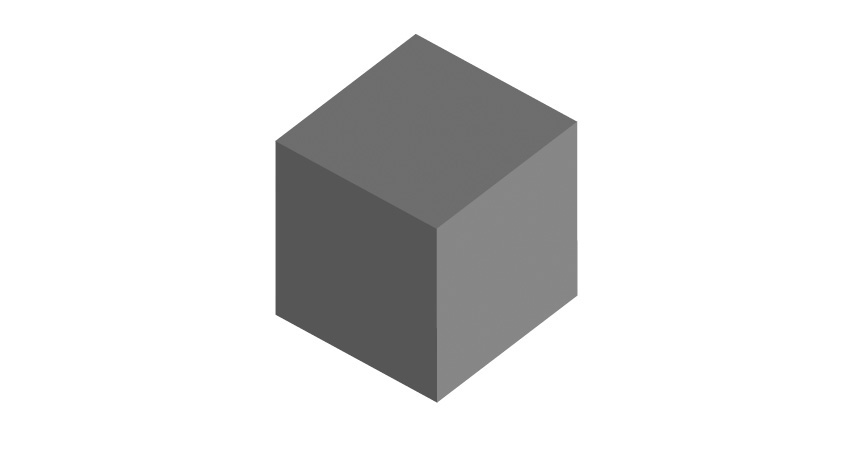
欢迎来到如何在 Adobe Illustrator 中绘制等距人物插画教程!在本教程中, 您将学习如何在不使用等距网格的情况下绘制等距矢量插画的分步过程。什么是等距艺术?这一技术非常受欢迎,因为它允许插图在全尺寸范围内传达所有三个维度,而不是将它们缩短。 等距透视是指将30度角应用于对象的侧面。使用等轴测立方体(如下图所示)可以最好地说明这一点。

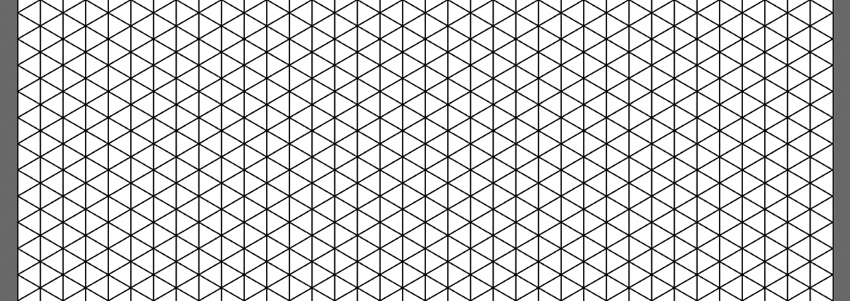
您可以在Illustrator中使用等距网格创建等距图形(如下图所示)。这将帮助您根据网格创建等距形状。

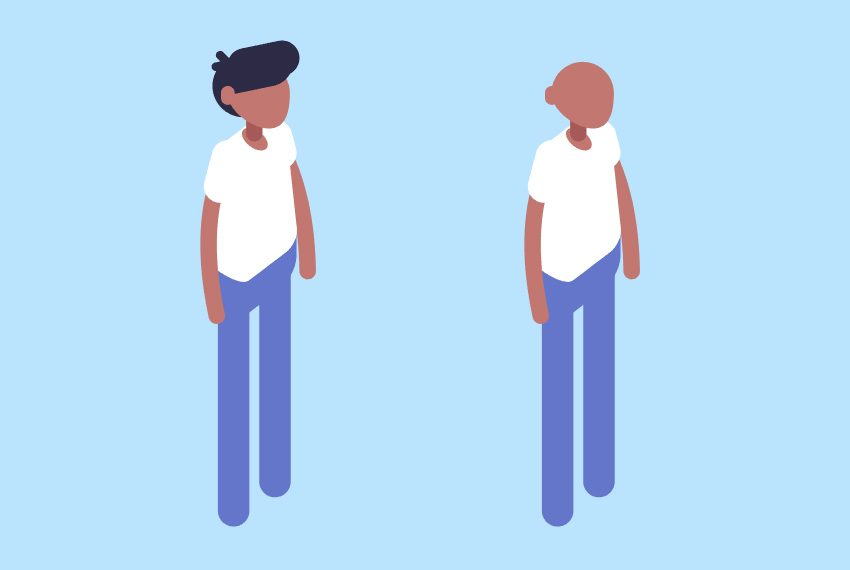
这是今天要绘制的人物插画(如下图所示)。

1. 创建人物的头部
步骤1
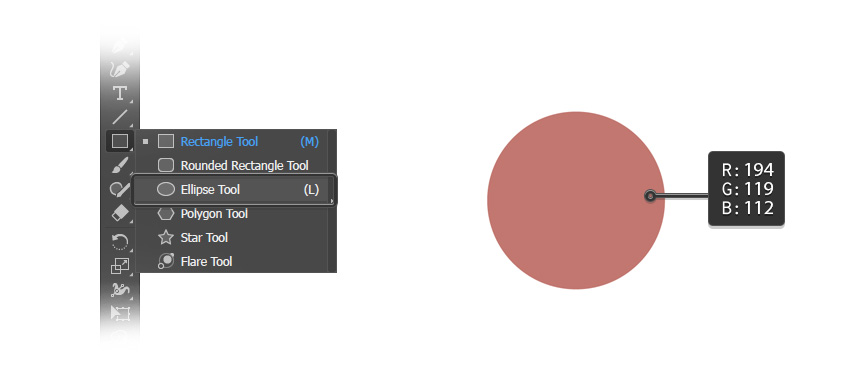
选择椭圆工具 (L) 并创建一个圆。按住键盘上的 Shift 键, 同时用鼠标单击和拖动, 以创建一个完美的正圆。对于肤色, 我们将使用下面的设置, 但您可以自由地为您的项目选择自己喜欢的颜色。R:194G:119B:112

步骤2
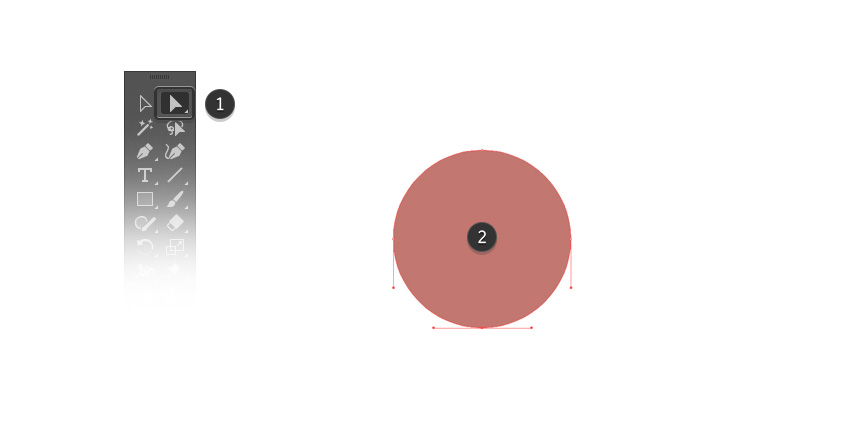
选择直接选择工具 (A) 并选择圆。这样你就能看见形状的定位点, 并且您能够使用该工具对其进行调整。

步骤3
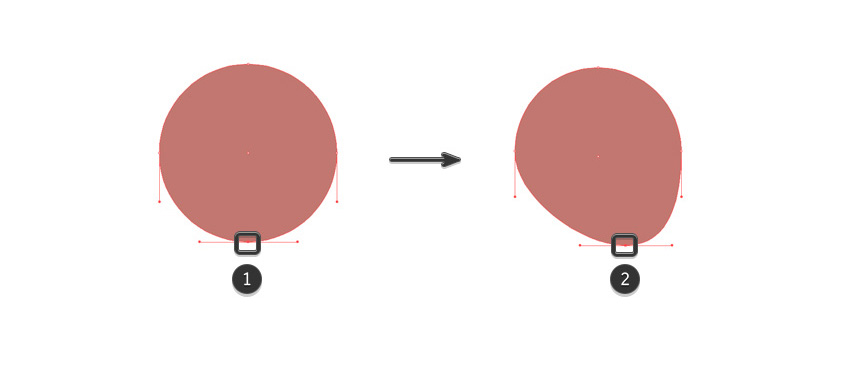
使用直接选择工具 (A) 选择底部锚点, 并将其移动到一侧, 以创建角色的下巴。

步骤4
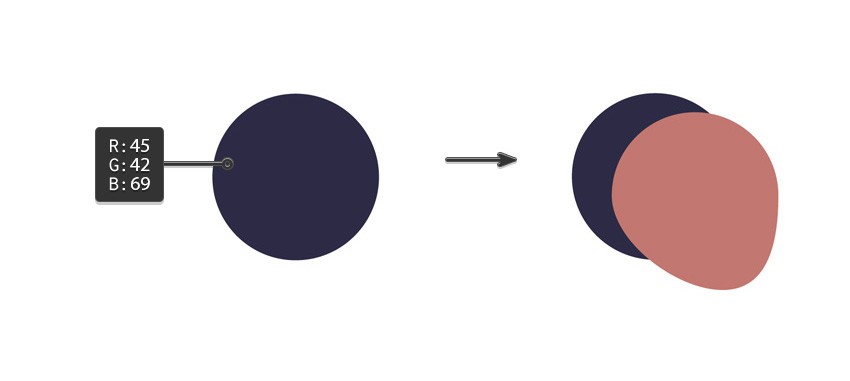
使用椭圆工具创建另一个完美的圆, 这次为你的角色的头发选择一种颜色。R: 45 G: 42 B: 69

