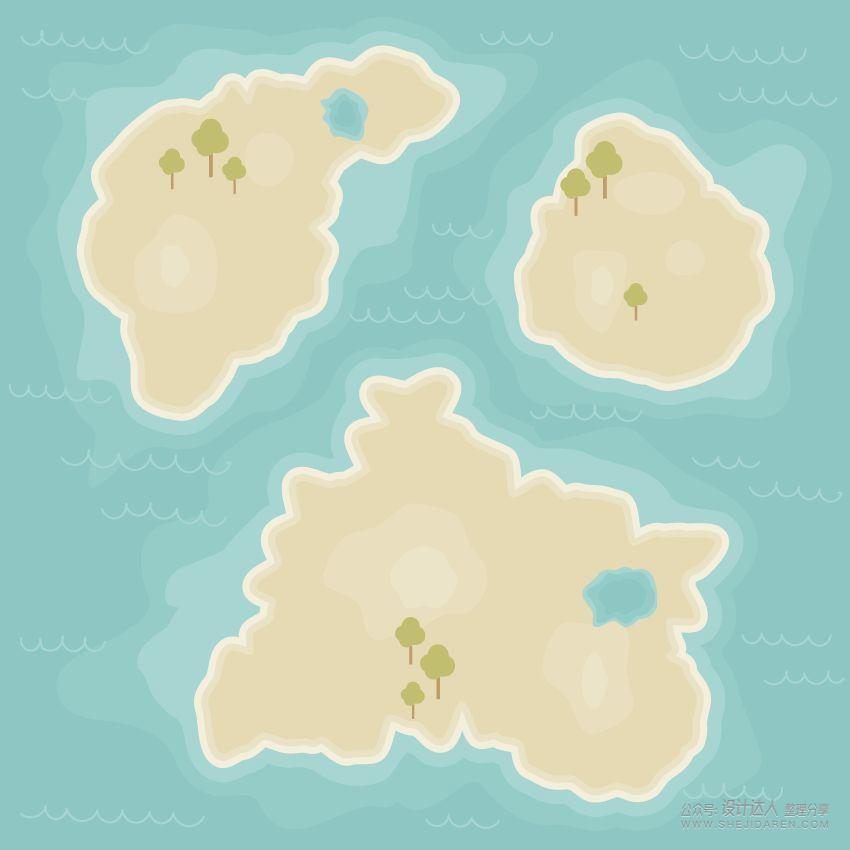
前言:下图是一张矢量格式的卡通地图,这类矢量插画通常在绘本上或者游戏上比较常见,如果您是初级设计师,可以通过这个AI教程来学习一下简单AI插画的绘制方法。
教程软件:Adobe illustrator
教程难度:简单

教程 & 步骤
Step 1.
打开Adobe Illustrator后,创建一个宽度和高度均为850像素的新文档(文件 > 新建)。
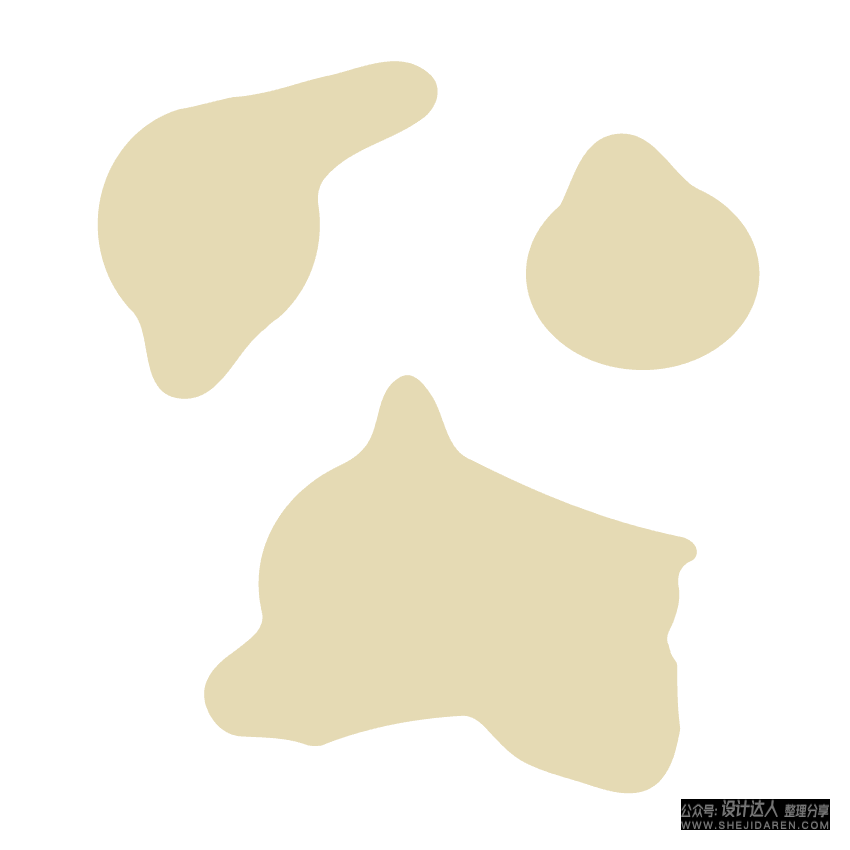
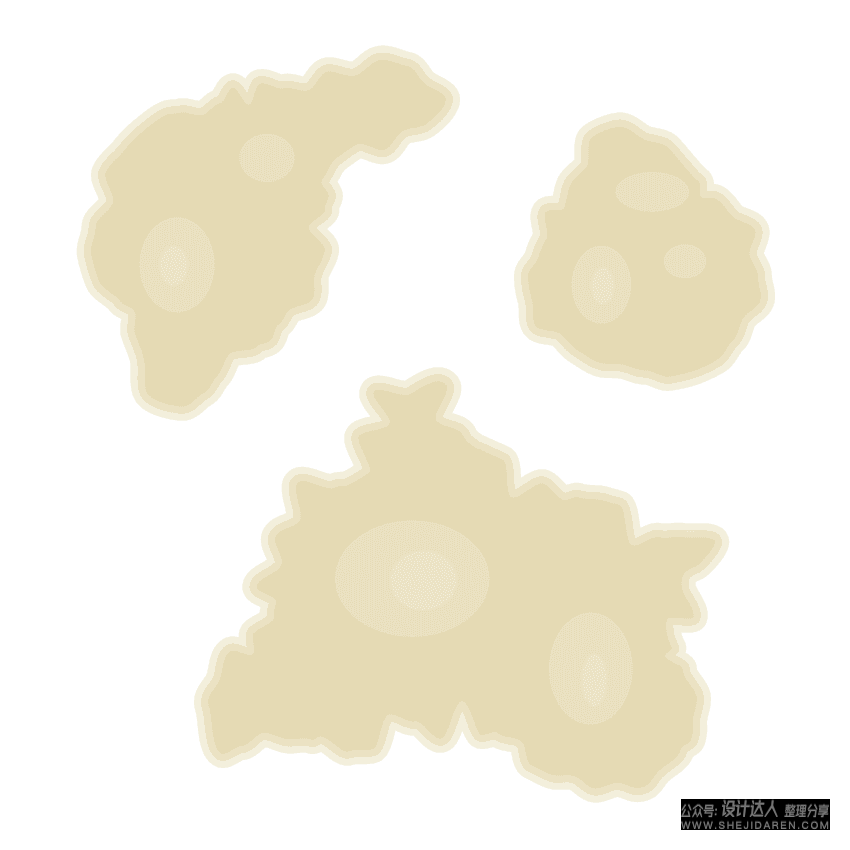
点击椭圆工具(L),添加几个任意形状的椭圆。确保填充色是R=229, G=217, B=180。这些形状将会变成你(设计的)大陆。

