
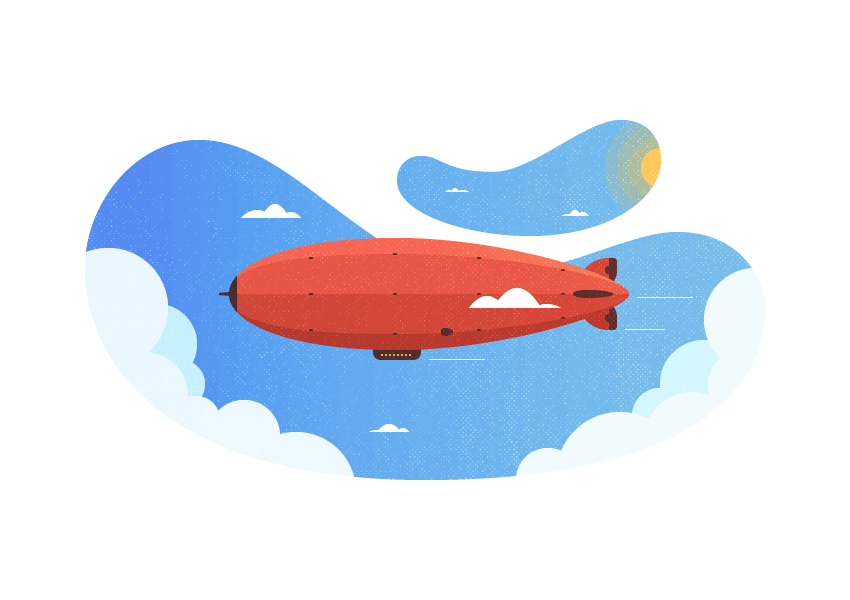
用AI绘制质插画(笔刷制作)
在开始绘制前,我们还是老规矩,创建四个图层文件夹来管理我们的图层!

1. 如何创建背景
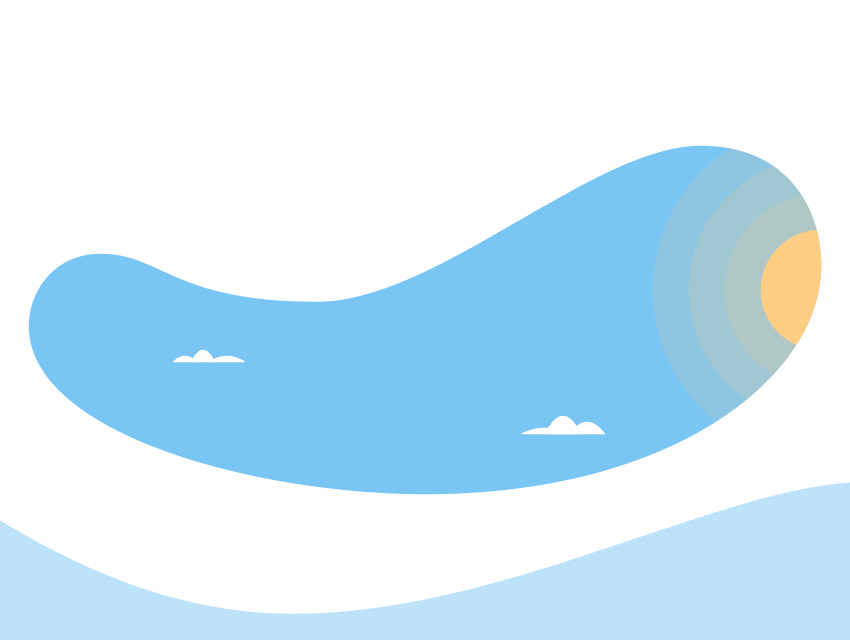
一旦我们完成了文档的分层,就可以开始绘制实际的插画了,我们将通过创建背景来执行此操作。因此,请确保您已定位在第一个图层文件夹了,让我们直接进入它把!
步骤 1.1
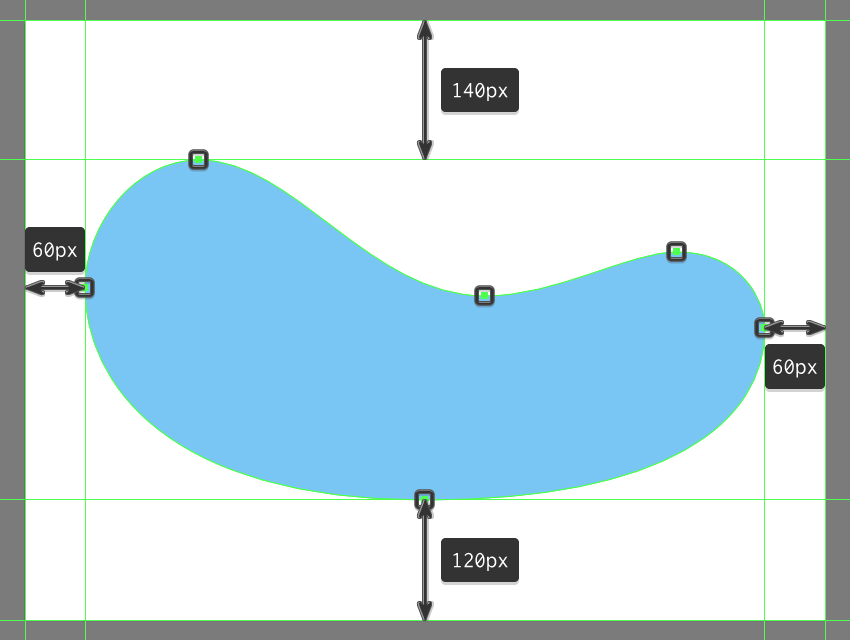
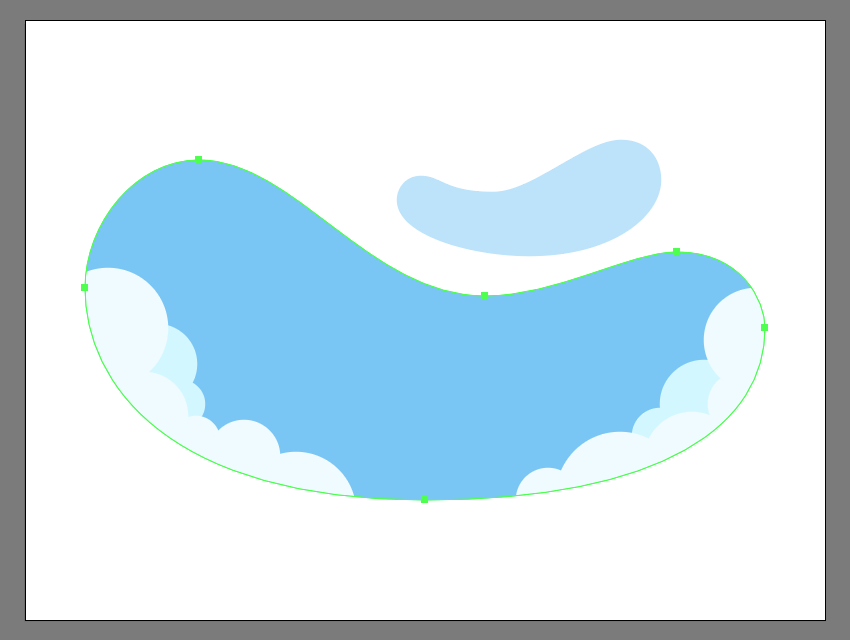
使用钢笔工具 (P),在将填充颜色设置为#7AC6F4后,使用参考图像作为主参考,仔细绘制底部背景的主形状。