步骤5
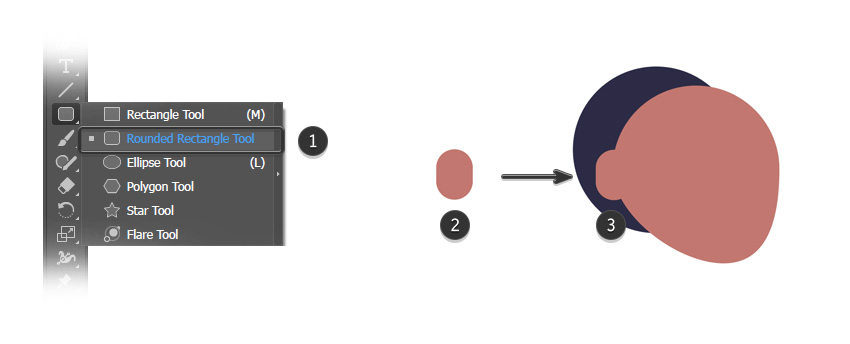
要创建耳朵, 请使用圆角矩形工具。使用与头部相同的肤色绘制一个小胶囊形状, 并将其移动到位。

步骤6
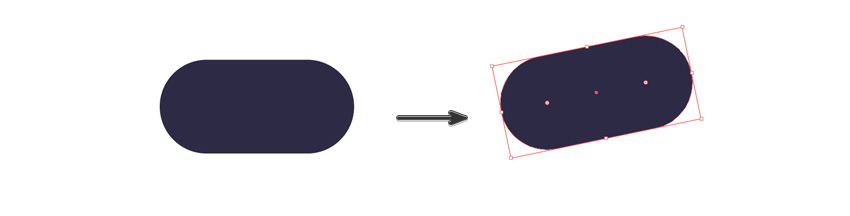
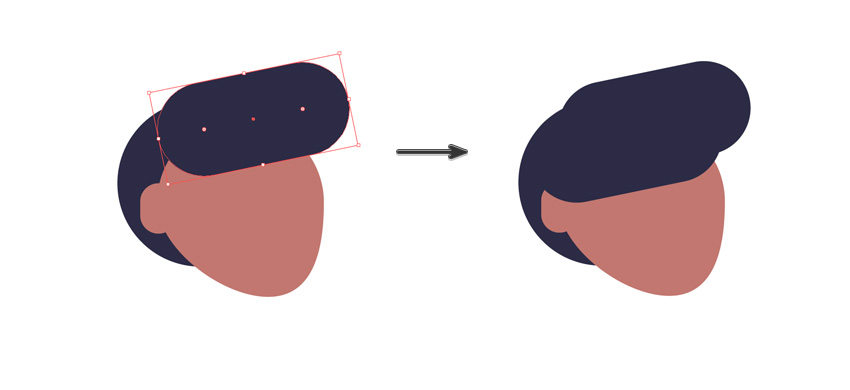
使用圆角矩形工具创建一个更大的胶囊。使用与头发相同的颜色, 并以一定角度稍微旋转头发。

步骤7
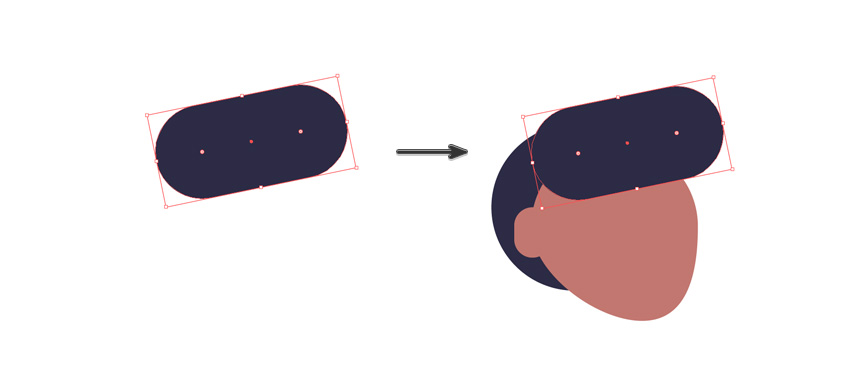
使用选择工具 (V) 将形状放在头部前面。

步骤8
复制胶囊形状, 方法是复制它 (Ctrl-C) 并粘贴它 (Ctrl-V)。将新胶囊放在头部上方, 让人物的额头有一些额外的头发体积面。

步骤9
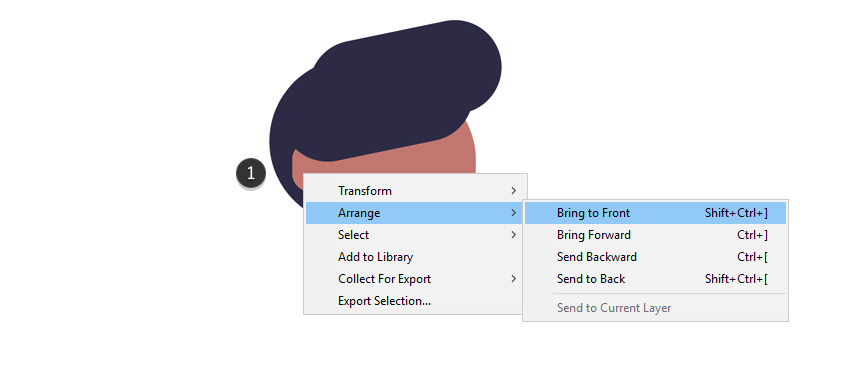
右键单击耳朵的矢量形状, 然后选择 “排列” > “置于顶层”。

步骤10
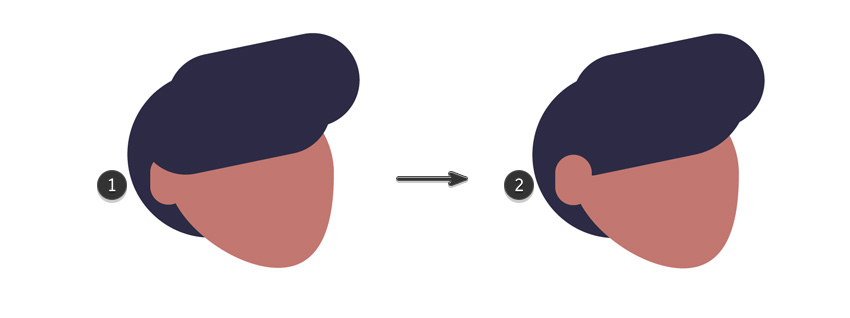
这样就能让耳朵露出来啦

步骤11
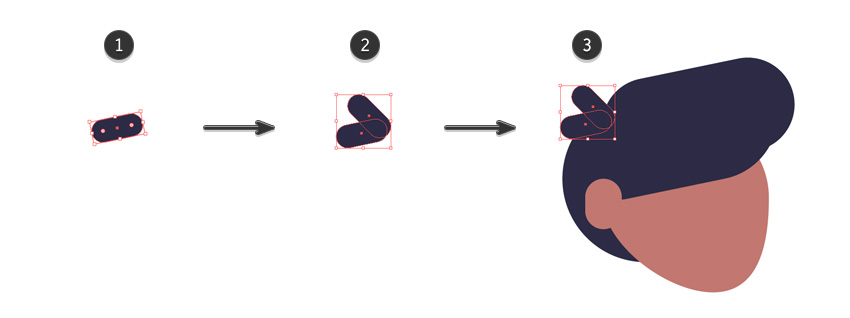
创建两个很小的胶囊, 并使用选择工具 (V) 旋转它们, 并将它们移动到位

步骤12
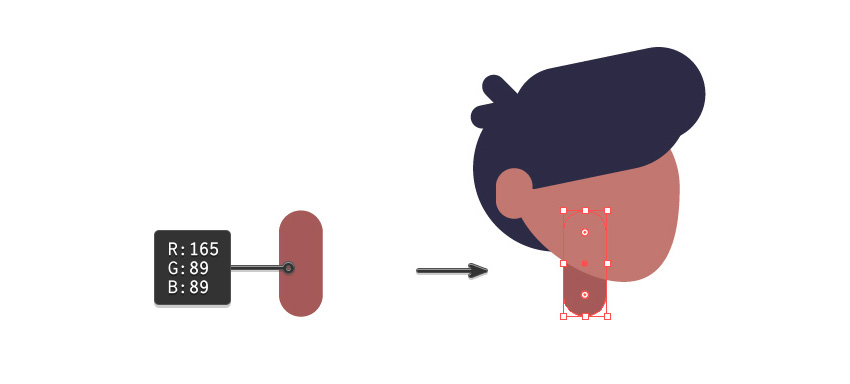
创建一个胶囊来作为颈部, 并将其移动到头部下方。对皮肤使用稍微深一点的颜色。R: 165 G: 89 B: 89