Step 2.
使用变形工具(Shift-R),然后根据需要拖动和拉伸这些椭圆。只要记住选择要变形的对象,否则会使周围的对象变形。
变形工具(Shift-R)的选项在这里并不重要,但是如果你不喜欢你现在的选项(例如拉伸笔刷的直径太大或太小),你可以双击这个工具,将会出现一个新的对话窗口,也就是变形工具选项窗口。在该对话窗口上,那里你可以改变全局画笔的尺寸和强度,并勾选“显示笔刷的大小”。

Step 3.
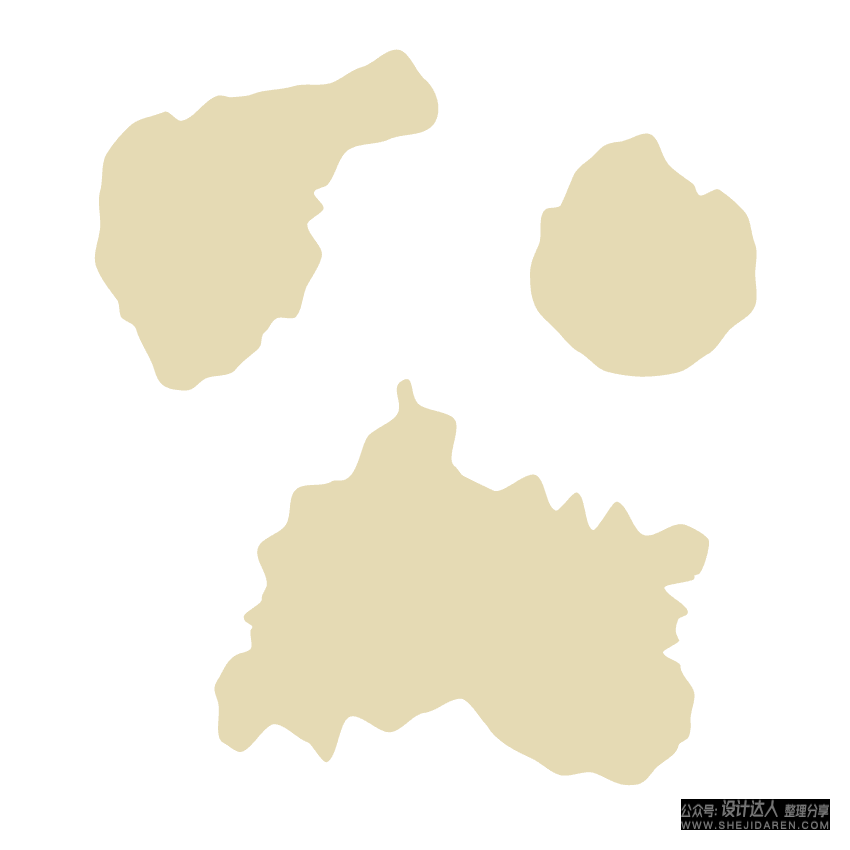
如果你想让你的大陆的形状更真实,你可以通过应用效果>扭曲和变换>粗糙化来实现。在新的对话框窗口中,您可以改变选项来实现您想要的结果。如果勾选了“预览”选项,就可以实时看到在画板上的所有更改。你可以一个一个地处理,也可以一起处理。当你对它们的外观满意时,点击OK按钮。
扩展所有的陆地形状(对象>扩展外观)。

