扁平风格当中,除了写实人物,最重要的一个环节,就是“抽象简化”人物。这在扁平插画研习社的课程里我也讲过:简化与抽象是扁平化的重心所在。目前很多看起来之所以不那么抽象的插画,如果非要说是扁平插画,最多只能说是和写实风格做了融合而已。
而这次我们的案例就是一个抽象分量比较重的人物,大家可以在操作过程中去感受抽象的精髓,注意简单几何的本体和变体表达。此外,还有光影的层阶安排,需要对明暗保持有效把握。
灵感来源
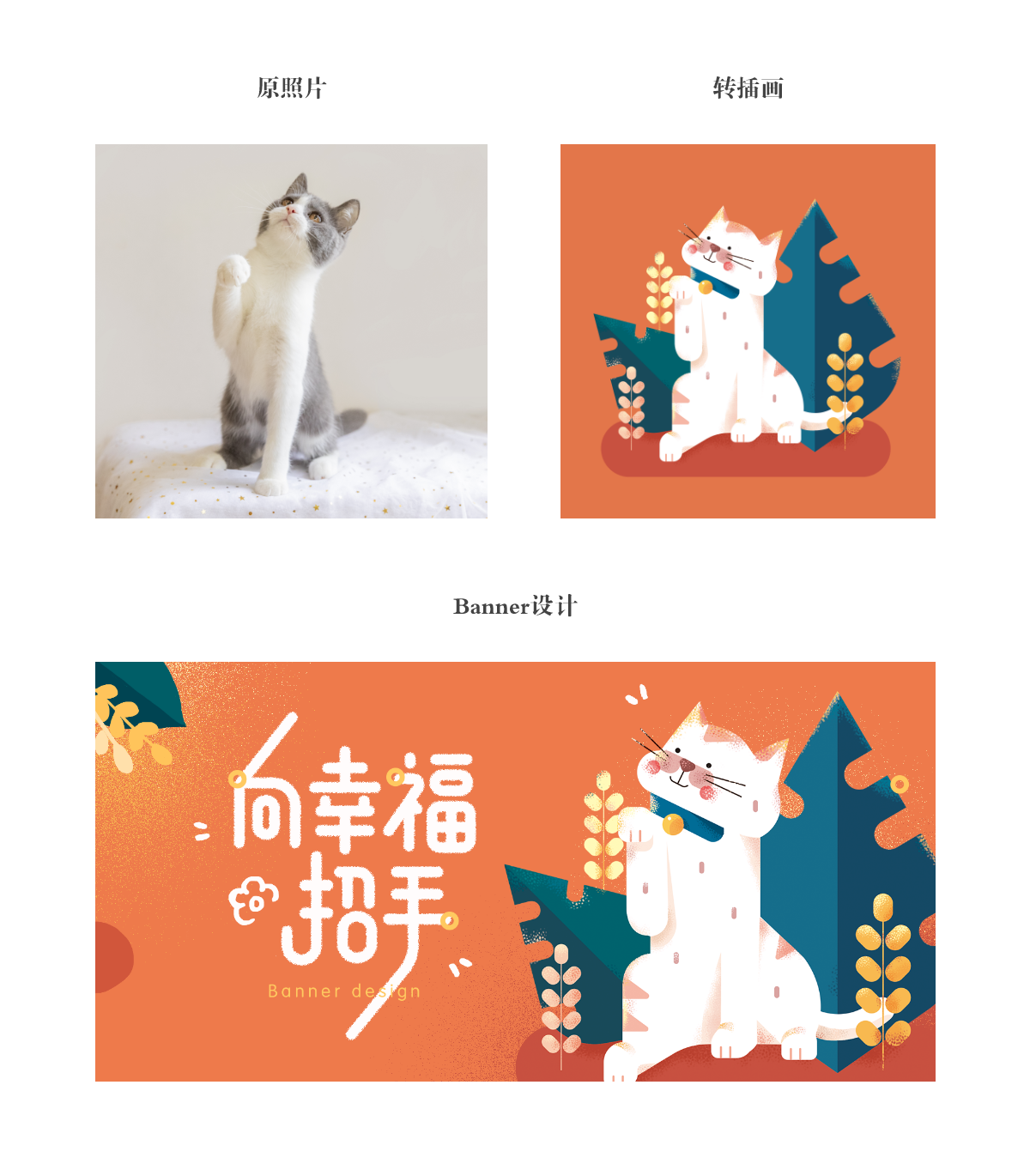
这副插画的灵感是来自一张摄影,但是并没有保存,只是一闪而过。后面就想将摄影转为抽象人物的风格。