步骤13
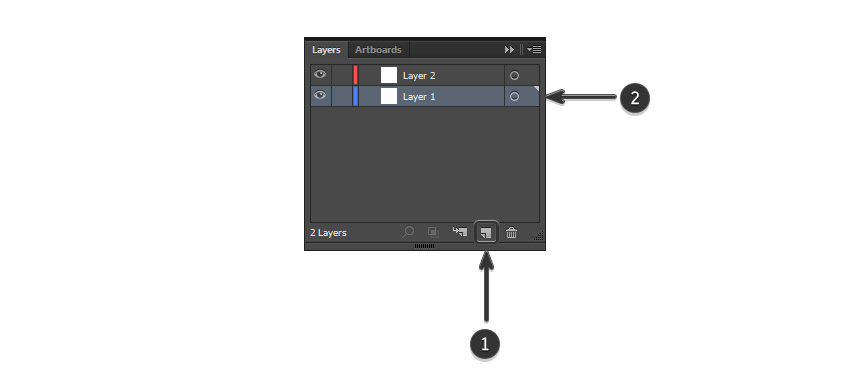
为背景创建新图层。

步骤14
在新图层上, 使用矩形工具创建新背景并选择合适的颜色:R: 186 G: 227B: 254

2.创建人物的身体
步骤1
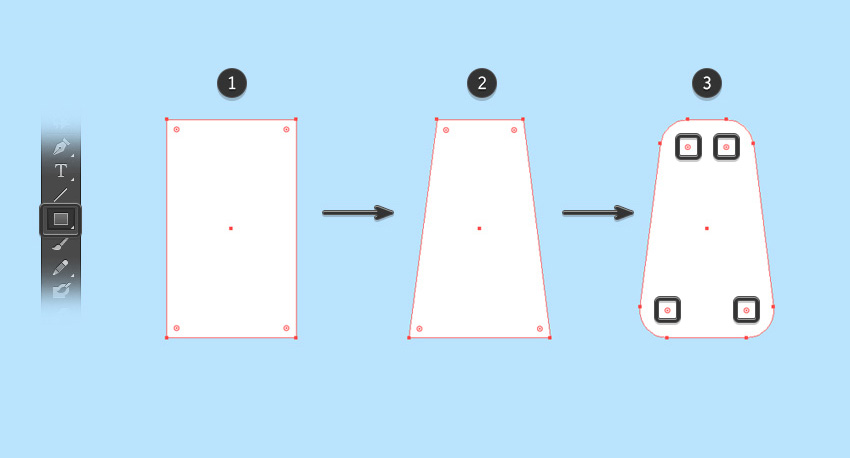
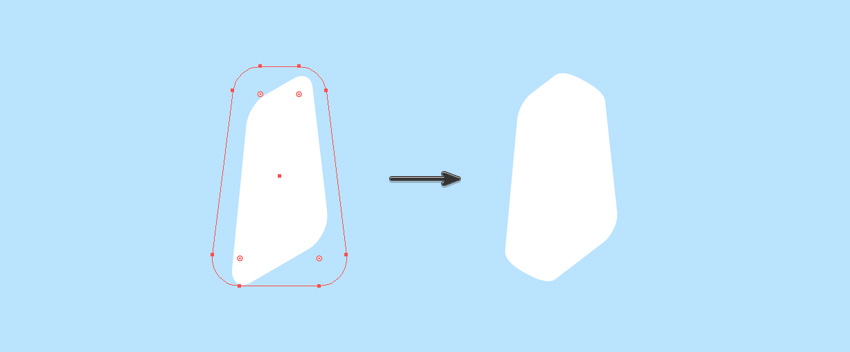
使用矩形工具, 并大致绘制出一个很长的白色矩形。使用直接选择工具 (A) 将顶部的两个锚点相互移动, 以创建一个梯形。确保所有四个实时圆角小部件都可见 (如果没有, 你可以换AIcc以上版本或者在效果里面使用圆角效果)。选择小部件并将所有四个角拖动到中心以使四个角是圆的。

步骤2
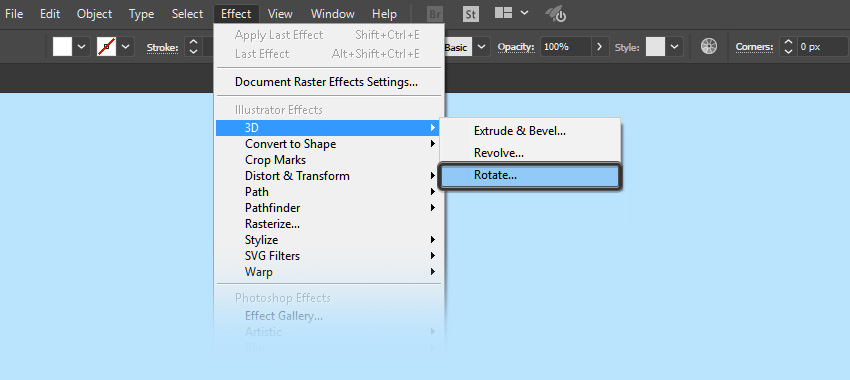
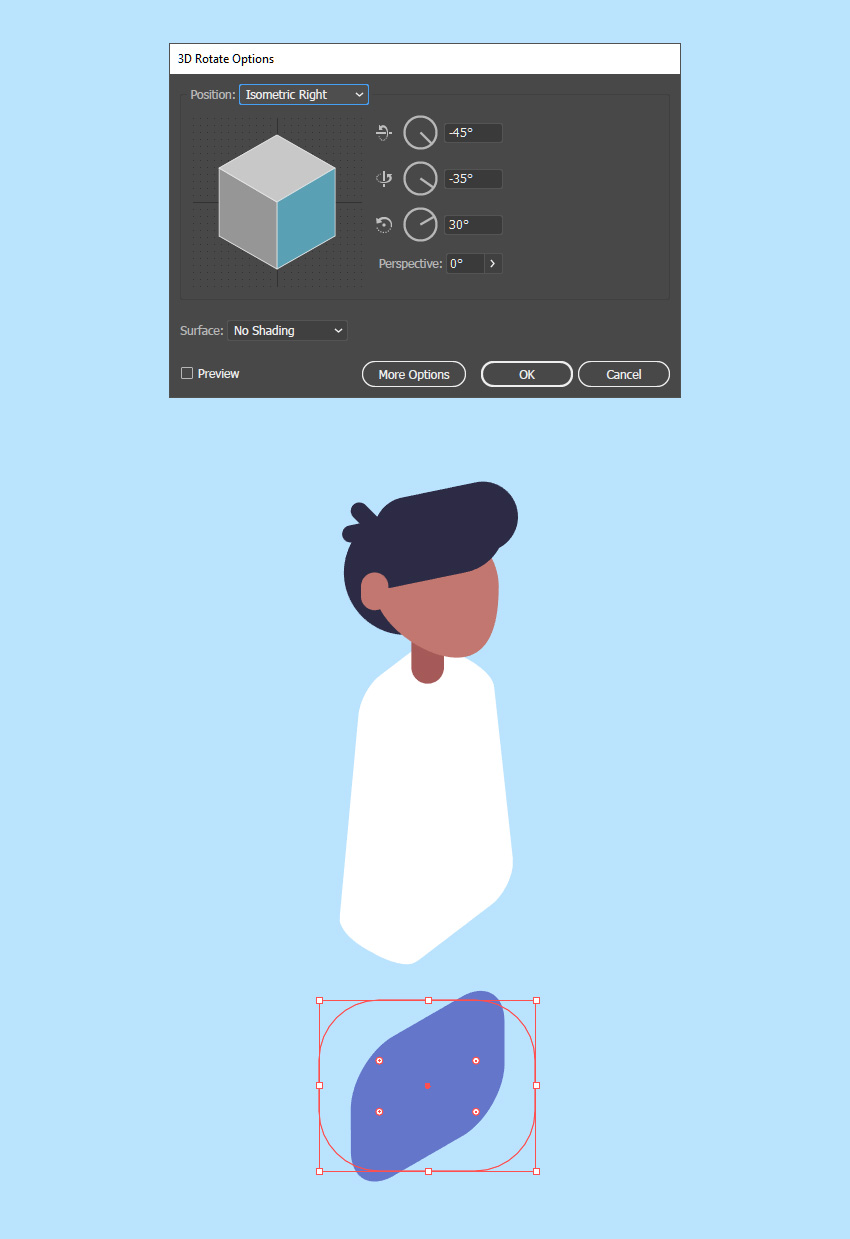
确保已选择身体(长白圆角矩形),转到 “效果” > 3D > “旋转”。

步骤3
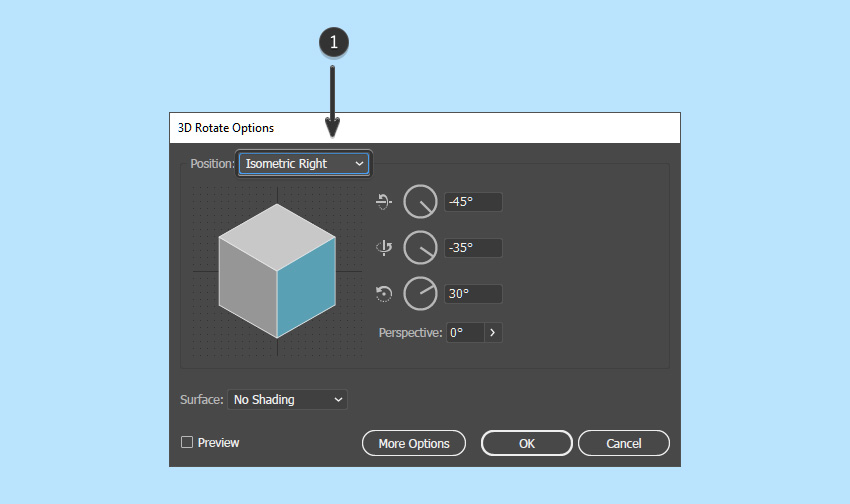
在弹出框中, 请确保选择以下内容:
位置: 等角-右方
表面: 无底纹

步骤4
这将使身体出现等距形状。请注意, 您仍然是可以编辑形状, 因为它是2D的, 这将会实时调整。(所以你的电脑配置得高点,不然东西做多了会卡)