步骤 1.2
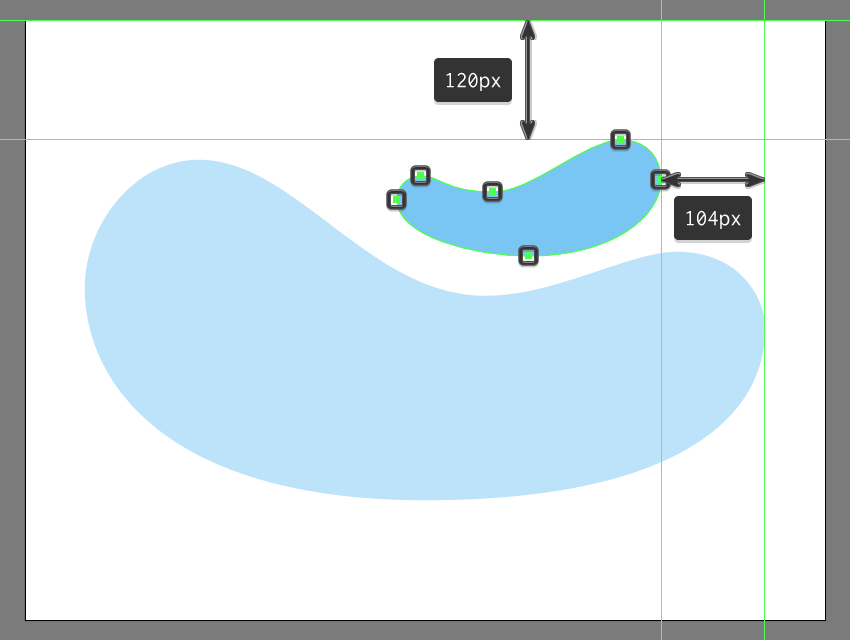
再选择笔工具 (P),快速绘制较小的背景图形,而位置大小等可以参考下图。

步骤 1.3
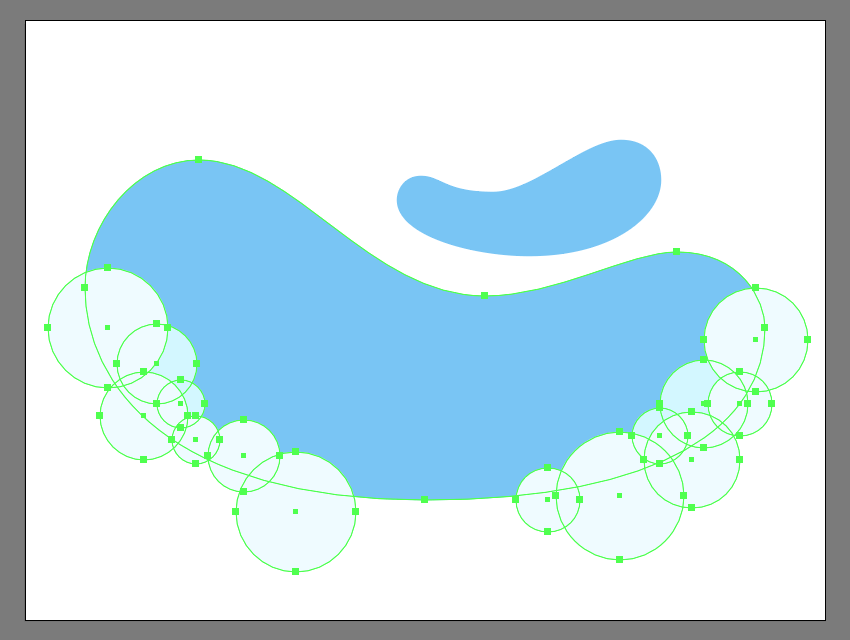
绘制完背景后,我们可以开始处理前景的云,我们将使用一些大小不同的圆创建前景的云。将它们放置在底部形状的两侧,使用#F0FBFF着色前面的云,使用#D4F7FF着色后面的云。

步骤 1.4
由于我们希望云是藏在背景里面的,所以我们要对云(Ctrl-G) 进行打组,然后使用要粘贴在前面(Ctrl-F)快捷方式把背景复制一份。然后,选择复制的背景和打组的云后,只需右键单击”创建剪切蒙版”即可。完成后,不要忘记使用 Ctrl-G 键盘快捷键来把所有的形状打组。

步骤 1.5
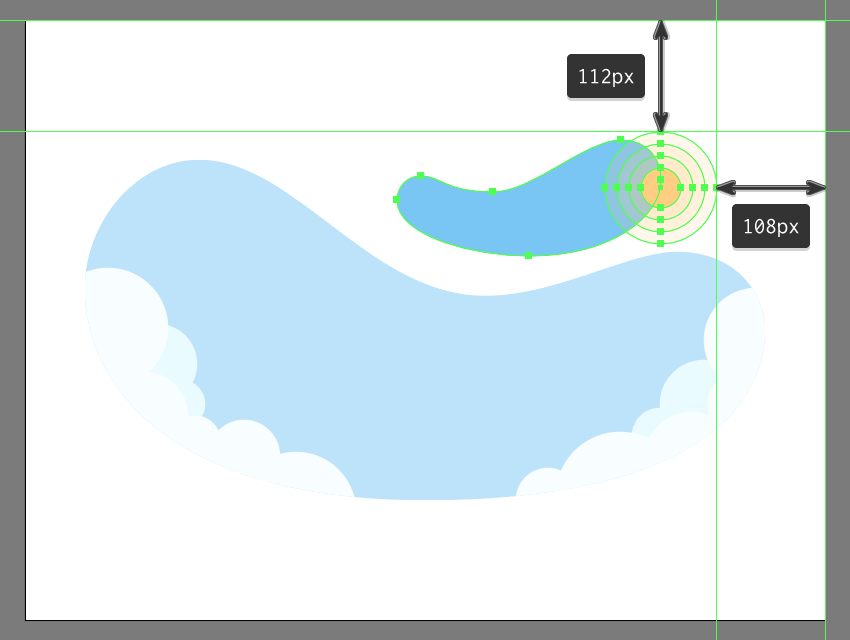
移动到较小的背景上,然后使用 112 x 112 px 的圆 (#FFCF83) 创建发光光晕,然后再创建两个较小的圆 (#FFCF83),每个比上次小 12 px,从而开始处理太阳。将它们堆叠在一起,确保将其不透明度降低到 16%。完成后,使用 40 x 40 px 的圆圈(#FFCF83)添加实际太阳,确保使用 Ctrl-G 键盘快捷键选择所有四个形状并将其打组在一起。