Step 4.
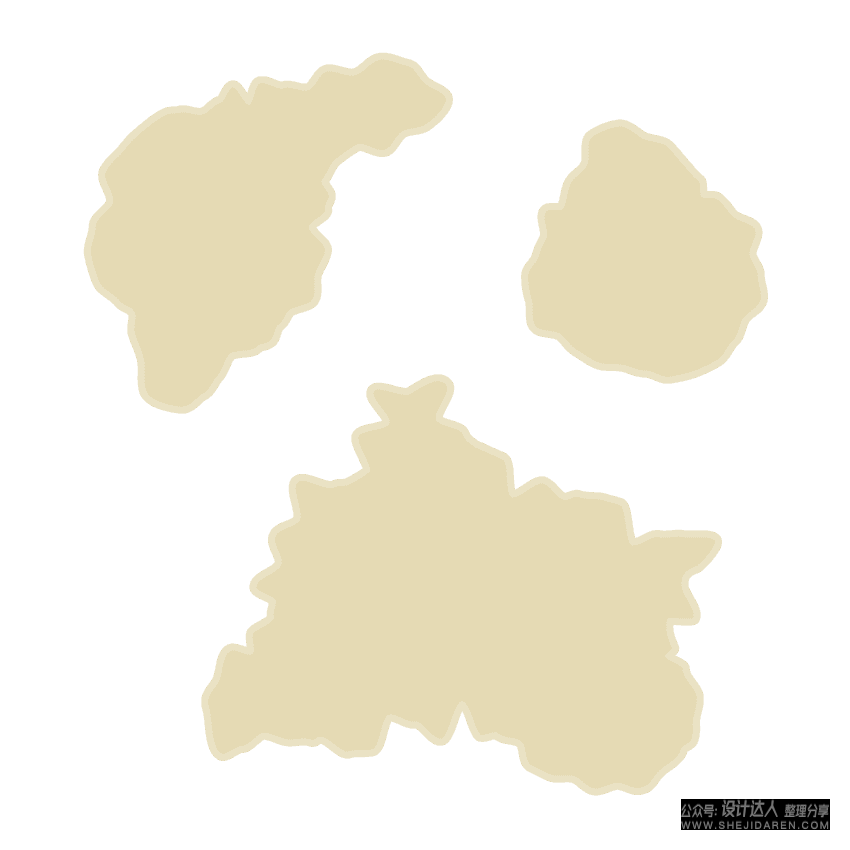
选择所有的大陆形状,然后选择对象>路径>偏移路径…在新的对话框窗口中,输入大约10像素的偏移量,但这取决于你画得大陆形状的大小。点击OK按钮。一块新的大陆将均匀地出现在每一块大陆上。将这块新大陆形状的填充色改为R=234, G=224, B=195。

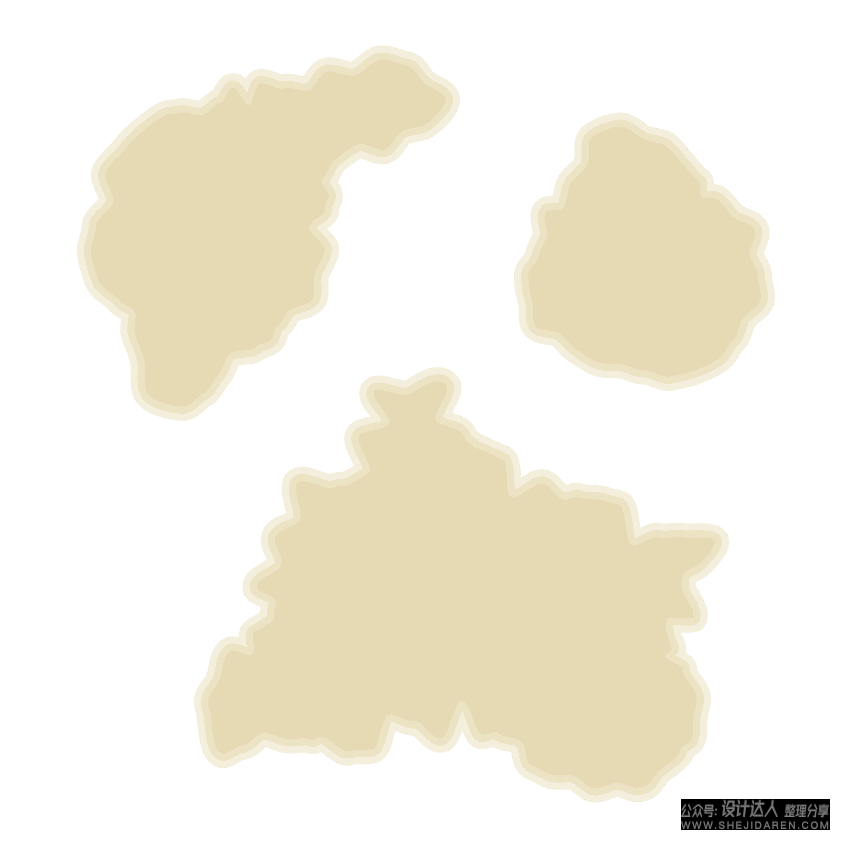
再次为你的大陆创建一个新的陆地(对象>路径>偏移路径…),使用一个稍微浅的填充色(R=234, G=224, B=195)。在我们的地图上,在颜色较浅的陆地的部分,我们试着表示陆地表面下降到海里的样子。