步骤5
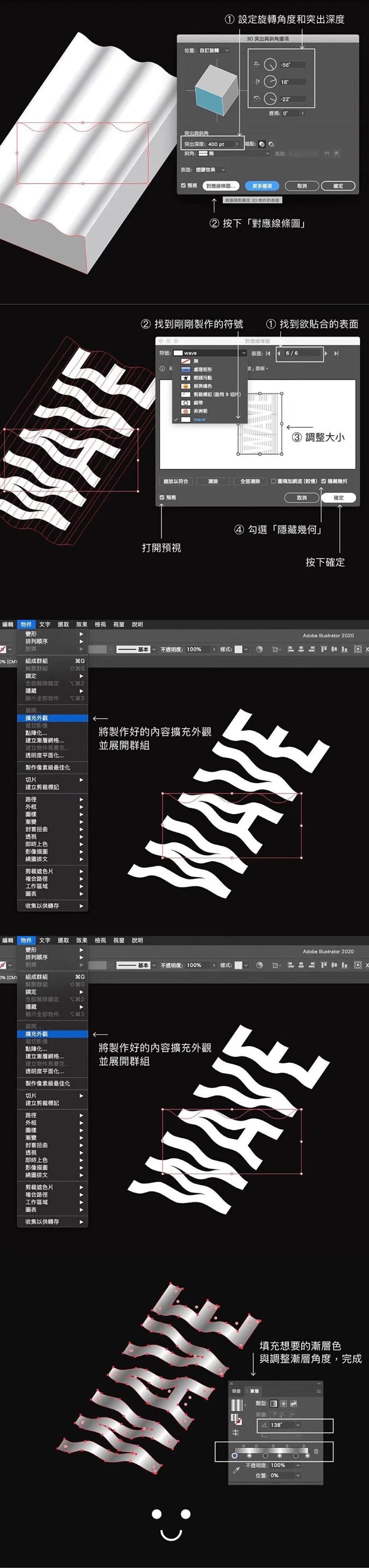
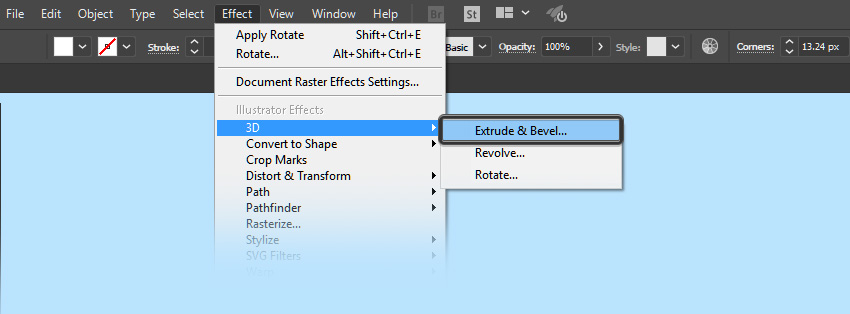
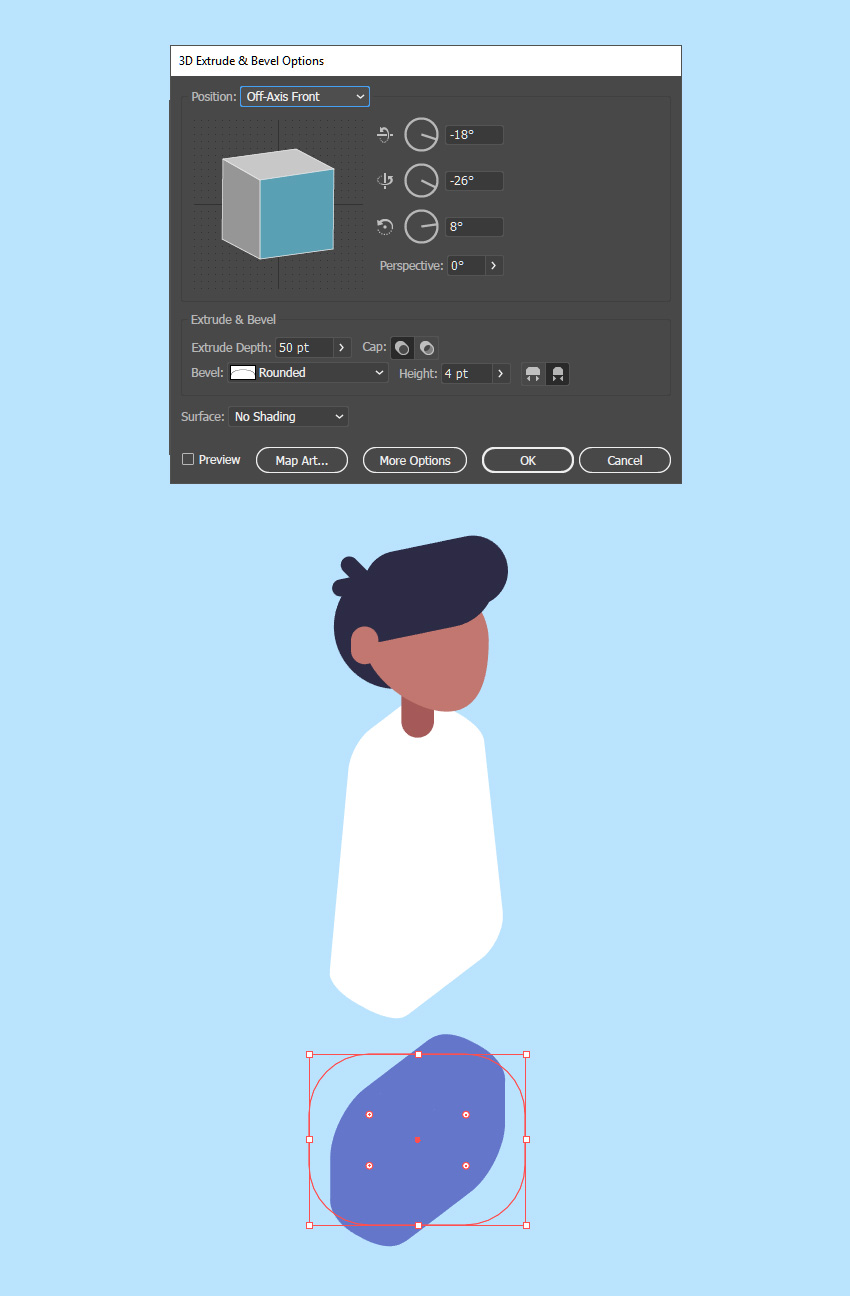
确保已选择主体。转到效果 > 3D > 凸出与斜角。

步骤6
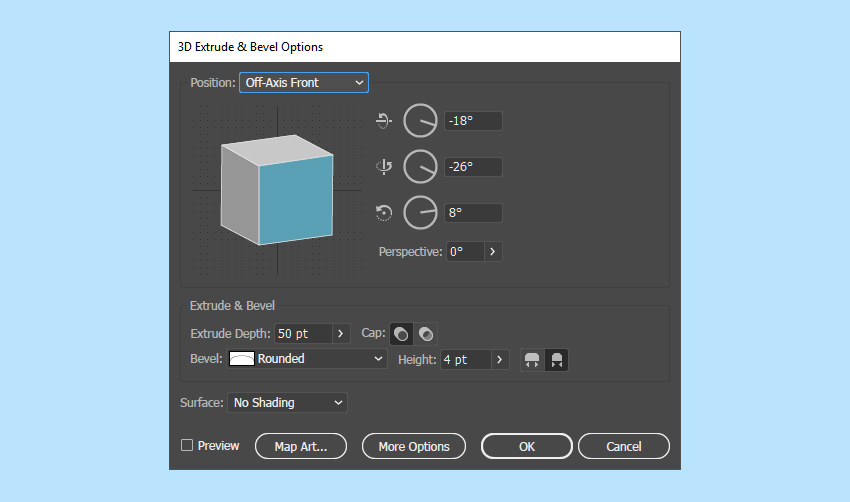
在弹出框中, 请确保选择以下内容:
位置: 离轴-前方
凹凸厚度:50
斜面: 圆角
高度: 4
表面: 无底纹