步骤 1.6
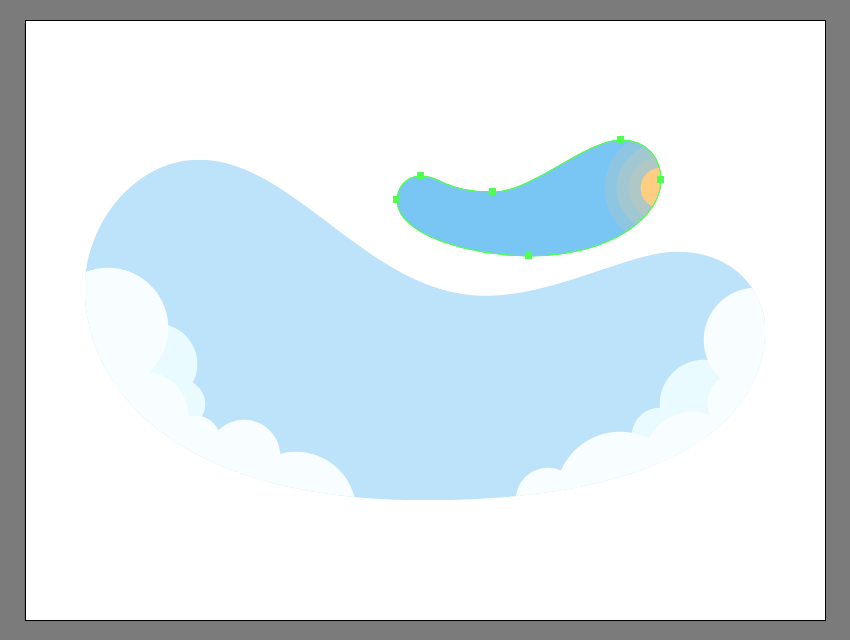
完成创建太阳后,用上面云一样的处理方式处理太阳即可。

步骤 1.7
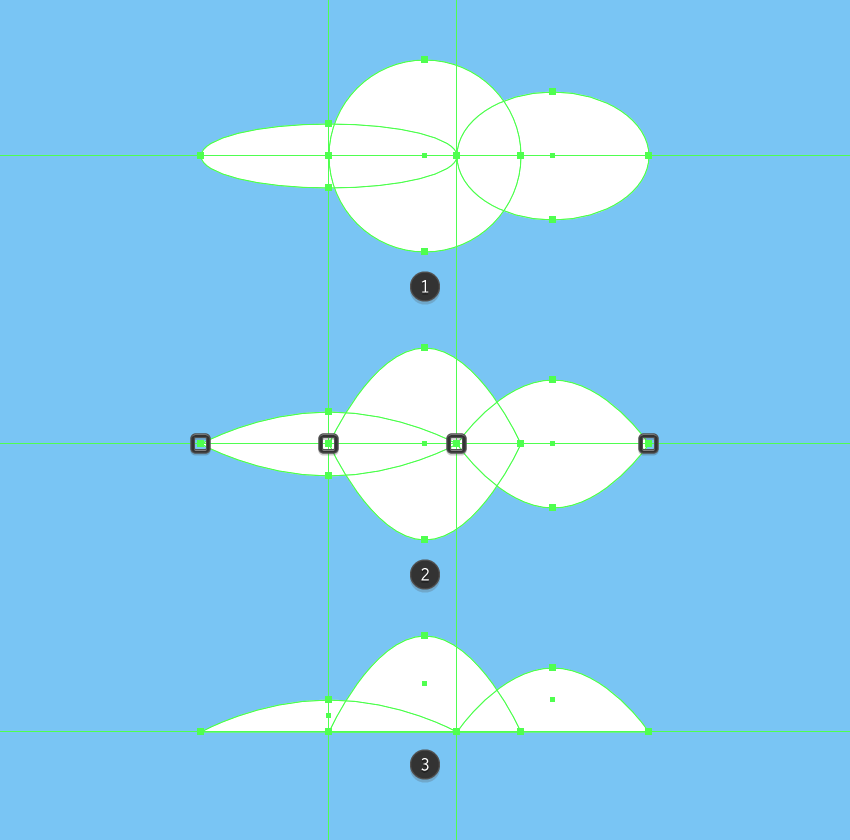
通过创建三个不同形状的椭圆(#FFFFFF)来绘制较小的浮动云。使它们重叠 ,然后首先使用锚点工具 (Shift-C)挤压其侧锚点来调整它们。若想继续调整其形状,使用直接选择工具 (A) 单独选择其较低的锚点就行,然后把不要的部分删除,但是记得要封闭路劲哦,锚点不好使,请用路径查找器来绘制把!最后请记得打组哦!

步骤 1.8
位置的话可以参考下图,然后我们就做好了本次插画的背景了。

2. 如何创建热气球
现在,我们已经完成了背景工作,我们可以锁定它的图层,然后移动到下一个图层文件夹,我们将花一些时间来创建我们的热气球。
步骤 2.1
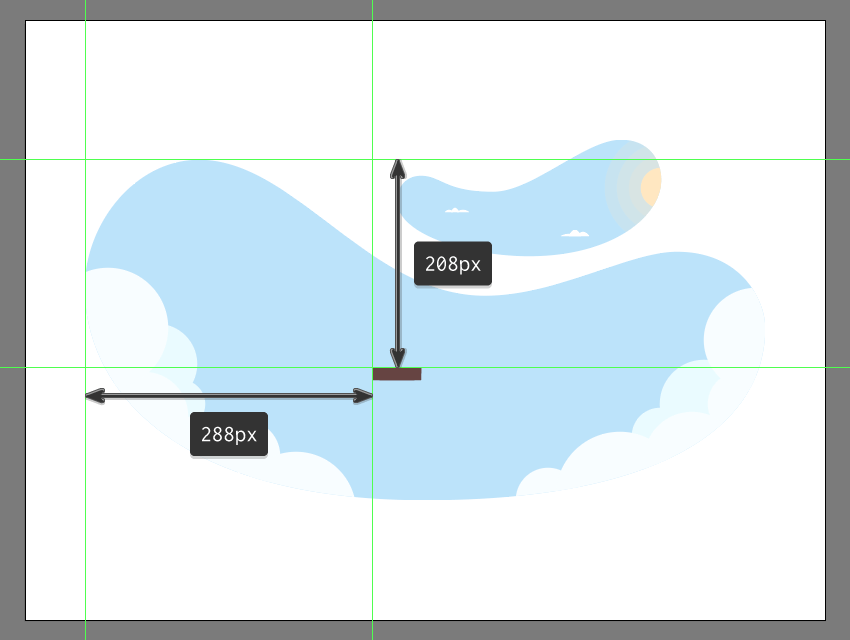
首先,使用 48 x 12px 的矩形为吊舱创建主形状,我们将使用#664240进行着色,然后在较大的背景上放置它,距离其左边缘 288 px,距顶部 208 px。

步骤 2.2
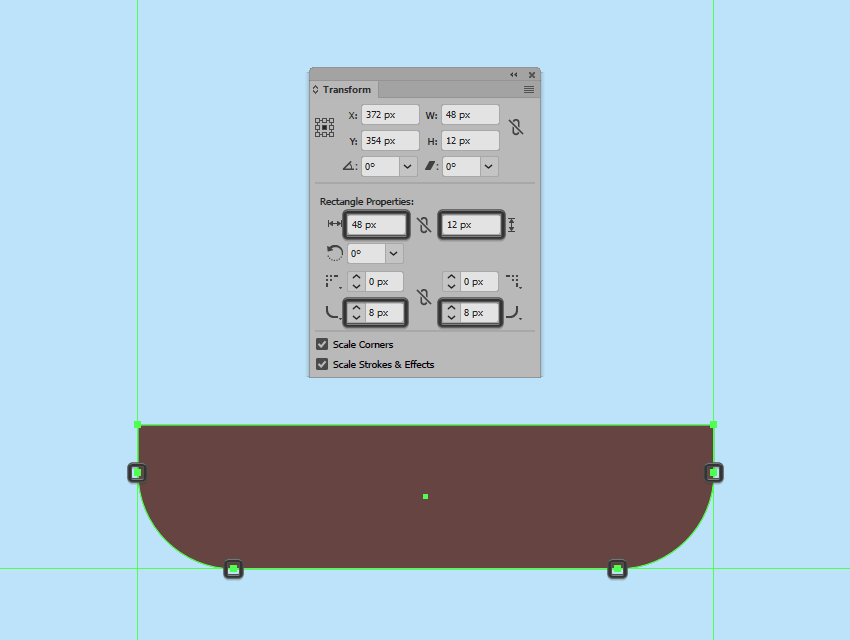
通过打开”变换”面板,调整我们刚刚创建的形状,然后将其底部的角的半径从矩形属性内设置为8px。

步骤 2.3
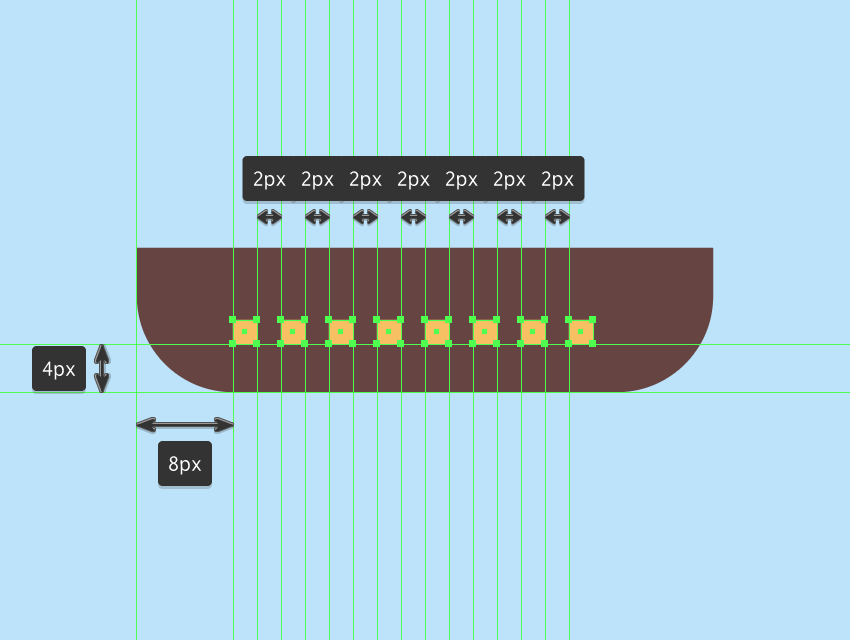
使用8个 2 x 2 px的矩形(#F7C263) 水平间隔 2 px 来作为窗户,我们将对窗户进行打组(Ctrl-G),然后放置的位置可以参考图像中所示。