Step 5.
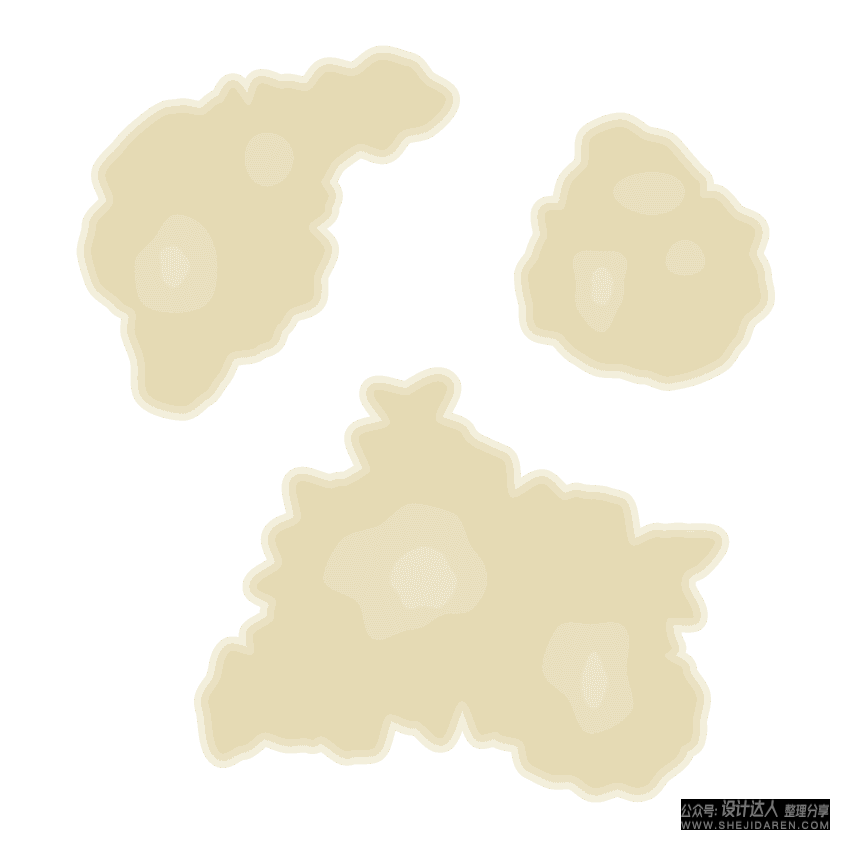
使用椭圆工具(L),在各大陆上绘制更多的椭圆,填充色R=232, G=221, B=190。在较大的椭圆上添加较小的椭圆,并改变它们的填充色为(R=235, G=226, B=199)。

Step 6.
想要变形这些新的椭圆,你有两种选择来实现:使用变形工具(Shift-R)或者选择效果>扭曲和变换>粗糙化…选择任意一个,然后扩展这些形状(对象>展开外观)。

Step 7.
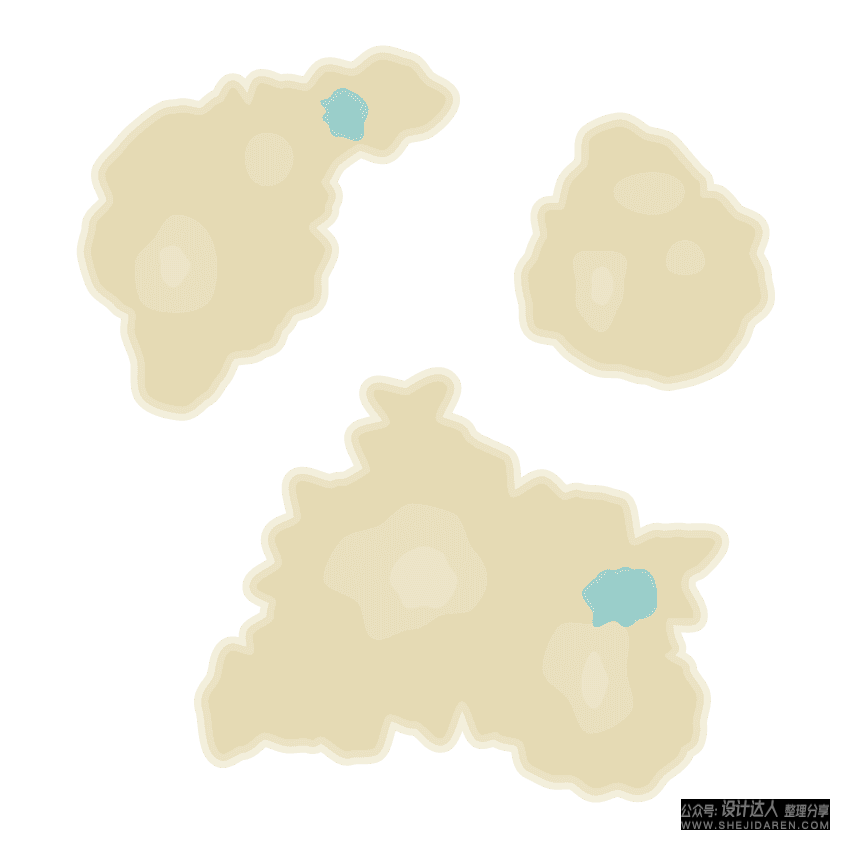
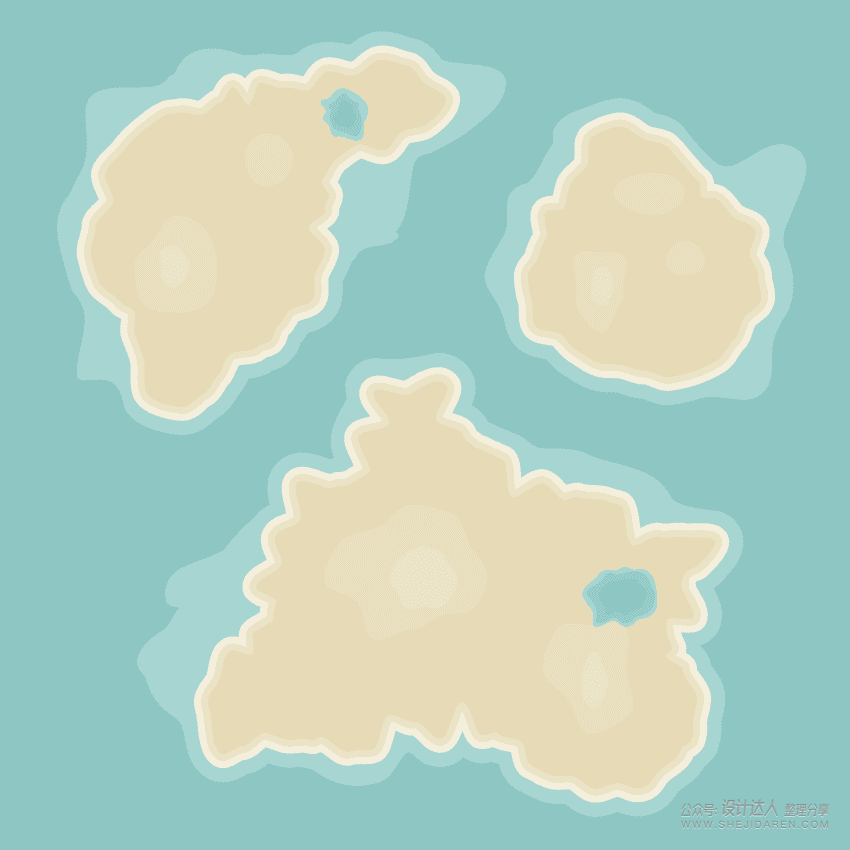
我们最后要增加到大陆上的是湖泊。在你想要湖泊出现的位置画一些浅蓝色的椭圆(R=167, G=214, B=210)。然后使用变形工具(Shift-R)进行变形。记得在变形前选择每个对象。
在较大颜色较浅的椭圆上添加较小颜色较深的椭圆(R=150, G=204, B=200)。使用变形工具(Shift-R)扭曲它们。
在较大颜色较浅的椭圆上添加更小颜更深的椭圆(R=141, G=198, B=195)。使用变形工具(Shift-R)扭曲它们。