步骤7
这将创建一个等距3D对象, 我们可以将其用于人物的主体。

步骤8
使用选择工具 (V) 将头部移动到身体顶部的位置。

3.创建人物的腿
步骤1
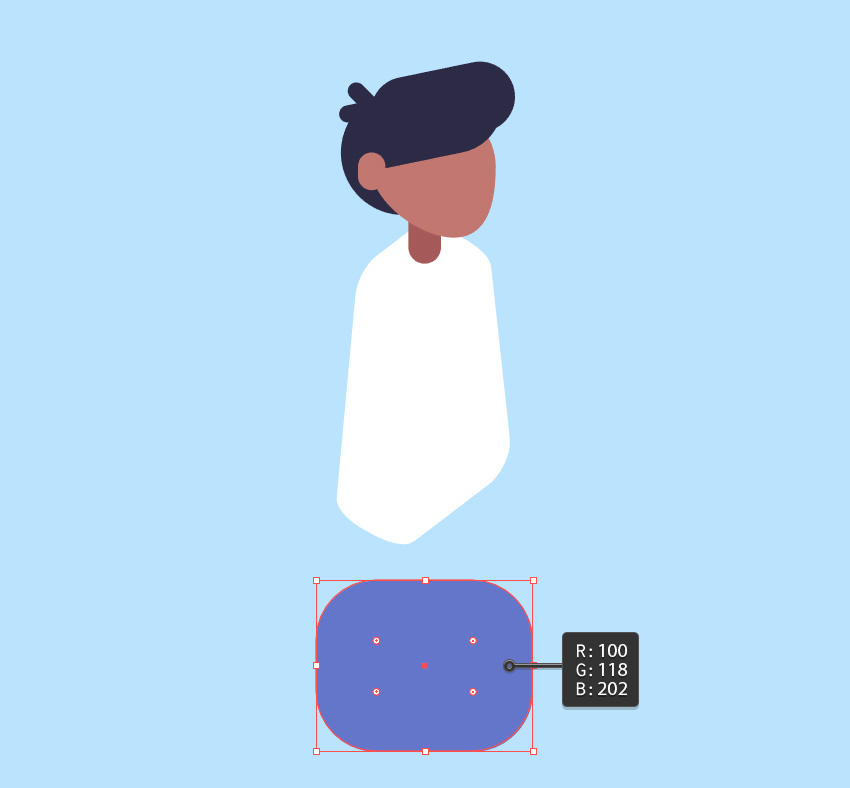
使用圆角矩形工具创建人物的臀部。选择要用于腿部的新颜色:R: 100 G: 118B: 202

步骤2
确保已选择臀部。转到 “效果” > 3D > “旋转”。在弹出框中, 请确保选择以下内容:
位置: 等角-右方
表面: 无底纹

步骤3
确保髋关节仍处于选中状态。转到效果 > 3D > 拉伸和斜面。在弹出框中, 请确保选择以下内容:
位置: 离轴-前方
凹凸厚度:50
斜面: 圆角
高度: 4
表面: 无底纹

步骤4
将形状放置在身体下方和后面。您可以通过右键单击形状并选择 “排列-置于底层” 来执行此操作。

步骤5
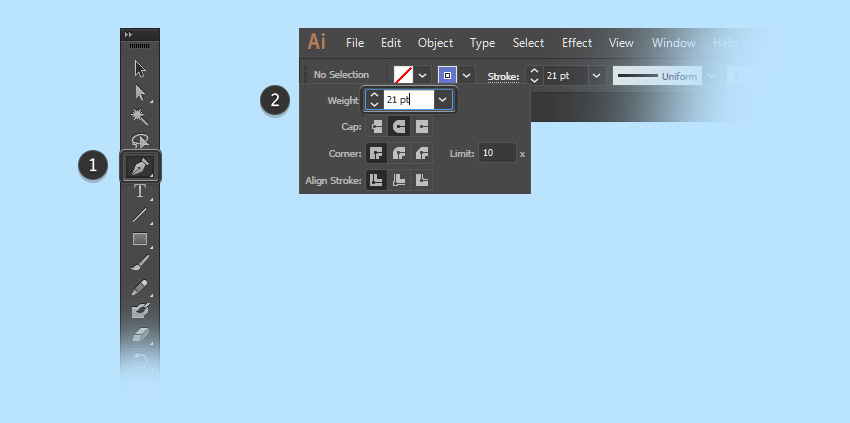
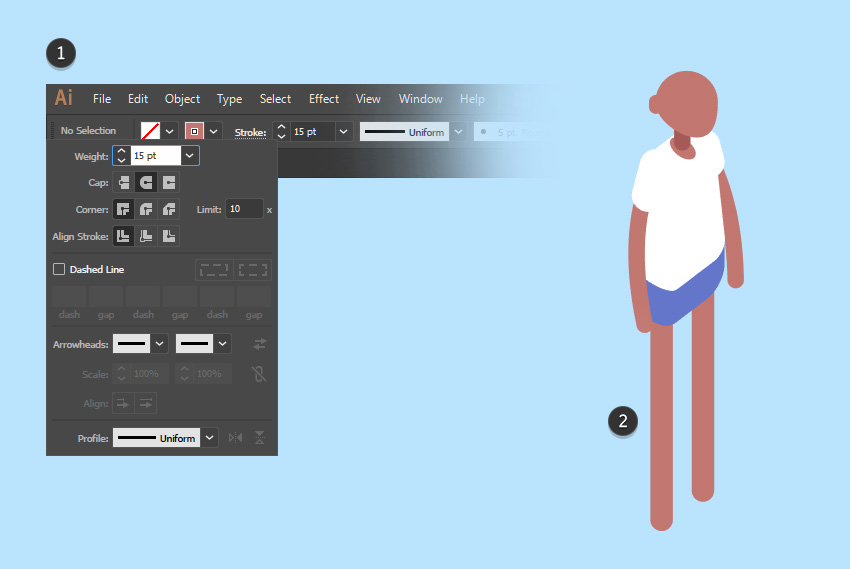
选择钢笔工具 (P) 并把粗细设置为21pt。

步骤6
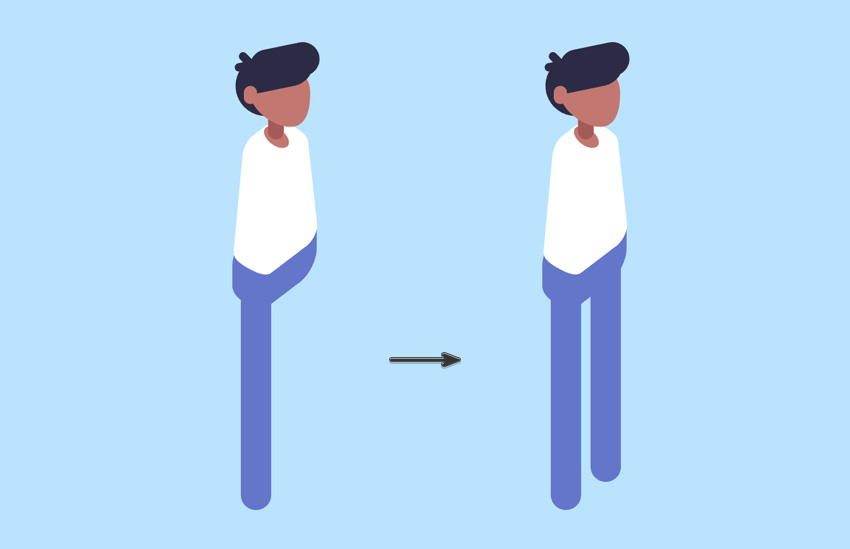
使用钢笔工具 (P) 通过按住键盘上的 Shift 键绘制一条直线。复制或绘制两条腿, 并将它们放在臀部下方。

4.创建人物的手臂
步骤1
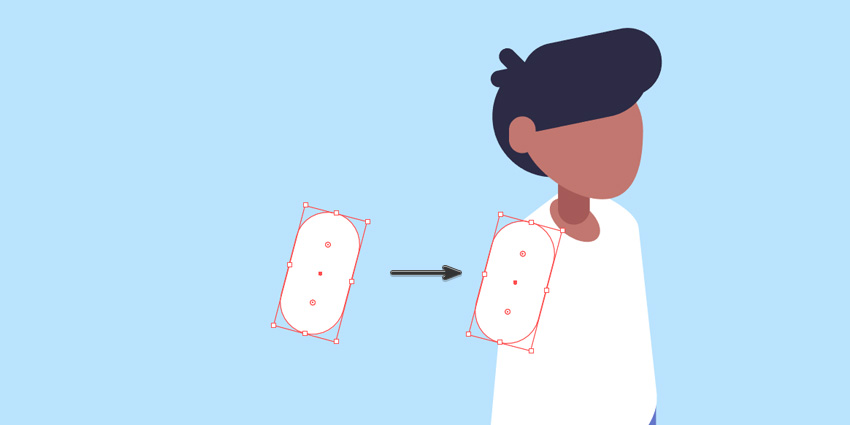
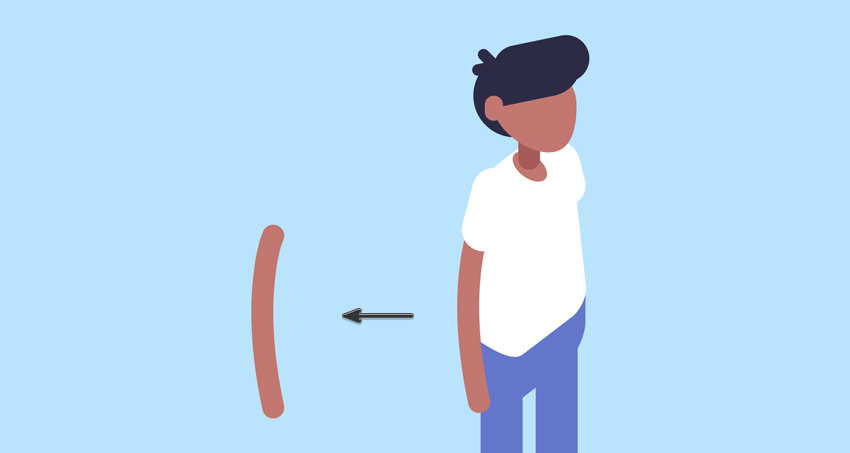
使用圆角矩形工具创建一个白色胶囊来作为衬衫的袖子。使用选择工具 (V) 以轻微角度旋转。