步骤 2.4
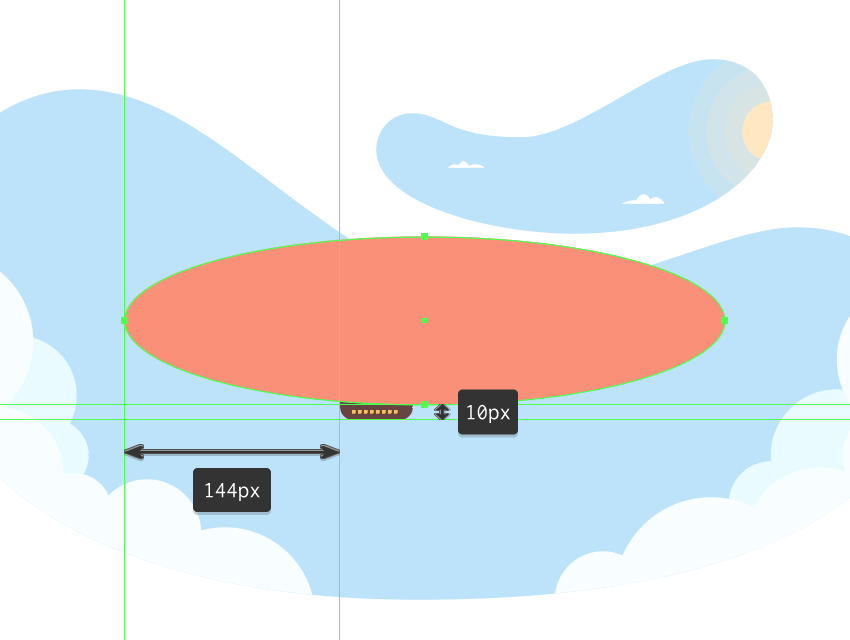
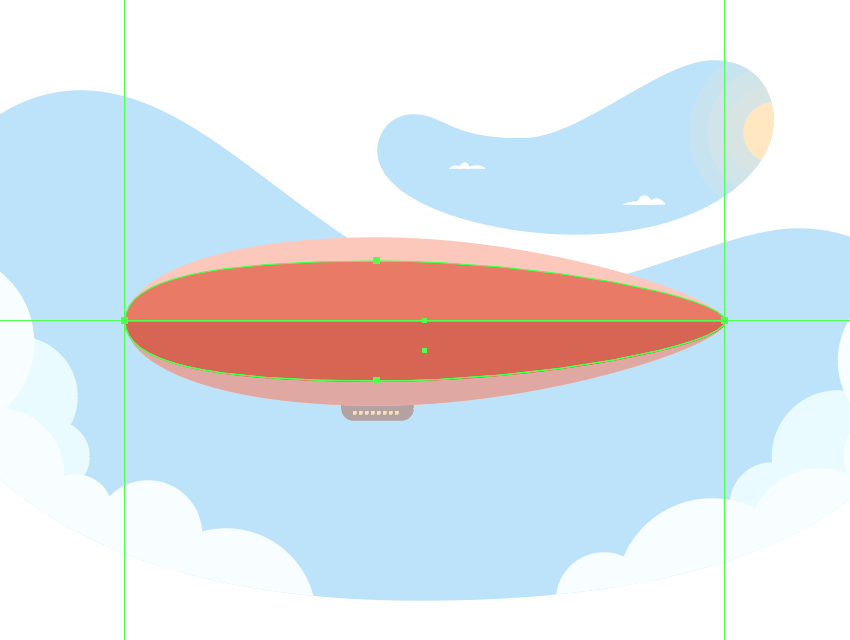
通过创建 400 x 112 px 椭圆我们开始处理气球部分,我们将使用#F99178进行着色,然后放置在吊厢顶部,使其最终重叠。

步骤 2.5
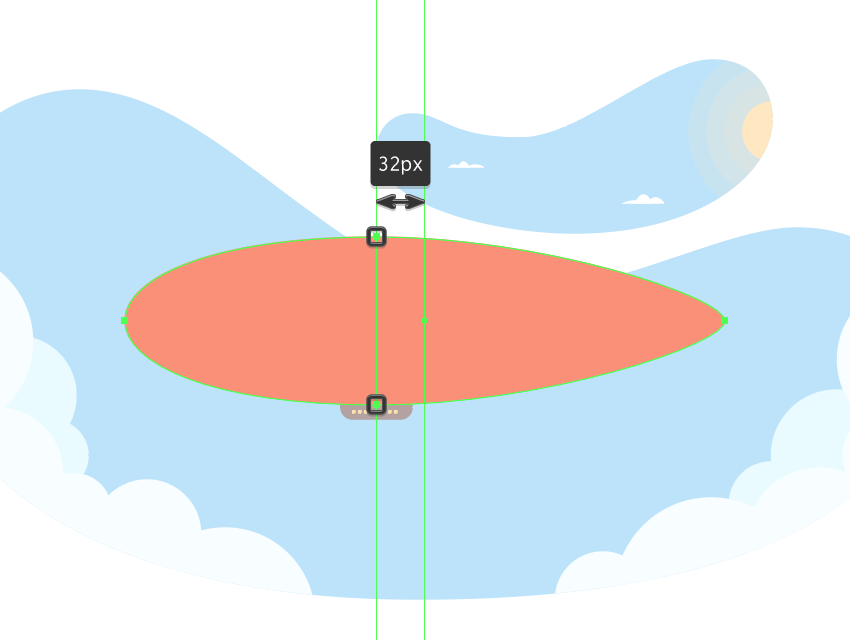
使用移动工具(右键单击 – 变换- 移动 -水平- -32 px),调整我们刚刚创建的形状,将其中心锚点向左推 32 px(右键单击 – 变换-移动 – 水平- -32 px),然后将右锚点的控点缩短 15 px,以便将其尾巴变薄变尖。

步骤 2.6
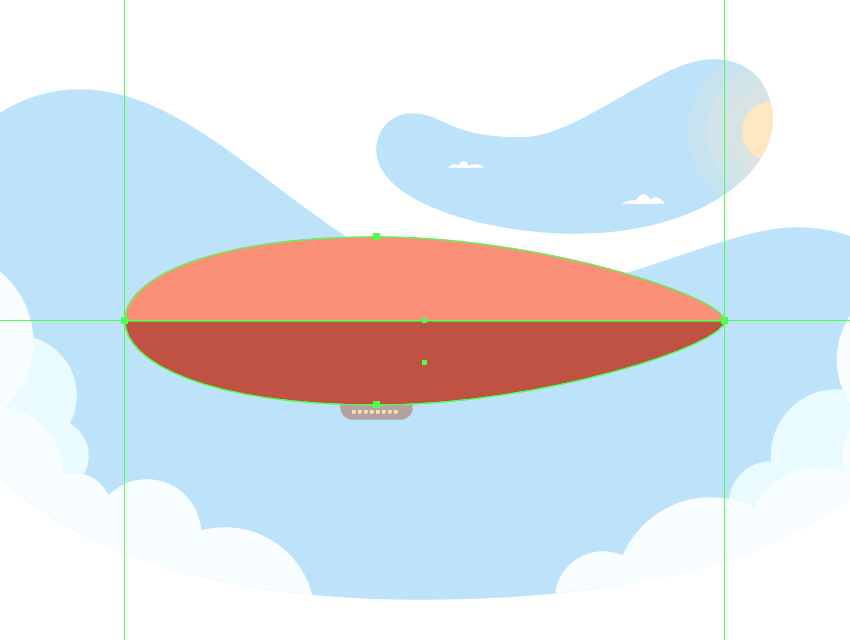
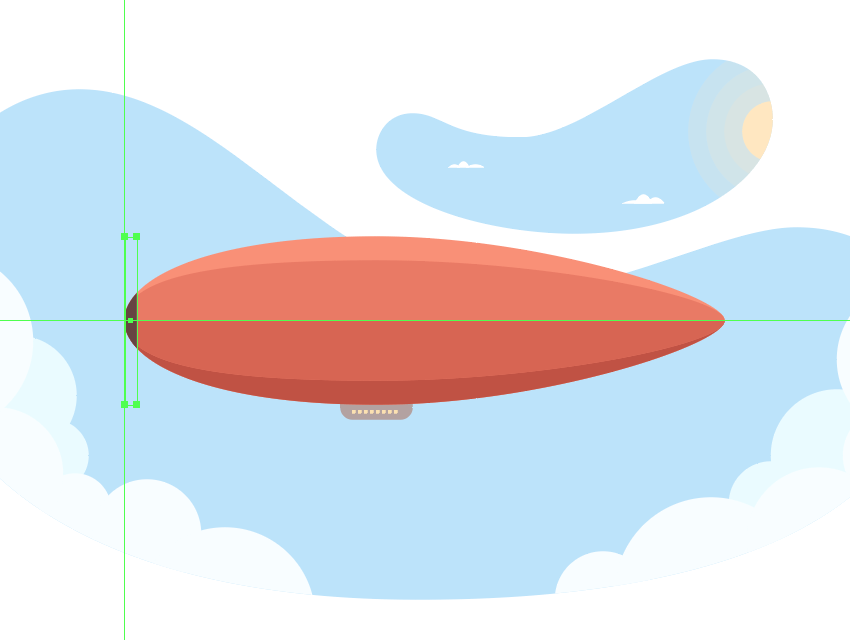
通过复制结果形状(Ctrl-C + Ctrl-F),添加气球底部较暗的部分,我们将通过选择并删除其顶部锚点来调整该部分。使用#C15142为新形状着色。