2.如何在卡通地图上绘制海洋
Step 1.
使用矩形工具(M)并单击画板。在新的对话框窗口中,输入宽度和高度均为850像素,然后点击OK按钮。一个大的正方形会出现在你的画板上,也就是我们地图上的水或海洋。确保水域保持在画板的中间,并改变它的填充颜色为R=141, G=198, B=195。

Step 2.
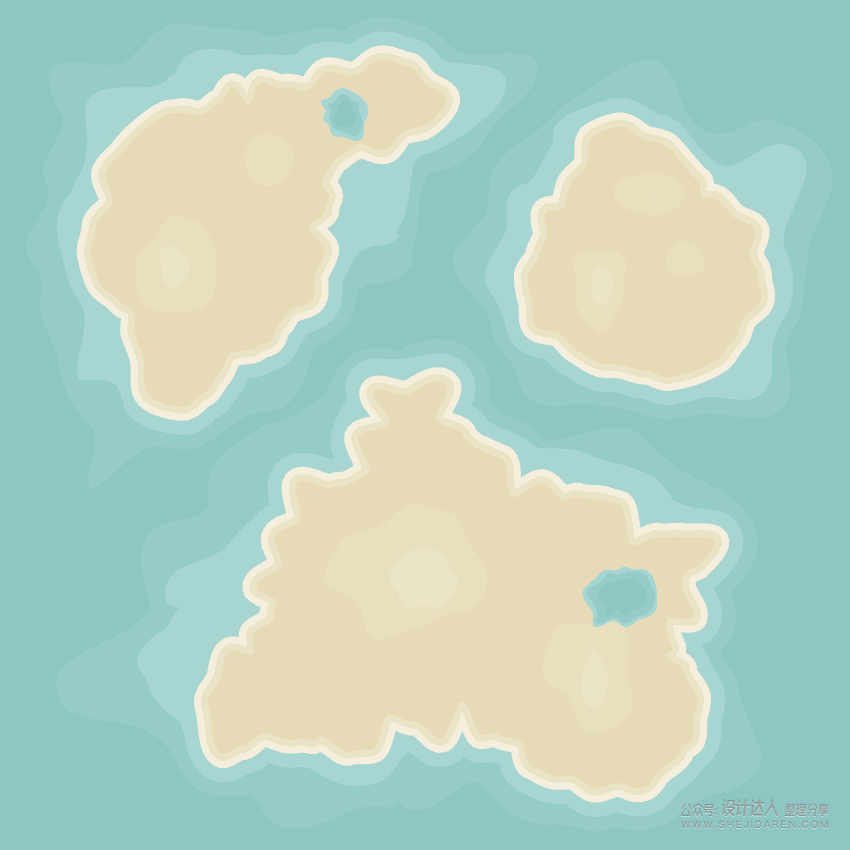
选择其中一个大陆颜色最浅的边界,并在其后面拷贝一个副本(Control-C, Control-B)。把它扩大一点,并把填充色改为R=167 G=214 B=210。选中这个副本,使用变形工具(Shift-R)对其进行变形。对每个大洲都重复这种操作。

Step 3.
选择环绕大陆的浅蓝色形状,并在后面创建一个副本(Control-C, Control-B)。把它扩大一点,并把填充色改为R=150 G=204 B=200。选择这个副本,使用变形工具(Shift-R)对其进行变形。对每个大洲都重复这种操作。