步骤2
将胶囊放在角色的肩膀上。

步骤3
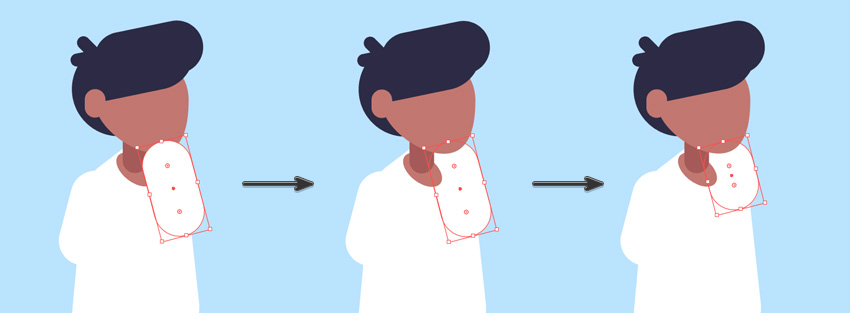
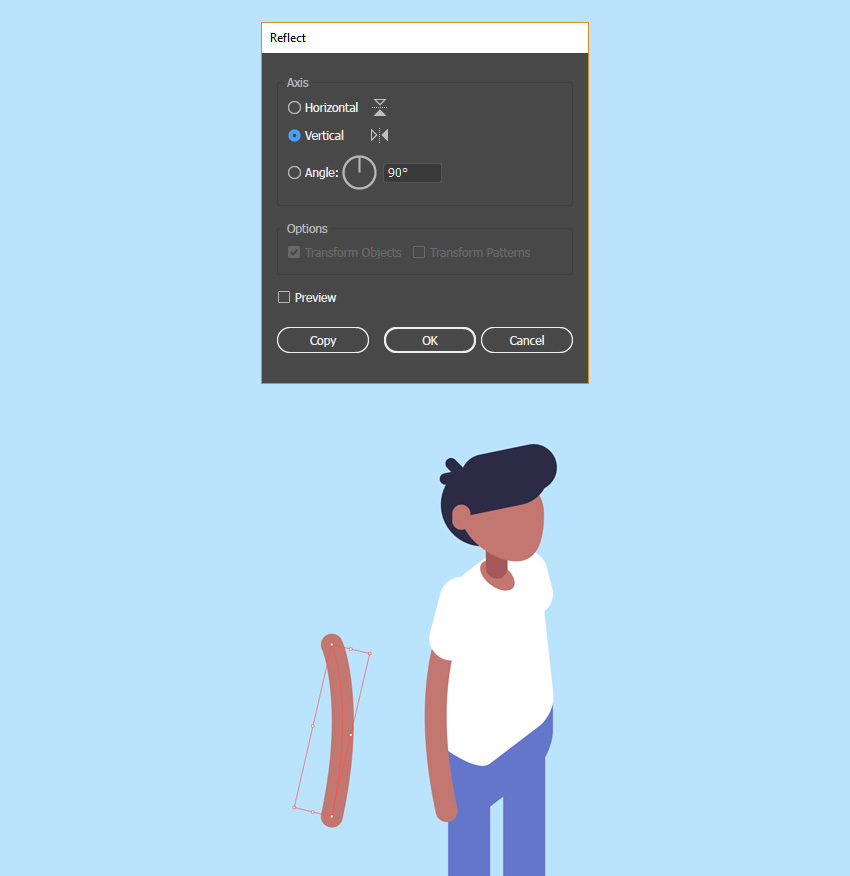
复制形状并将其放到左边的肩膀位置。接下来, 您需要翻转形状 (右键单击 > 变换 > 对称 > 垂直), 然后将其缩短并放置在肩膀上。

步骤4
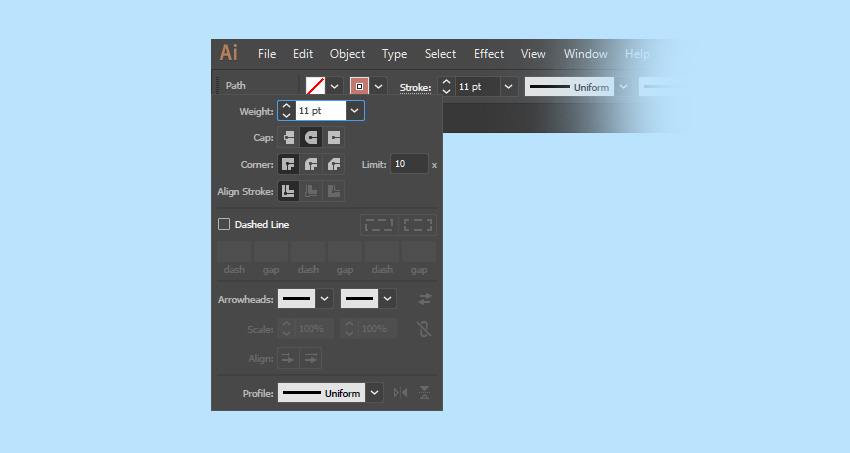
选择钢笔工具 (P) 并调整描边设置, 使颜色与角色的肤色相匹配:
粗细:11 pt
端点: 圆角

步骤5
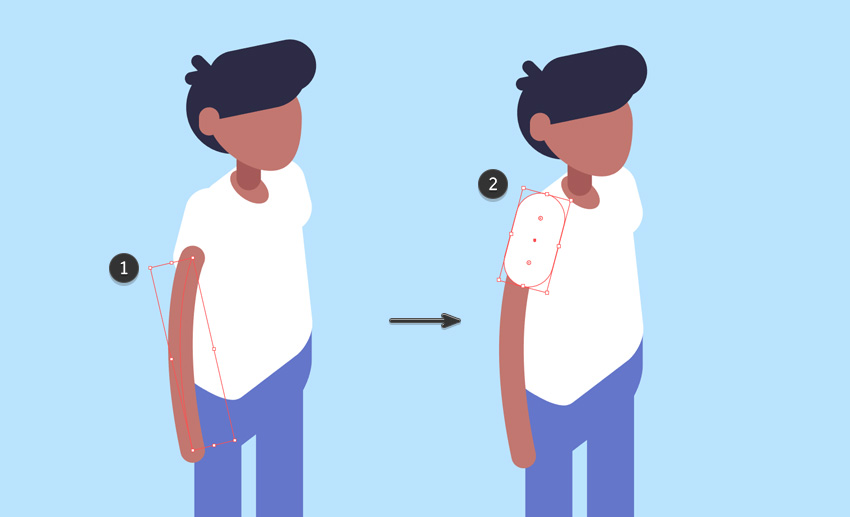
使用钢笔工具 (P) 绘制一个稍微弯曲的手臂, 并将其放置在白色胶囊下方。

步骤6
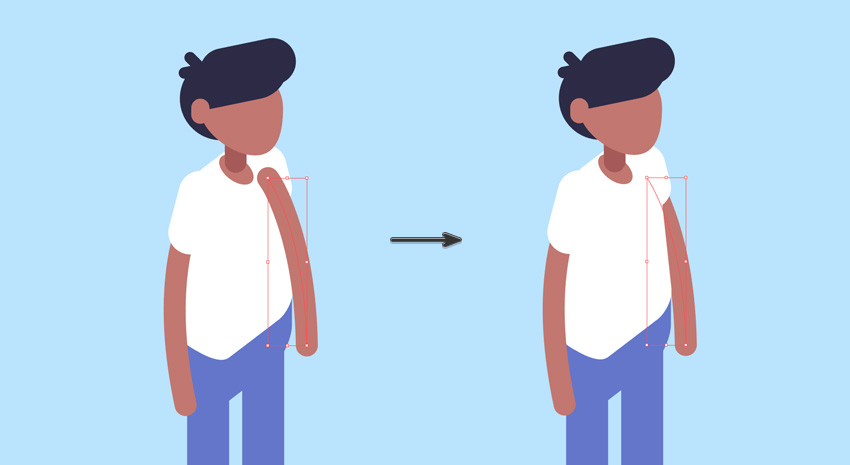
复制手臂复制 (Ctrl-C) 并粘贴它 (Ctrl-V)。

步骤7
右键单击手臂并选择 “变换” >”对称”> “垂直”。

步骤8
使用选择工具 (V) 将手臂放到背部, 并将其放置在第二个白色胶囊下方。

步骤9
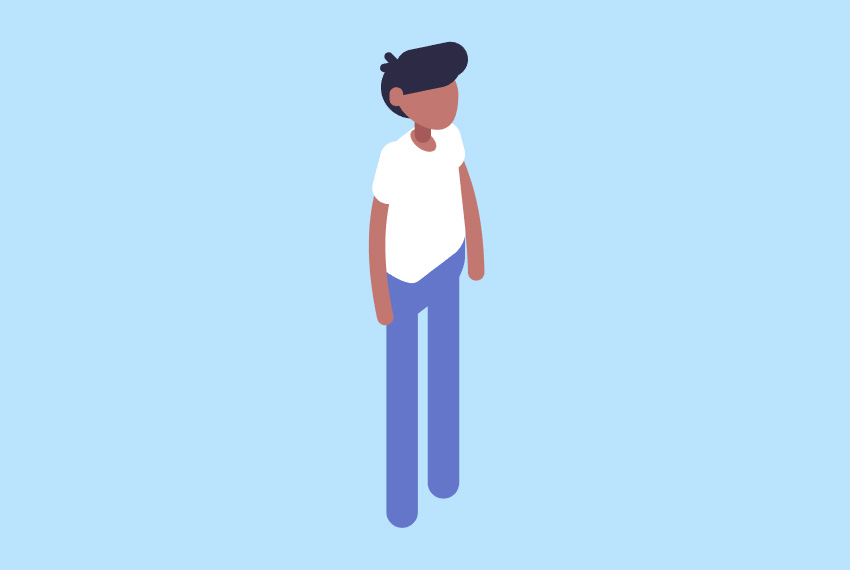
使用选择工具 (V) 移动形状, 并对等距的人物各部分进行最终的微调整。(细心的朋友应该早发现脖子的地方有个椭圆的小细节了把,如果你看教程到这里还没有发现我就只能emmmm)