步骤 2.7
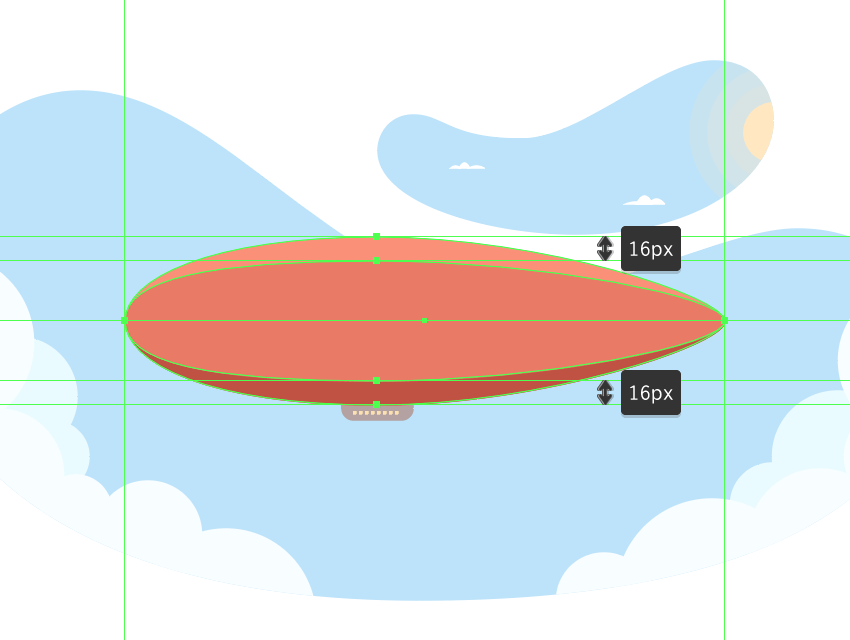
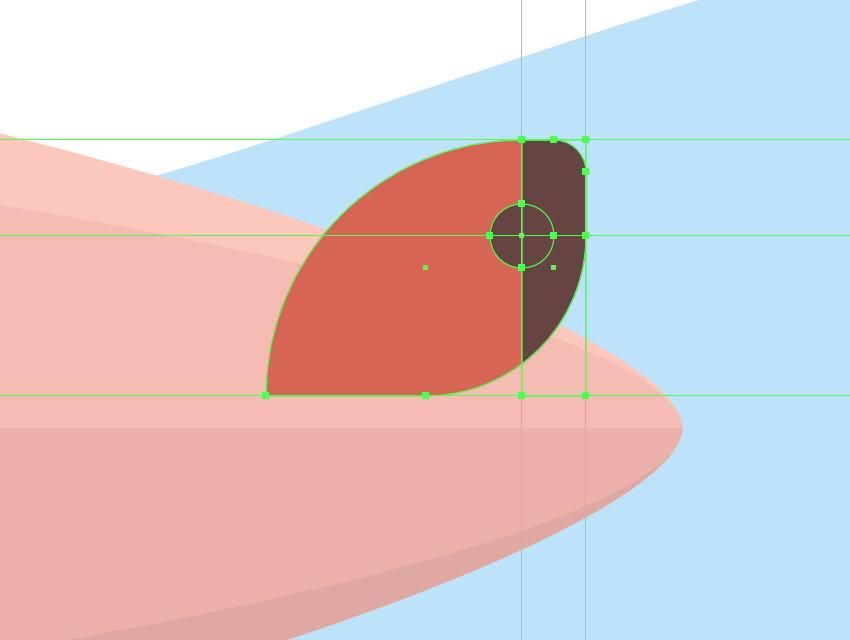
使用较大气球作为第二个副本(Ctrl-C)来作为高光部分,我们将将其粘贴在前面(Ctrl-F)。将其颜色更改为#EA7B65,然后单独选择并将其顶部和底部锚点推到内部,大约16 px左右(右键单击 变换里面可以用数值控制,具体取决于您从哪个锚点开始,反方向就用负数)。

步骤 2.8
使用得到结果形状复制(Ctrl-C + Ctrl-F)出来创建较暗的下半部分,我们将通过首先将其颜色更改为#D86552,然后移除其顶部锚点,然后使用 Ctrl-J 键盘快捷键关闭路径来进行调整。完成后,请确保在继续执行下一步之前,选择它并打组(Ctrl-G)气球的所有合成形状。

步骤 2.9
使用 8 x 112 px 的矩形来添加气球的嘴巴,我们将使用#664240进行着色,然后居中对齐到气球的左边缘,随后使用较大的基础形状的副本(Ctrl-C + Ctrl-F)将其屏蔽(右键单击 + 制作剪切蒙版)。

步骤 2.10
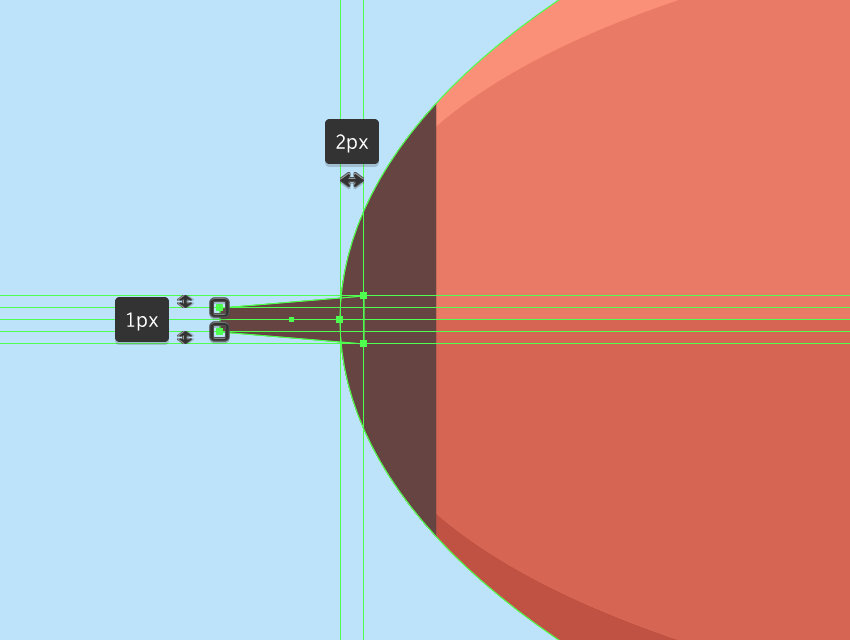
使用 12 x 4px 矩形 (#664240) 创建鼻锥,我们将通过使用方向键单独选择它然后将左锚点推到内侧大约1px 来进行调整,然后让它与较大的气球重叠 2Px。