Step 4.
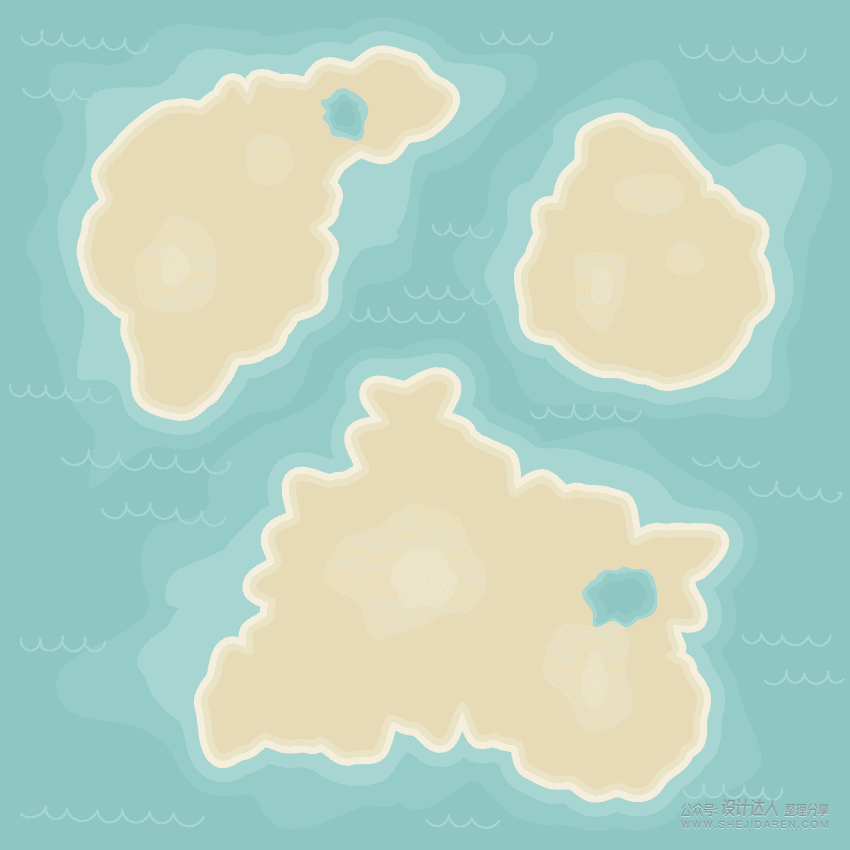
删除填充色,并将描边颜色设置为R=167, G=214, B=210。使用铅笔工具(N),在描边面板(窗口>描边)上,选择圆头端点和圆角连接。
现在开始有趣的部分:在整个海洋中绘制波浪。如果您发现描边太细,请在描边面板上增加描边的重量(窗口>描边)。

3. 如何在卡通地图上绘制陆标物体
Step 1.
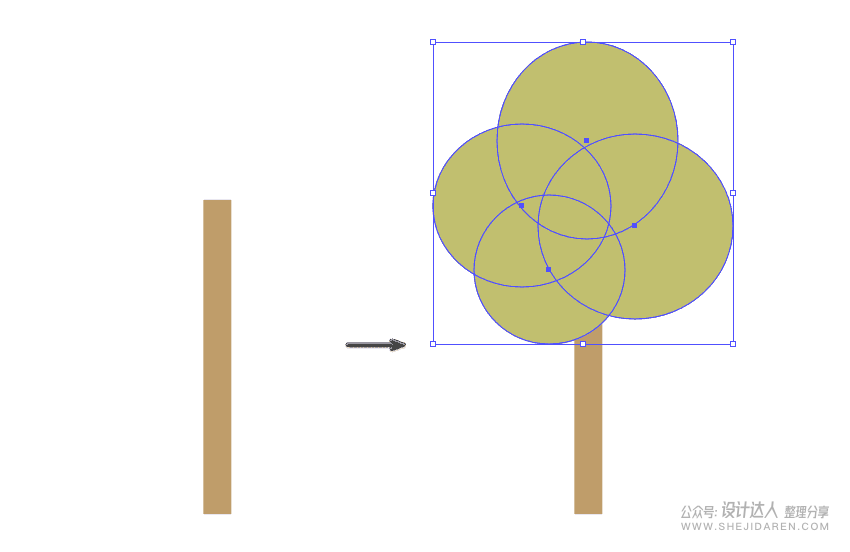
让我们从树开始绘制。因为我们的地图是卡通风格的,所以的树(的形状)会非常简单,对于绘制部分也是如此。用矩形工具(M)画一个长矩形,填充色为R=191, G=157, B=106。然后在其上方添加一些椭圆当作树叶(填充颜色R=193, G=191, B=111)。将整个树分组(右击>编组)。

复制一些你刚刚创建的不同大小的树,并把它们分散到各个大陆上。

Step 2.
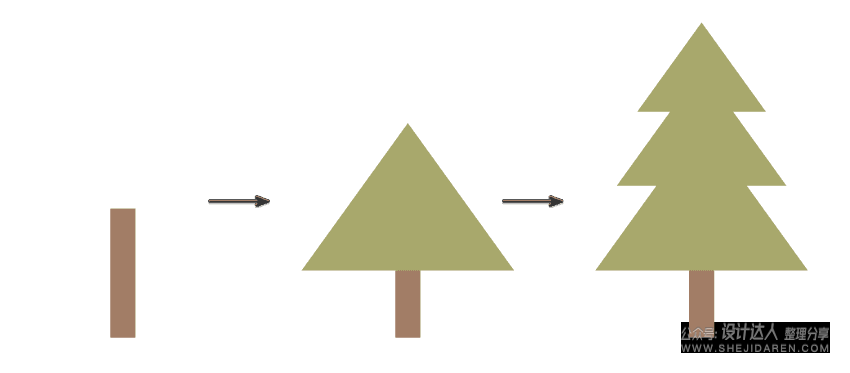
要绘制云杉,再次从一个矩形开始(填充颜色R=162, G=124, B=102)。
使用多边形工具并绘制一个三角形。默认情况下它有六个边。如果你有AI的新版本,当你的多边形被选中时,在选择的右边你会看到一个很小的菱形。如果你逆时针拖动这个小菱形,多边形的边数就会变少,如果你顺时针拖动它,多边形就会增加边数。所以通过逆时针拖动小菱形,从多边形中创建一个三角形。
如果你的AI的版本不是很新,选择多边形工具,点击你的画板。在新的对话框窗口中,输入任意半径,边数3,并单击OK。这就用来做云杉的三角形。
创建两个绿色三角形的副本(填充色是R=168, G=168, B=108),并将它们相互重叠,从而形成云杉。将整个云杉编组(右击>编组)。

