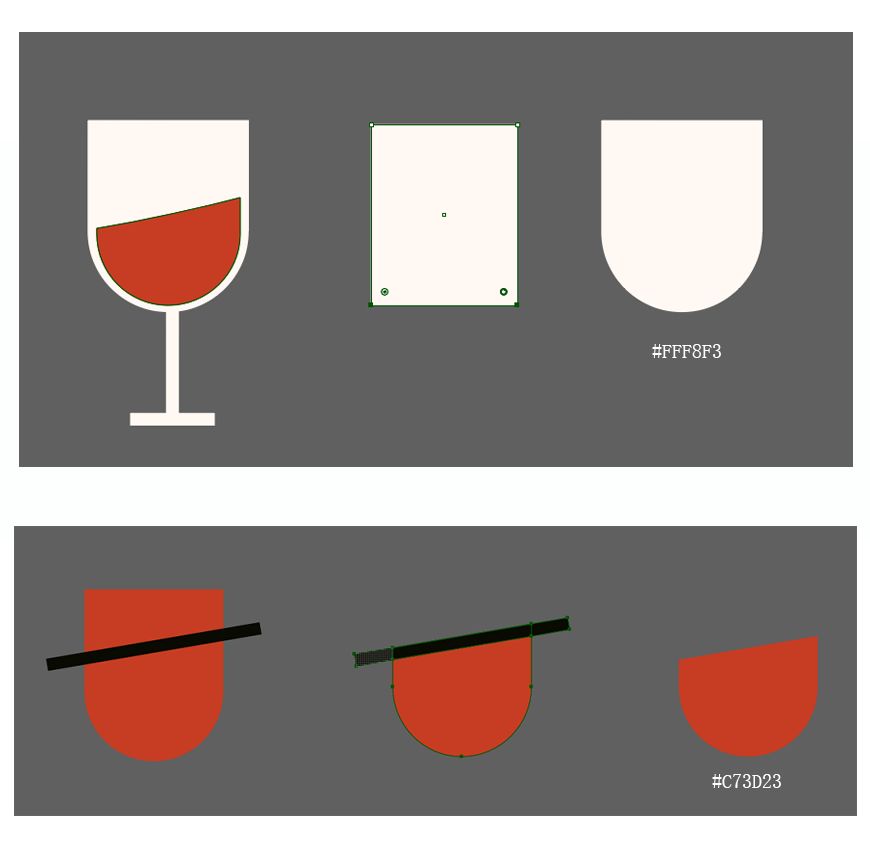
13.1.2人物部分的造型都是用钢笔工具(P)绘制完成的,完成后组合在一起就可以了,我们主要来看看这个酒杯是怎么做的。第一步先用矩形工具画出一个矩形,然后选中最下面的两个锚点,调整圆角弧度到最大。里面的红酒就可以将刚刚做好的杯子直接复制一个出来,然后可以按住Alt键中心缩小一圈,接着我们使用钢笔工具画出一条斜线,选中该斜线将斜线打开对象>扩展外观。完成之一步后,同时选中这两个形状,打开左侧工具栏的形状生成器点击一下,可以按住Alt键删除不需要的部分 ,这样红酒就做出来了。

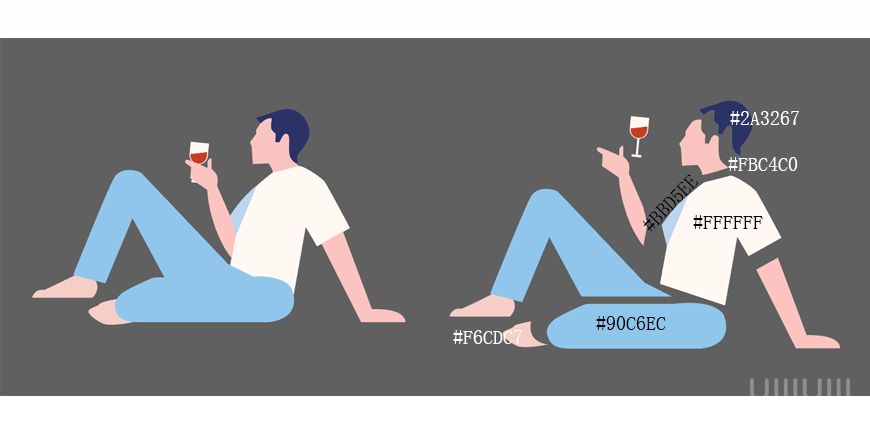
13.2创建新图层,命名为“男人”,先来看看这个人物造型的分解图,我们直接用钢笔工具勾勒出形状就可以了,酒杯的做法和上面的一样这里就不再重复了。