步骤 2.11
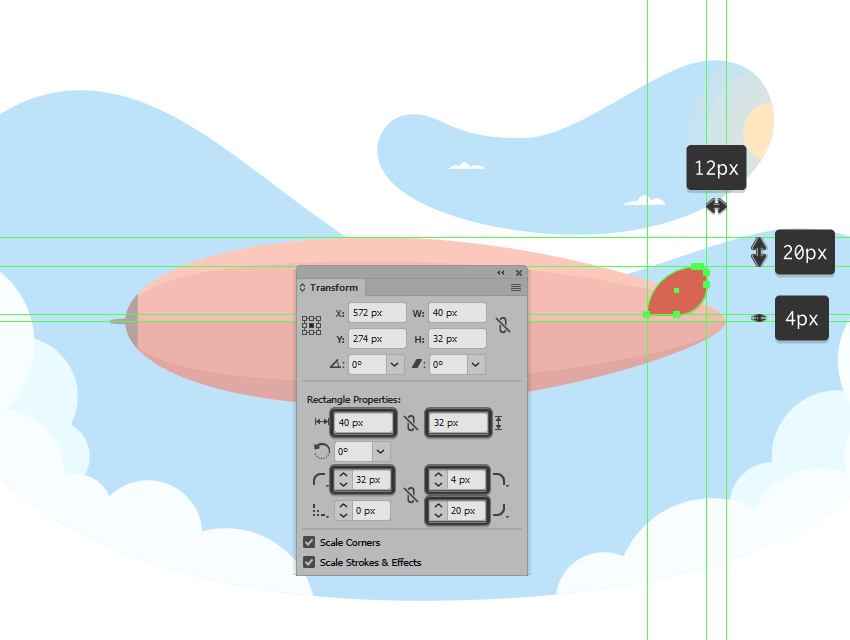
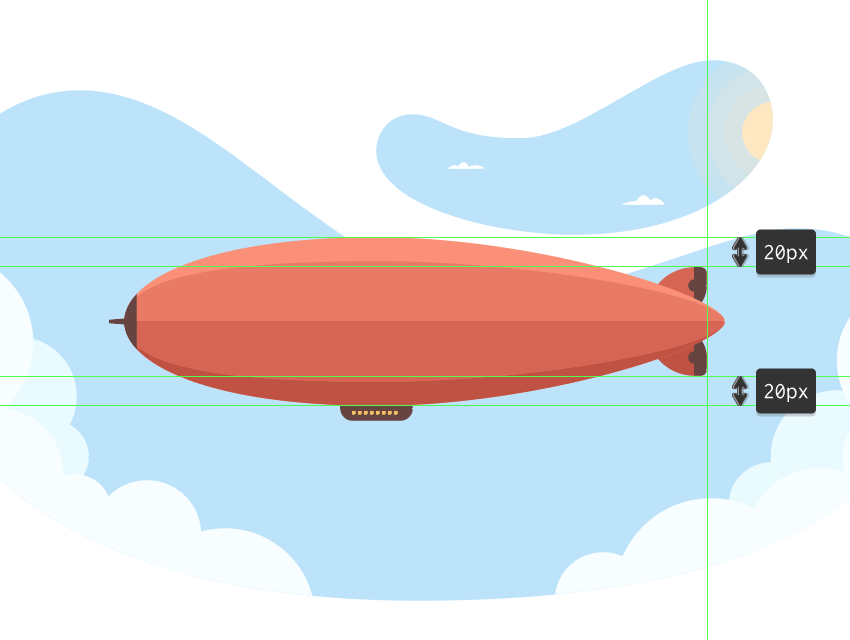
使用 40 x 32 px 矩形 (#D86552) 添加机翼的主形状,我们将通过调整左上角的半径为32px来改变形状。具体数值看图把!

步骤 2.12
使用 8 x 32 px 矩形 (#664240)来作为较暗的部分,我们将使用基础形状的副本进行剪切蒙版,然后使用8 x 8px的圆圈(#664240)装饰它,我们将其放置再如图所示的位置。完成后,请确保在继续执行下一步之前,选择并打组(Ctrl-G) 所有形状。

步骤 2.13
使用我们刚刚完成的图形然后创建副本(Ctrl-C + Ctrl-F)添加到底部,我们将水平翻转它,然后放置于气球的底部。完成后,请确保将它们发送到所有其他形状下方。

步骤 2.14
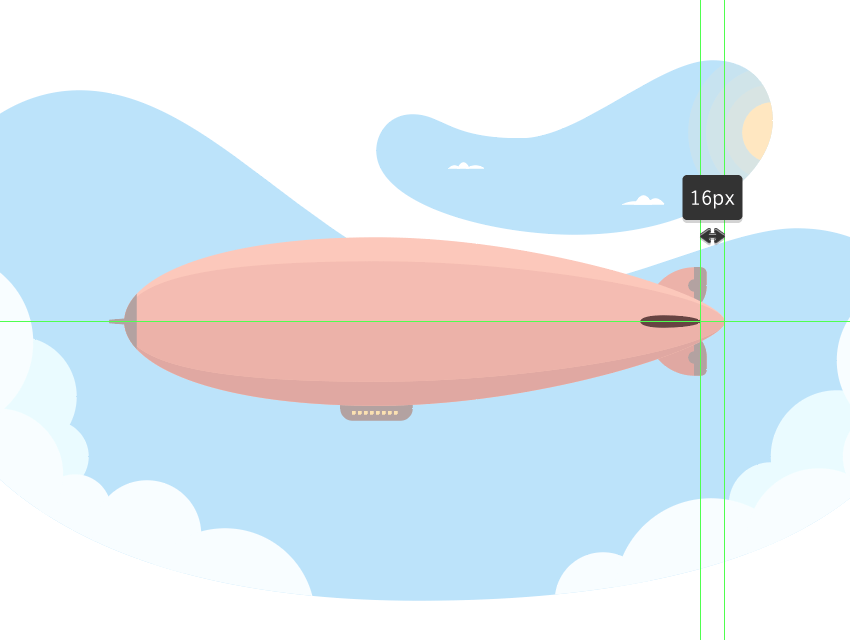
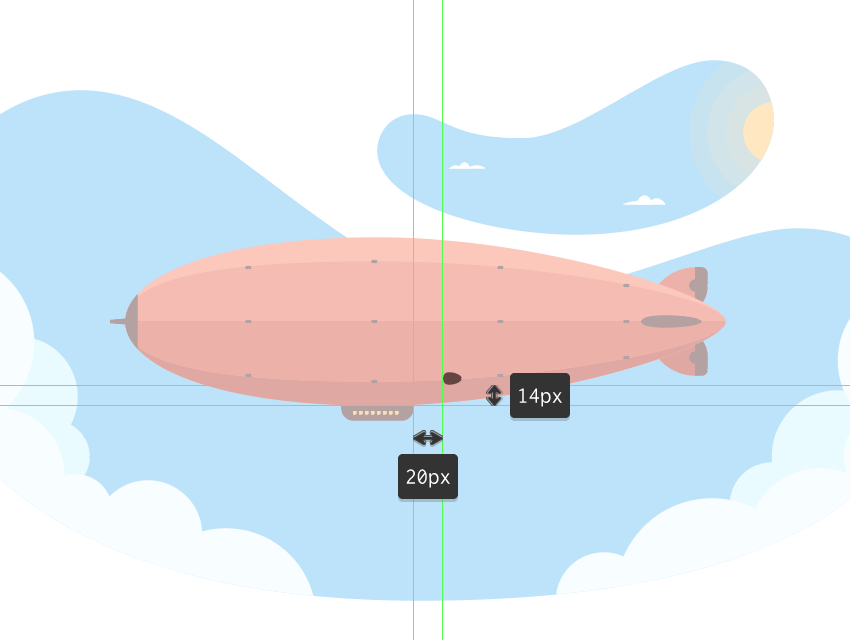
使用40 x 8px 椭圆 (#664240)创建面对我们的机翼,我们将通过选择并将其锚点向左推 4 px 来进行调整,将得到形状从气球的末端前挪动16px。

步骤 2.15
使用四组每组3个 4 x 2 px 的椭圆(#664240)添加细节,请参考下图来放置这些圆把!