复制几棵云杉,把它们铺遍所有的大陆。

Step 3.
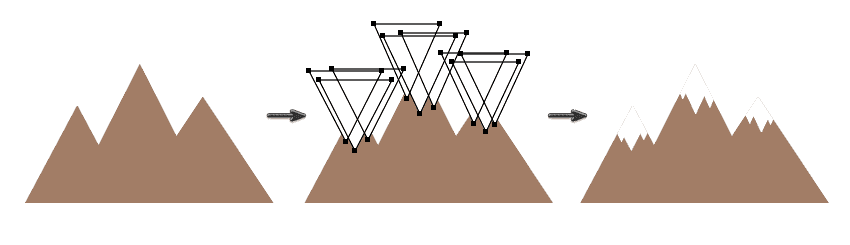
现在,让我们添加一些山脉。创建三个不同大小的棕色三角形(R=162, G=124, B=102)。它们必须重叠,它们的底线必须在同一个水平上。进入路径查找器面板(窗口>路径查找器),选中所有三角形,点击合并按钮。
然后,创建更多的白色三角形,并将它们倒置。我们正在山上绘制雪。添加与棕色三角形重叠的白色三角形,如下所示。白色三角形也应该相互重叠。选择所有白色三角形,点击路径查找器中的合并按钮(窗口>路径查找器)。
接下来,再次选择棕色三角形(现在它们应该是一个形状),并在其前面创建一个新的副本(Control-C, Control-F)。选中这个副本,并在按住Shift按钮的同时,选择白色三角形(它们也应该作为一个形状连接在一起)。最后,按下路径查找器中的相交按钮。你应该得到一座雪山。一定要将其编组。

创建更多的山脉副本,并将它们分散到各大陆上。

Step 4.
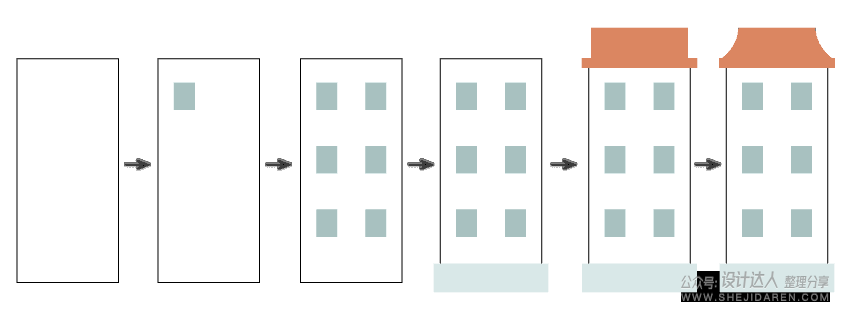
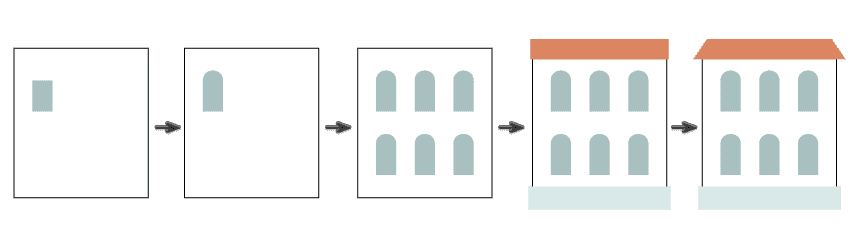
到目前为止,我们一直在创造大自然(的物体),现在我们需要更多人类居住的迹象,所以我们需要房子。从一个没有边框颜色(它的存在只是为了更好地显示)的白色矩形开始(使用矩形工具(M))。
添加一个小的灰色矩形(填充色为R=168, G=193, B=192)作为窗户。当按住Shift和Alt键时,将这个小的灰色矩形向右移动。Shift键允许您直接移动它,Alt键创建一个副本。
选择这两个小的灰色矩形,当按住Shift和Alt按钮时,将它们向下移动。现在应该有四个窗口了。多次按下Control-D键,你就可以让你的房子在垂直方向充满窗户。Control-D组合允许你重复最后一个动作。
让我们添加地下室:这将是房子底部的一个蓝灰色矩形。
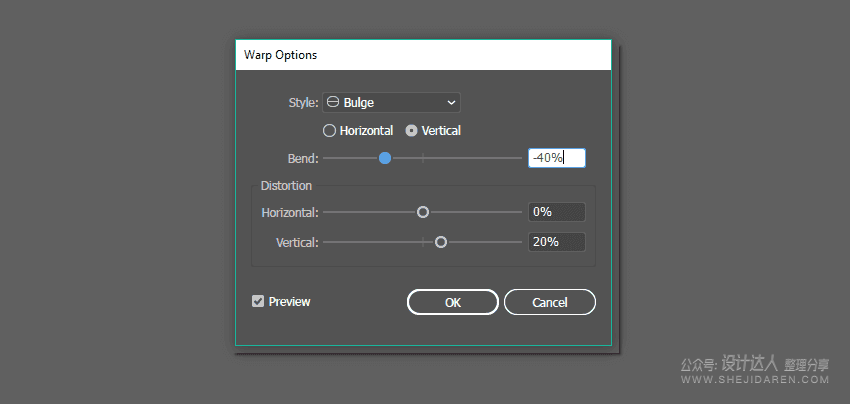
每个房子需要的最后一个部分就是屋顶。在屋顶上创建一个长、水平的红色矩形(R=219, G=134, B=97),然后再添加一个应该更窄更高的矩形。选中最后创建的那个红色矩形,选择效果>变形>膨胀。在新的对话框窗口中,输入如下所示的选项。第一所房子准备好了!