步骤14:保存导出PSD格式文件
14.1到现在为止我们AI部分的绘制就已经全部完成啦,我们先来看看整体的效果

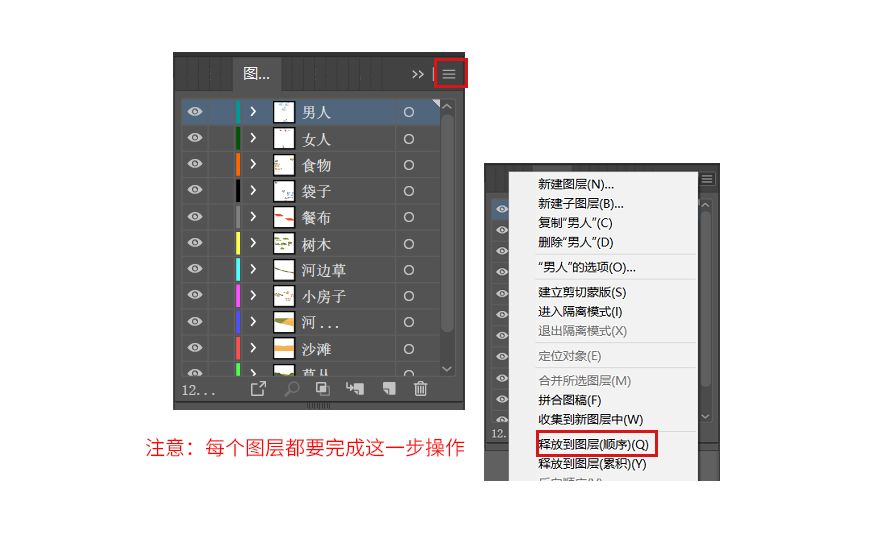
14.2接着我们就要去PS里面完成质感效果,在这一步之前我们要现在AI里完成很重要的一步。首先我们打开图层面板,选择图层,打开右边提示的这个按钮选项,选择释放到图层(顺序),接下来每一个图层依次安装这个操作进行。

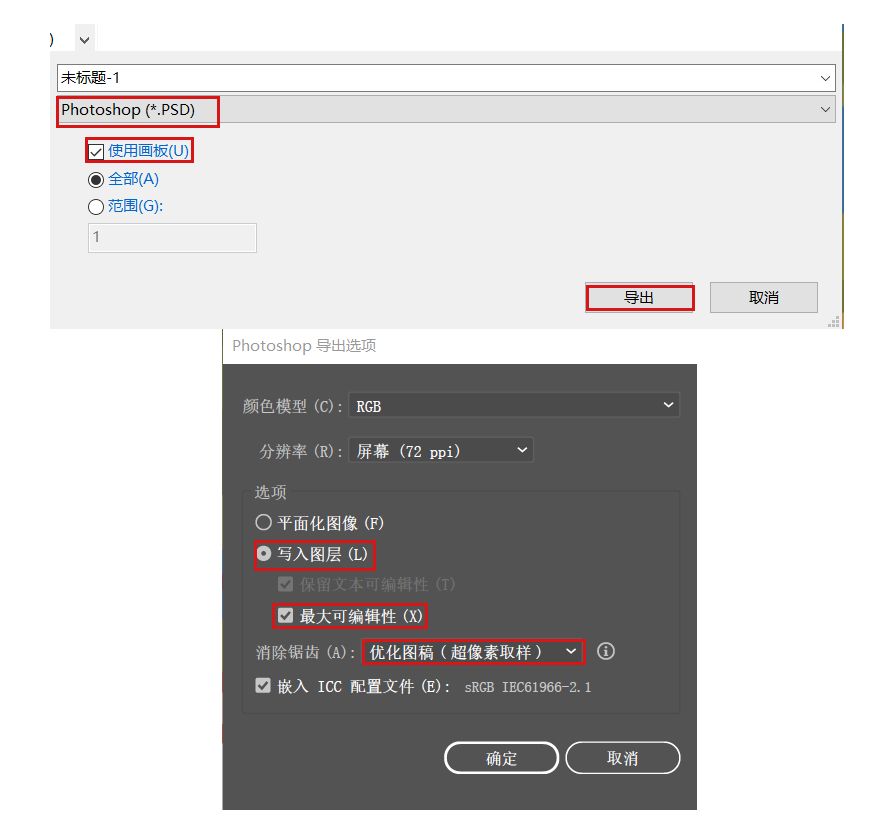
14.3等到所有图层都完成释放到图层(顺序)这步骤后,我们点击菜单栏的文件>导出>导出为>选择导出文件为PSD格式,这时会弹出一个提示框,我们选中写入图层和勾选最大可编辑星,现在优化图稿就点击确定,这样就可以导出PSD格式的文件啦。