步骤 2.16
使用12 x 8px 椭圆 (#664240)添加侧引擎盖,我们将通过选择内部锚点向左推 2 px 来调整。按参考图像所示放置生成的形状。完成后,你就把这些东西打组。

步骤 2.17
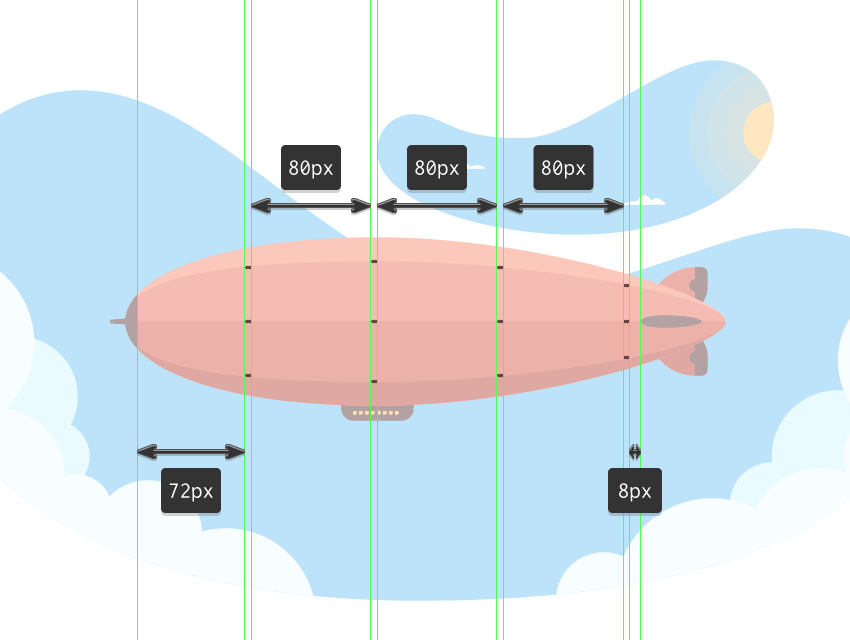
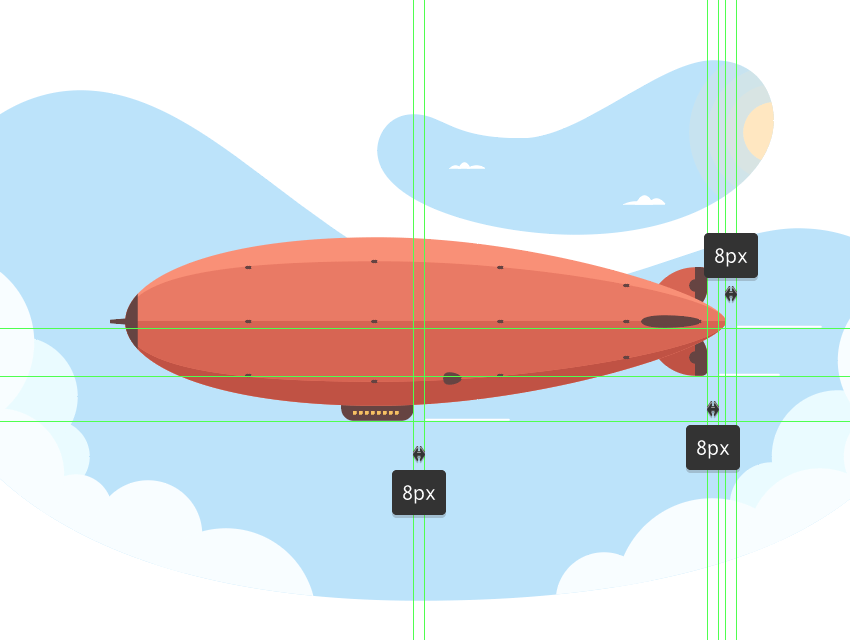
一旦我们完成了对热气球的绘制工作,我们可以使用三个1 px 圆角矩形 (#FFFFFF) 来表现热气球速度感或者是尾气把,我们将在飞船周围以 8 px 的距离放置这些矩形。

步骤 2.18
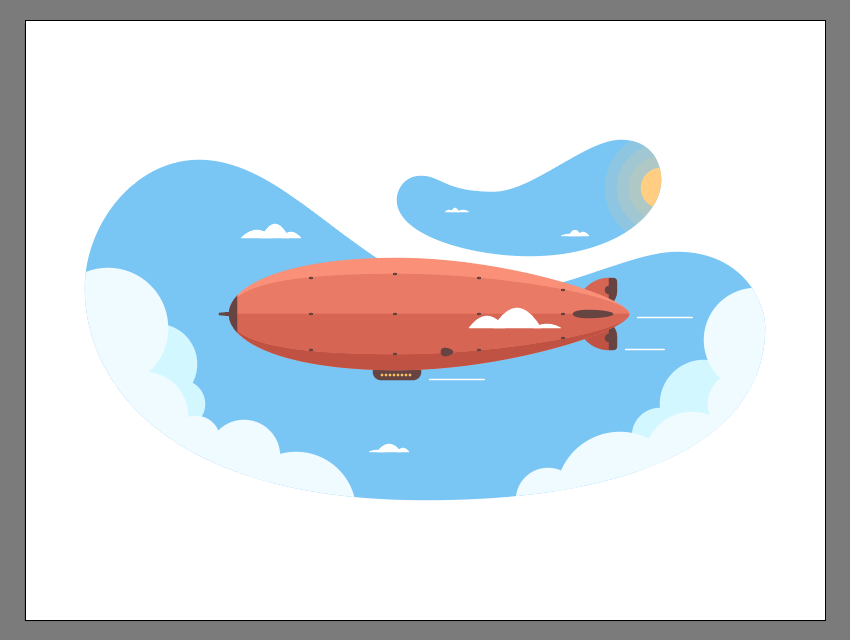
通过添加几个浮动的云(#FFFFFF)来完成最终的插画,遵循用于创建背景云相同方法。完成后,不要忘记使用 Ctrl-G 键盘快捷键选择和打组所有形状。

3. 如何创建渐变叠加
在我们锁定当前图层并移动到下一个图层之前(这将是第三个图层),我们需要将背景的两个组和热气球的主体创建新的副本 (Ctrl-C) 并且添加到剪贴板中,因为我们将使用它们来创建叠加。
步骤 3.1
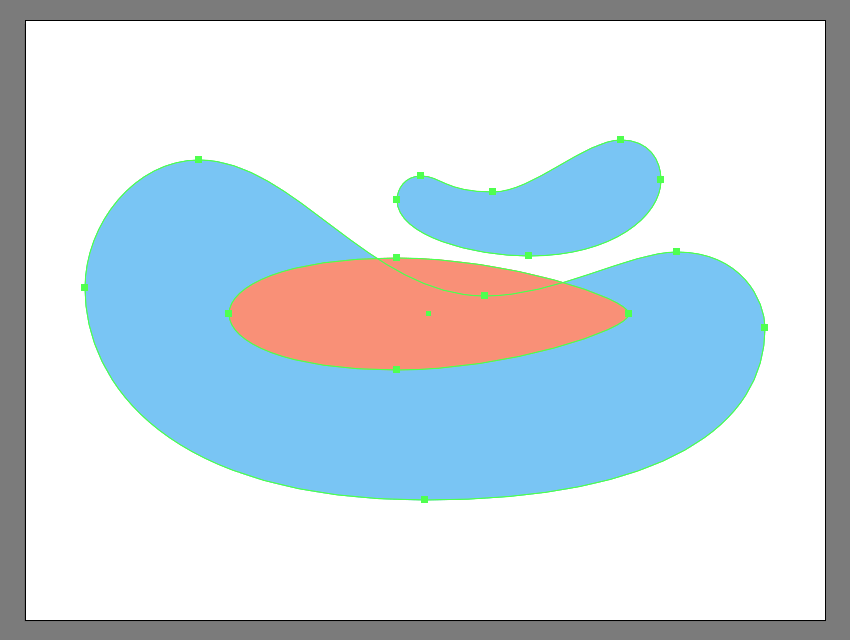
首先,我们希望使用 Ctrl-F 键盘快捷方式将刚刚添加到剪贴板的副本粘贴到当前图层上。