5.创建人物的裙子
步骤1
现在我们已经创建了第一个人物, 现在可以进行一些轻微的调整来创建第二个人物。使用选择工具 (V) 选择整个人物并对其进行复制。在第二个人物上, 使用直接选择工具 (A) 删除头发。

步骤2
选择两条腿并更改笔画属性, 以使颜色与人物的肤色相匹配。稍微减轻腿部的粗细:
粗细:15 pt
圆角: 圆角

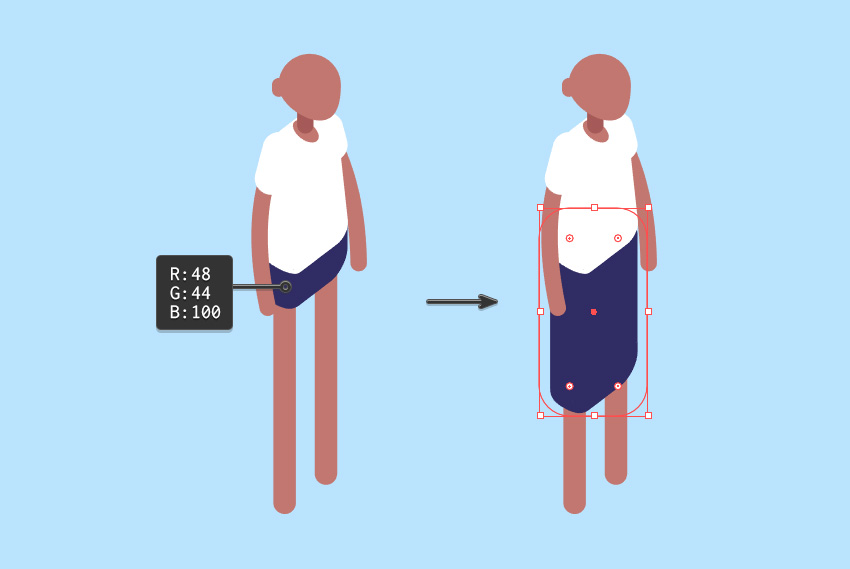
步骤3
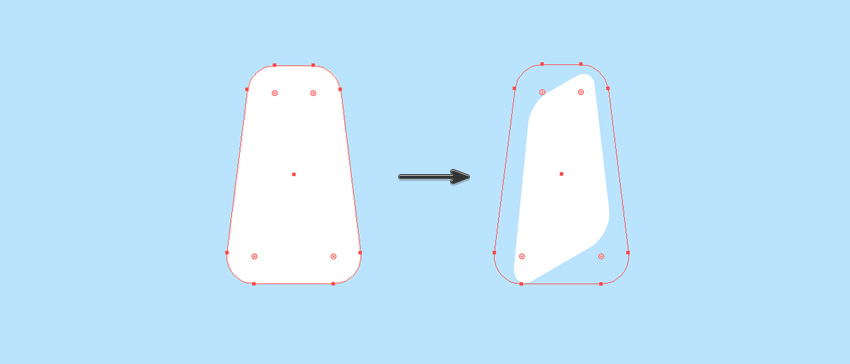
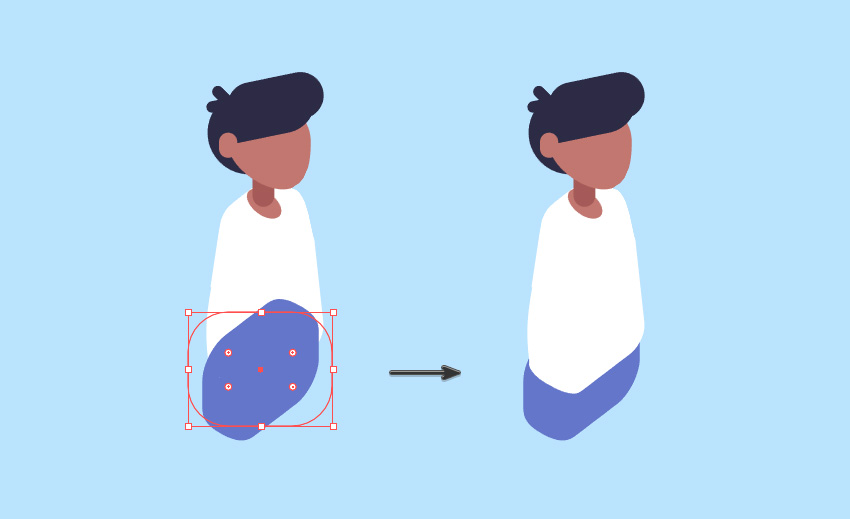
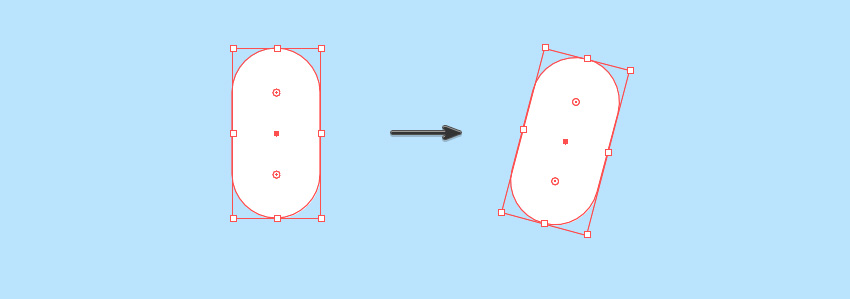
要创建裙子, 请选择构成人物臀部的等距形状。然后使用选择工具 (V) 并向下拉形状以达到调整长度的作用。

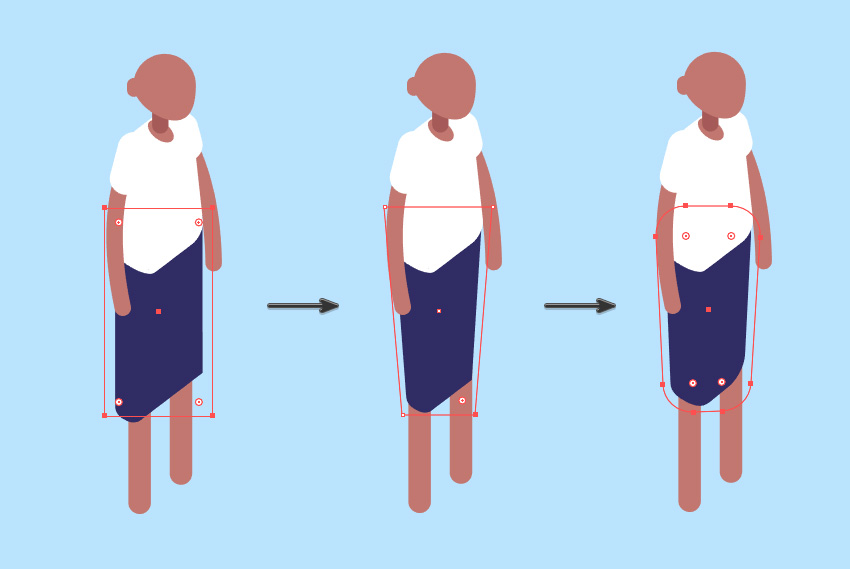
步骤4
使用直接选择工具 (A) 调整实时圆角的小部件, 使边角再次变得锐利。这将使你更容易调整裙子的形状, 通过互相的移动底部锚点。一旦你对裙子的一般形状感到满意, 你可以再次使用直接选择工具 (A) 来使用实时圆角小工具来再次进行圆角。

6. 创建女人的头发
步骤1
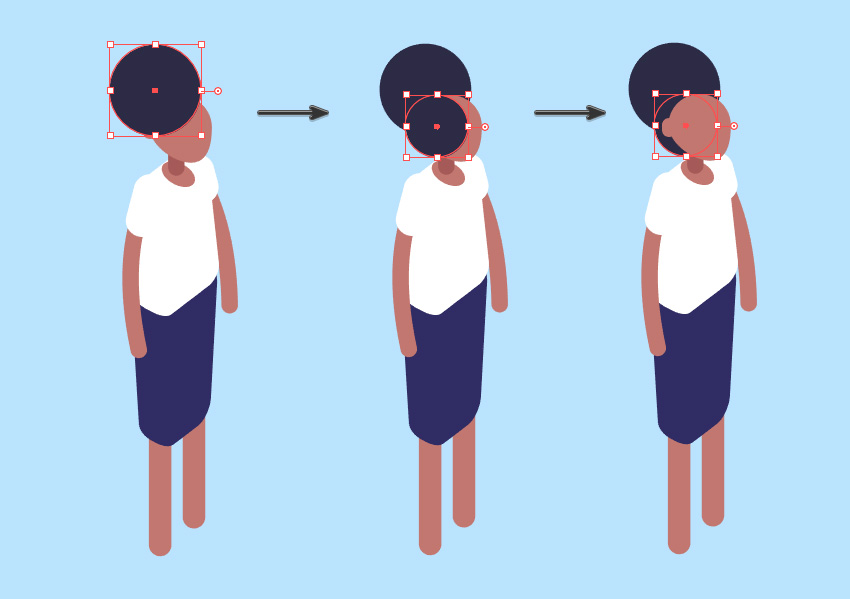
要创建第二个人物的头发, 请使用椭圆工具 (L) 并创建一个完美的圆。使用选择工具 (V) 将其放置在正确的位置, 并将其放到头部的后面 (右键单击 > “排列” 置于底层 “)。接下来, 创建一个较小的圆, 并将其放置在耳朵后面。