步骤15:在PS添加噪点效果
15.1接下来我们要在Adobe Photoshop打开刚刚保存的PSD文件,然后在PS里面完成噪点的质感效果,那么我们的质感效果要怎么添加呢,在这里我们简单示范一下。我们添加的噪点质感分为两部分,一部分是暗面,一部分是亮面。我们要确定好光源位置,然后就可以区分暗面和亮面了。首先我们先选中要做效果的这个形状的图层,然后在该图层上方添加新图层“暗面”,模式改为正片叠底

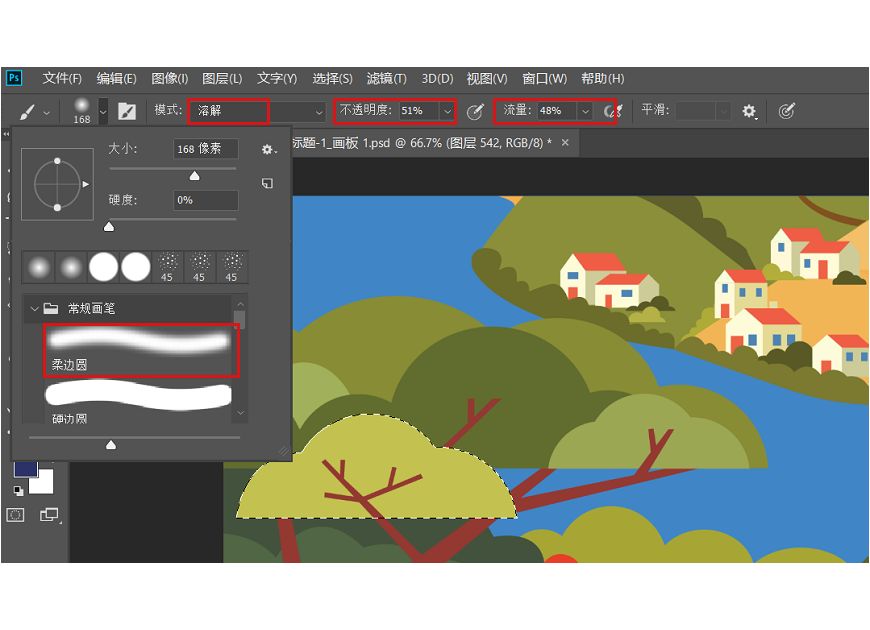
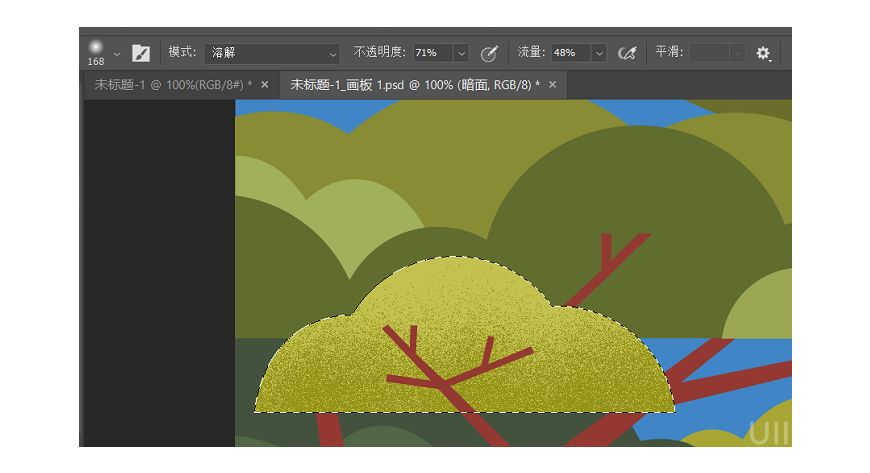
15.2接下来我们使用画笔工具(B)选中柔边缘,模式改为溶解,笔刷可以适当的放大,降低不透明度和流量,颜色用吸管工具(I)吸一下原本形状的颜色即可。