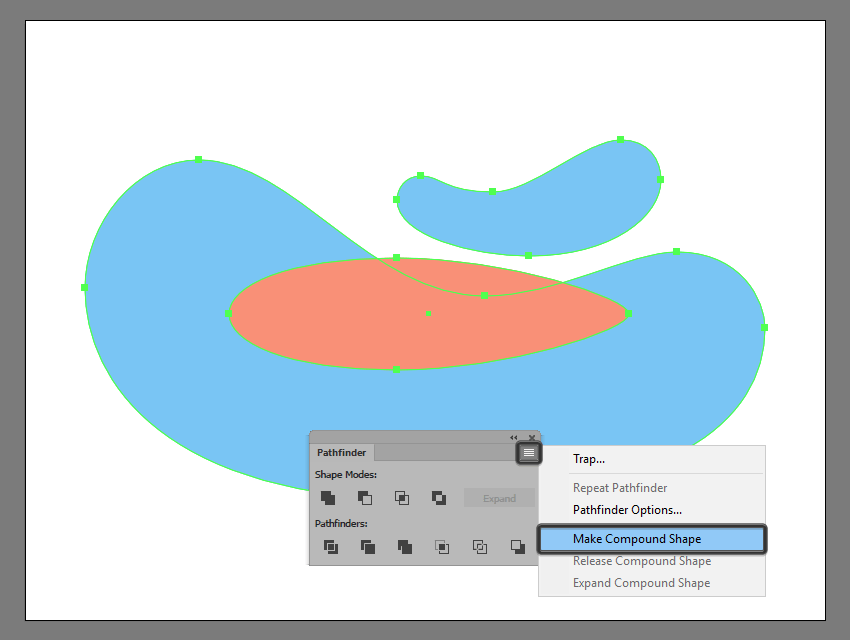
步骤 3.2
接下来,我们需要通过将形状转换为复合形状来使形状是单个较大的形状。首先选择它们,然后打开路径查找器面板,然后在高级菜单里面找到并点击”制作复合形状”。

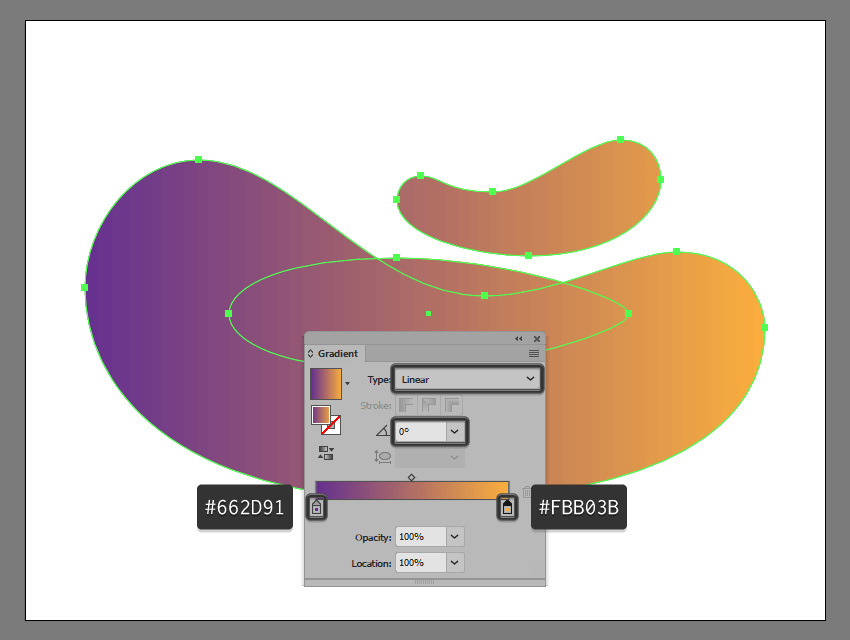
步骤 3.3
创建复合形状后,我们可以打开渐变面板,并使用左#662D91右#FBB03B来创建线性渐变。

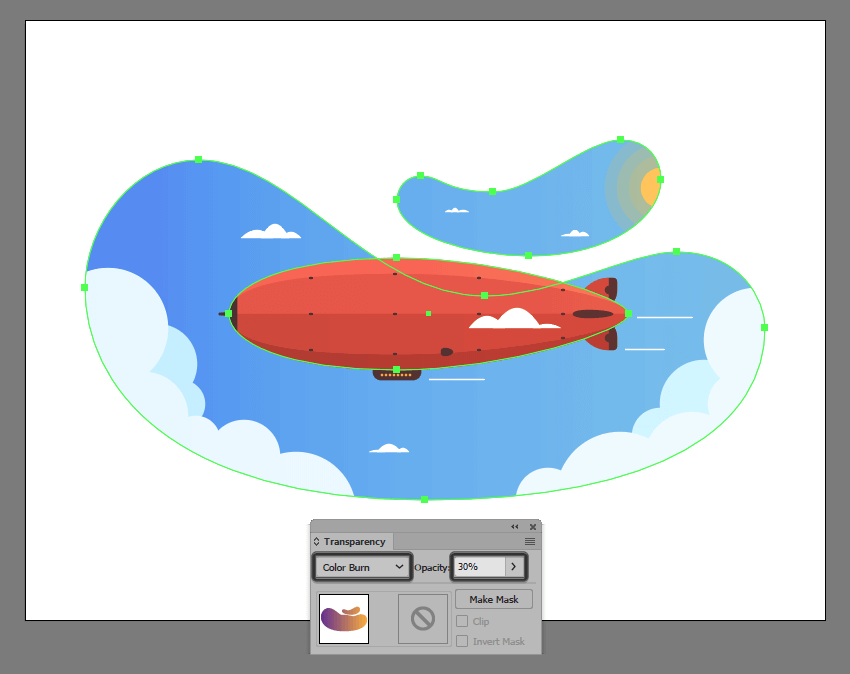
步骤 3.4
我们现在打开不透明度面板,并将渐变的混合模式设置为”颜色加深”,确保将其不透明度降低到仅为30%。

4. 如何添加纹理
添加渐变叠加后,我们可以锁定当前图层,然后向上移动到最后一个图层(这将是第四个图层),我们将通过添加漂亮的杂质来完成我们的小插画。
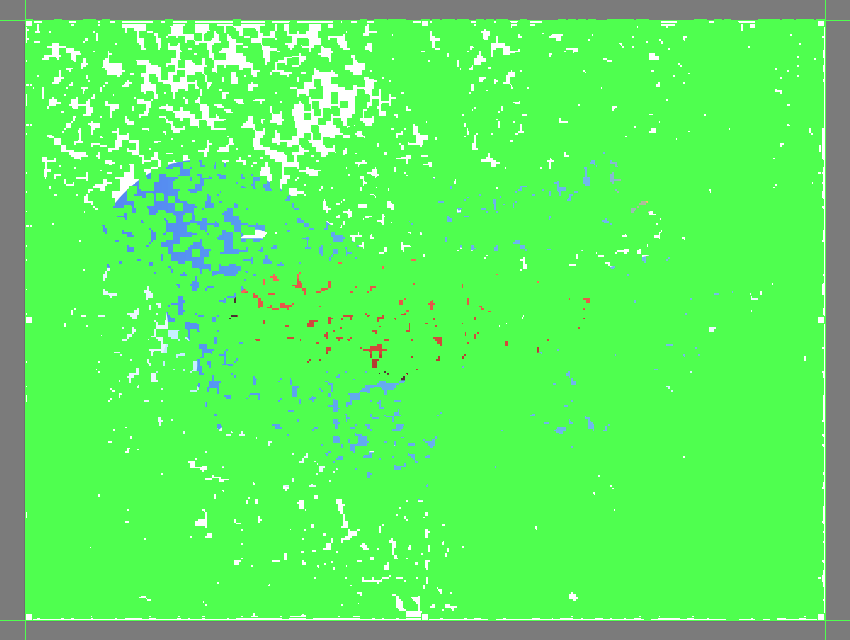
步骤 4.1
我们首先需要复制 (Ctrl-C),然后粘贴 (Ctrl-V) 自定义纹理到当前图层,确保调整其大小,使其最终覆盖整个画板。

步骤 4.2
一旦我们的纹理到位,我们要做的就是剪切它(右键点击 + 使剪切蒙版)怎么操作前面也讲了很多此,不再重复了,然后确保将其不透明度降低到 60% 。