以下是膨胀效果的选项:

确保你的房子是编组的,复制几份,然后分散开来。

Step 5
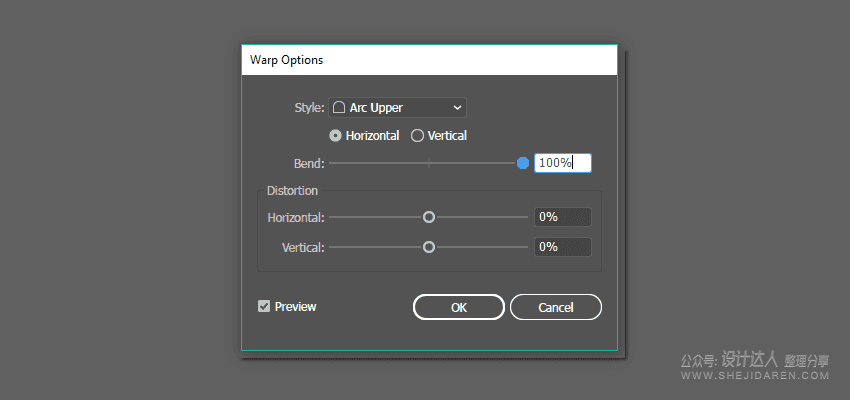
如果有不止一种类型的房子就好了,所以让我们再创建一种。从一个没有边框的白色矩形开始。然后绘制一个与前一个房子填充颜色相同的窗口。选中这个窗口,转到效果>变形>上弧形,在新的对话框窗口中,输入如下所示的选项。
现在创建几个窗口。我们使用与之前相同的方法来增加窗口。
然后加上地下室和屋顶。填充你想要的颜色(你想要之前的房子红色填充色),使用滴管工具(I)。
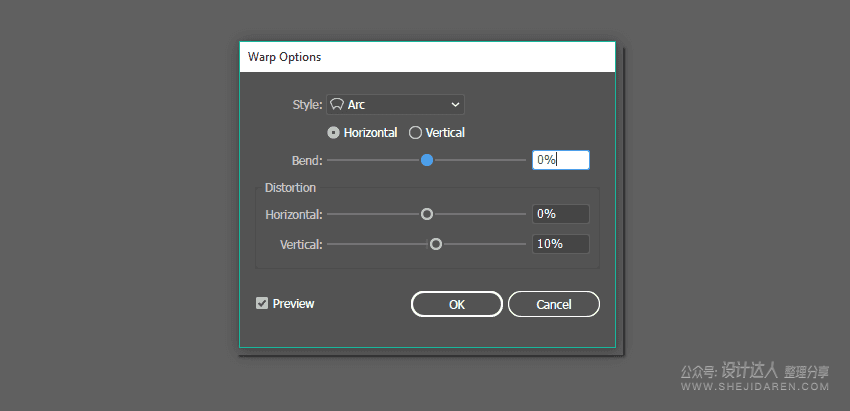
选中屋顶,进入效果>变形>弧形,并输入如下选项。第二所房子建好了!

以下是上弧形效果的选项:

下面是弧形效果的选项:

确保第二宫是编组的,复制几份,然后分散在各大陆上。

Step 6.
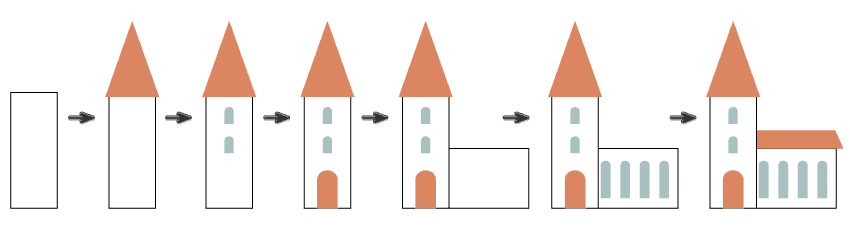
为了增加更多类型的建筑,我决定添加一座教堂。它是可选的,所以你自己决定是否添加。我认为现在你知道如何建造这样的房子了,所以你可以尝试自己建造。

把教堂放在你想去的大陆上。

Step 7.
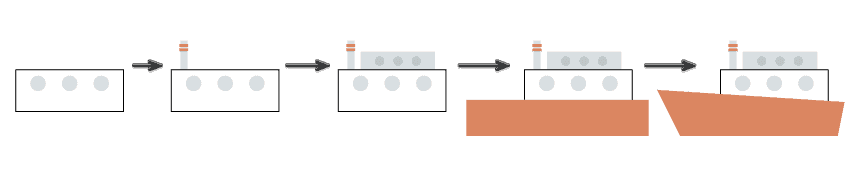
我们最后想要的是一艘船。从一个没有边框颜色的白色矩形开始。添加一个小的灰色圆圈(所有房子的窗户都使用相同的填充色)。按住Shift和Alt键的同时,再创建几个窗口。
在船的顶部添加一根长管子,上面用长方形标出两条红色条纹。
接下来,继续按照下图创建小船。
最后,如果你想要扭曲船的底部,使用直接选择工具(A)并移动红色矩形上方锚点。将绘制好的船编组。

制作几艘船的复制品,并把它们放在大海上。