15.3这样我们暗部的噪点效果就会出来了

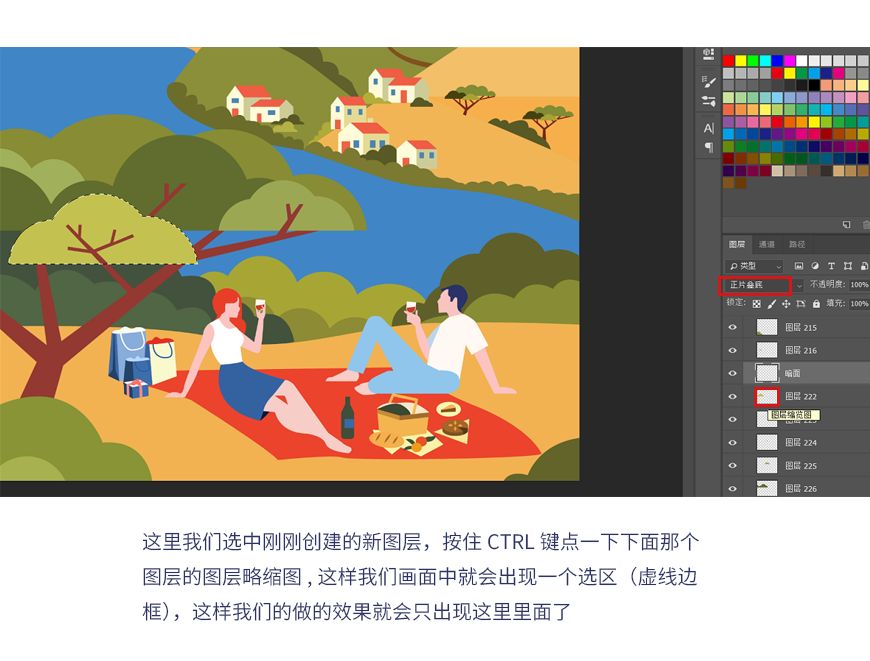
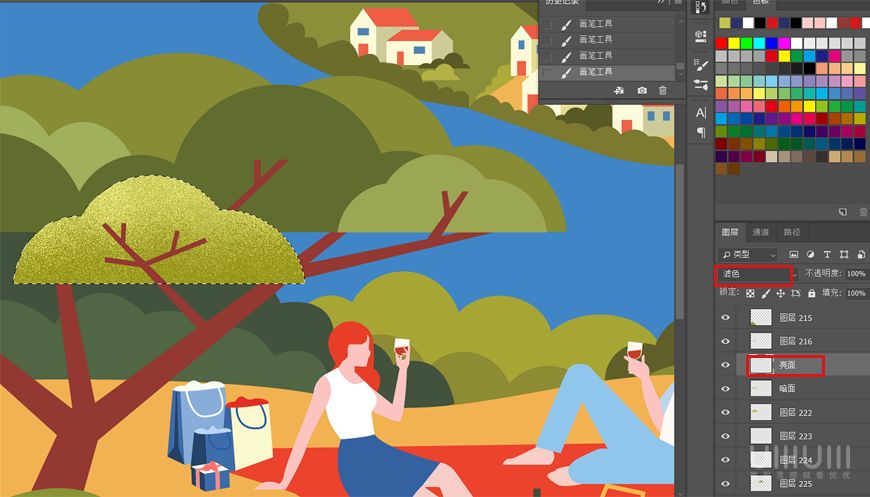
15.4做好暗面的噪点之后我们再接着做亮面的噪点,我们在暗面图层的上方添加新图层“亮面面”,模式改为滤色,记得按住Ctrl键点一下下面那个需要做质感图层的图层略缩图,这样我们画面中就会出现一个选区(虚线边框),这样我们的做的效果就会只出现这里里面了,然后我们同样是使用柔边画笔溶解模式下进行涂抹就可以了

15.5画面里的所有形状物体的噪点质感都是上面这个方法完成的哦,这里就不展开详说啦!我们来看看添加完噪点质感最终效果图吧。