步骤2
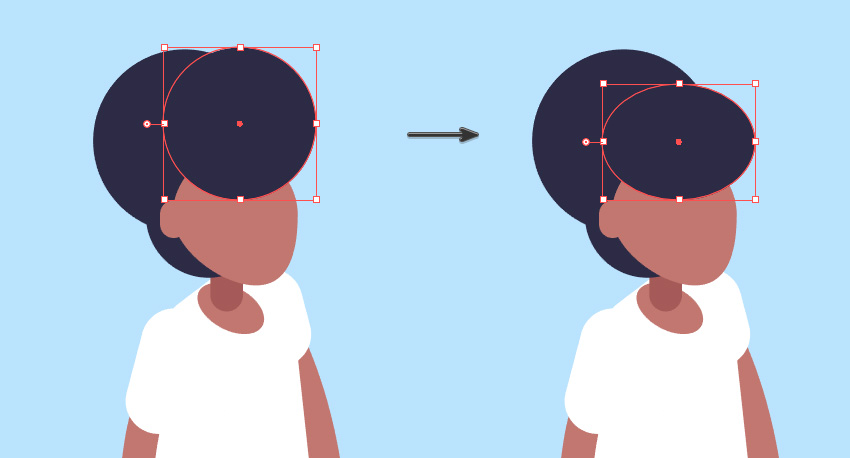
创建另一个圆, 并将其放置在角色的前额前面。使用直接选择工具 (V) 来降低圆的高度。

7. 创建女人的胸部
步骤1
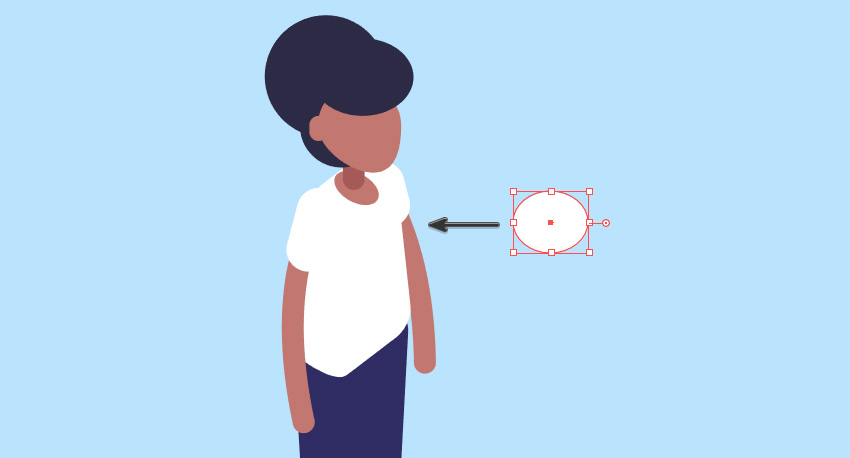
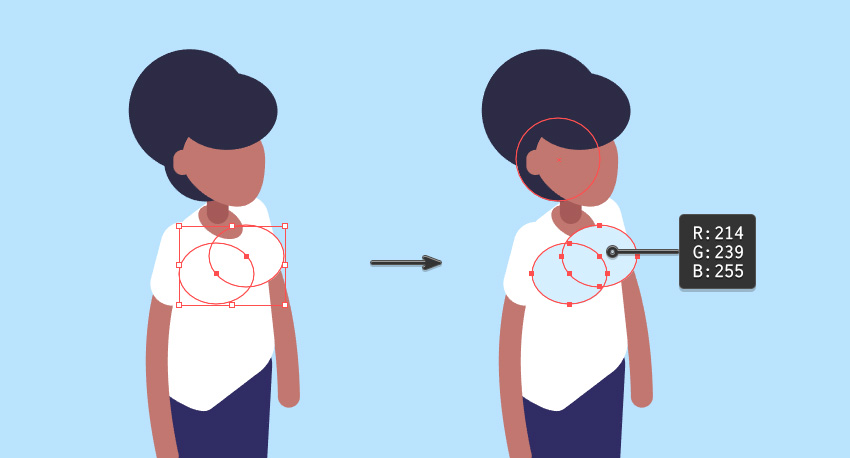
使用椭圆工具 (L) 创建一个小的白色圆形形状, 并将其放置在人物的胸部区域的顶部。

步骤2
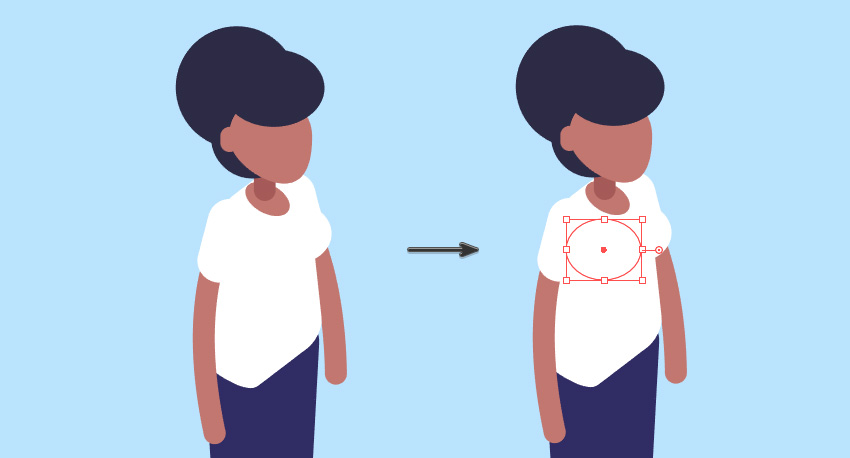
复制形状, 并将其放置在胸部的另一侧。

步骤3
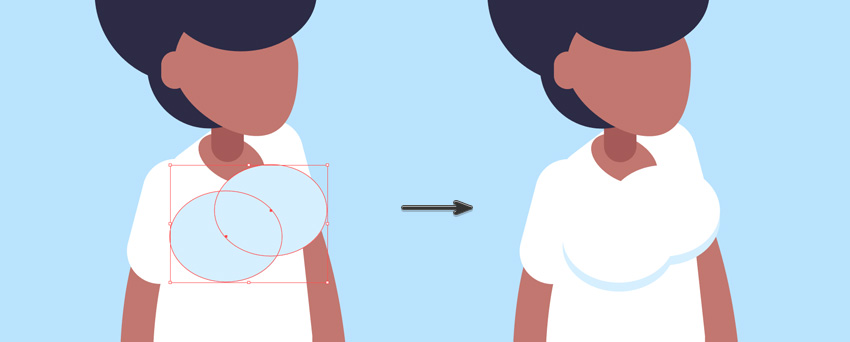
将这两个形状组合在一起 (Ctrl-G), 并复制他得到一个新的组。如何按住ctrl-shift-v,这将在上一个组的顶部粘贴复制的新组。我们将把这个新的小组称为 “影子小组”。然后选择一个稍暗的颜色填充他。

步骤4
将阴影组移动到两个白色圆形形状的后面, 并使用键盘上的箭头键以增量方式向下移动, 以便出现一个小的、有厚度的阴影。

步骤5
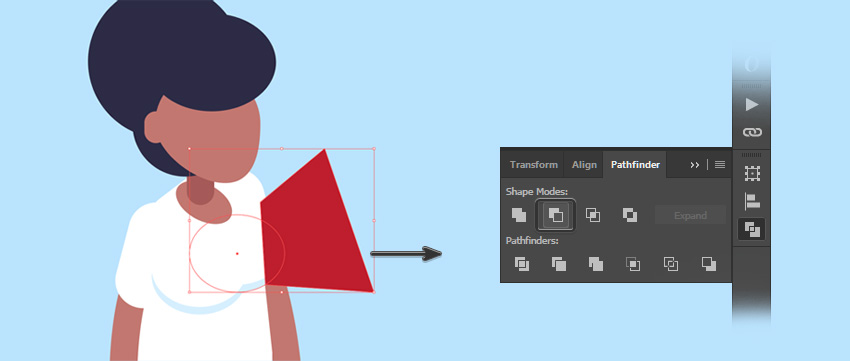
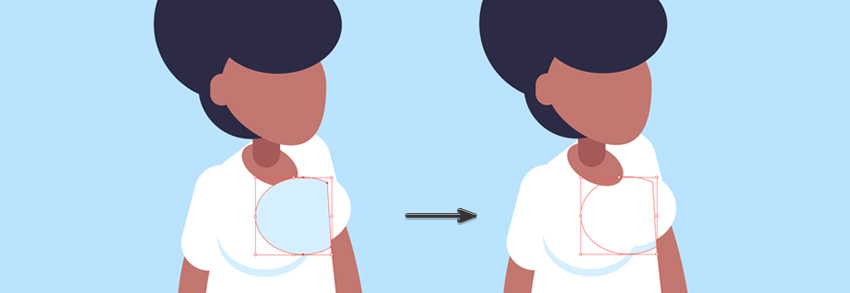
通过用形状覆盖来删除任何多余的阴影区域(这可以用钢笔工具完成)。选择阴影形状和新形状 (以红色显示), 然后使用 “减去顶层” 模式删除多余的阴影。

步骤6
将阴影放置在白色椭圆下方。

恭喜你,完成了今天的教程!