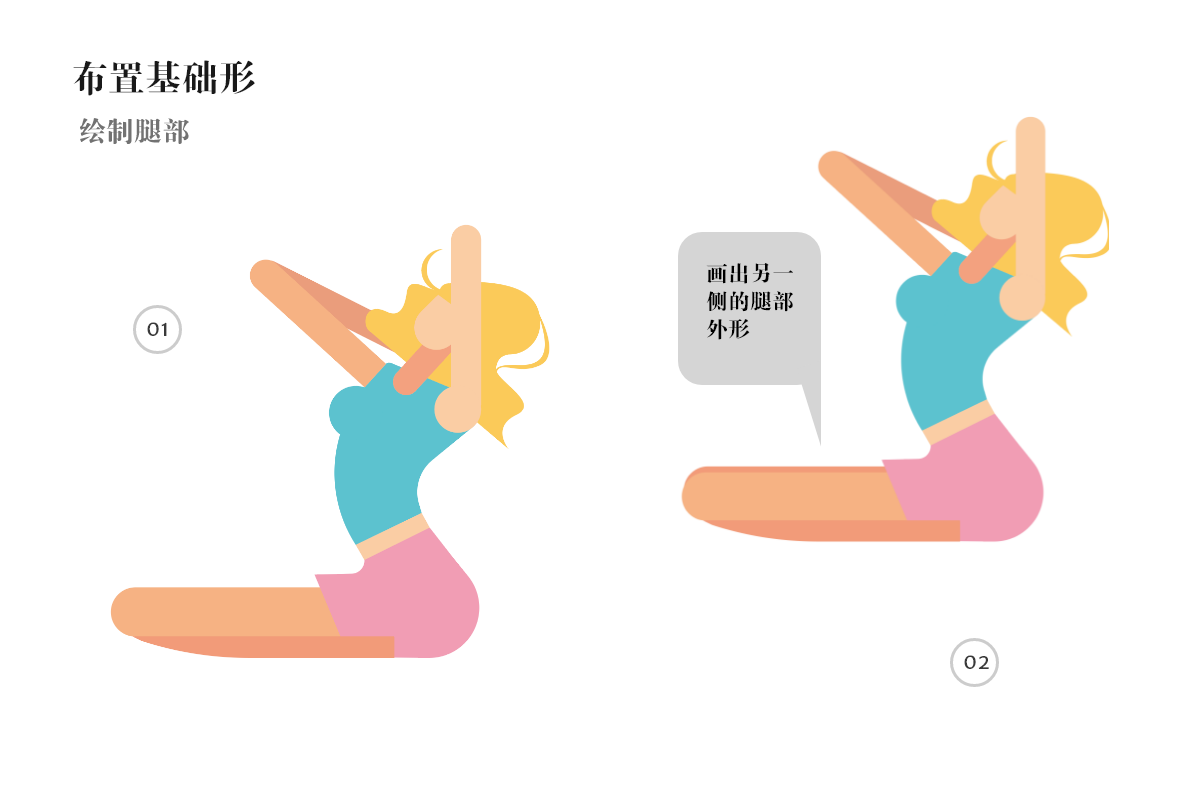
AI布置基础形
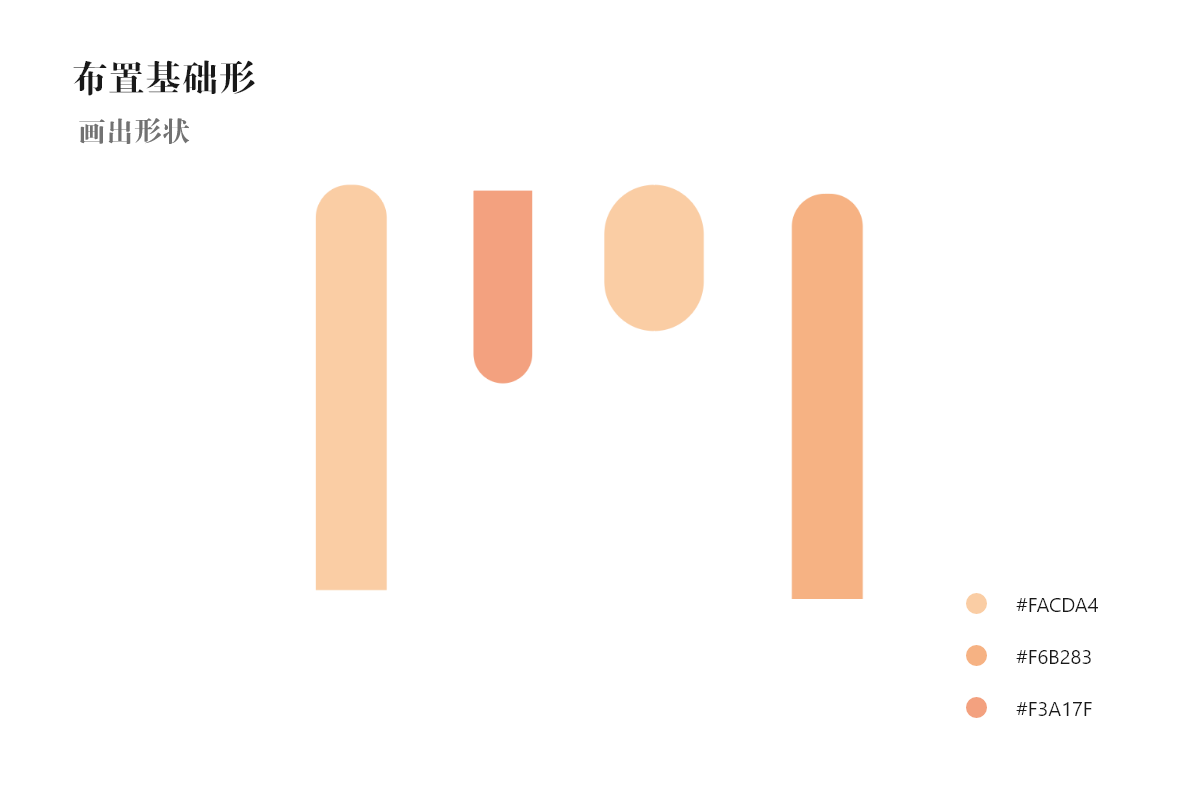
过于抽象化的人物其实一般来说可以省略草图部分,重要的还是从简单几何开始,慢慢探索形状组合的可能性。因此在这里我们直接从AI绘制基础形开始。
STEP 01
打开AI,新建一个10cm*10cm的文档,颜色模式为CMYK,光栅效果选择300ppi.这里没错,我们将要做一个可以印刷的版本。
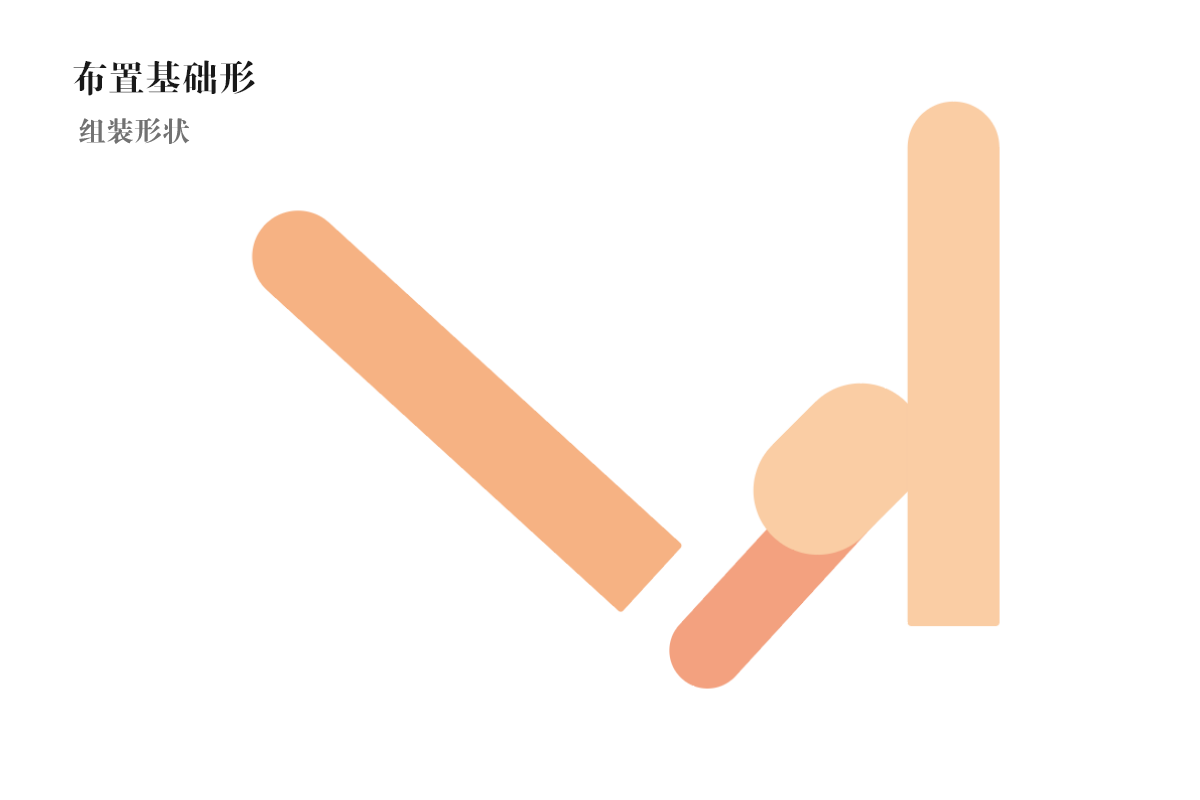
在画布上画下一个圆角矩形,这就是人物的头部,然后继续画出3个矩形,将一端变为圆角,类似下图。将这些形状拼缀起来。分别填充的颜色色值参考如下:

STEP 02
你可以把上一步所画的形状看作原材料,接下就是对这些原材料的组装,这时差不多画好人物的头部、颈部以及两只上手臂。

思路解析:
请大家在组装这一步,深刻感受所谓的“差之毫厘,谬以千里”,细节的微妙差异,都会造成最终观感的完全不同,位置需要谨慎对待。由于我们接下的光影绘制都是建立在基础形之上,所以基础形的位置、形状、大小就至关重要。
STEP 03
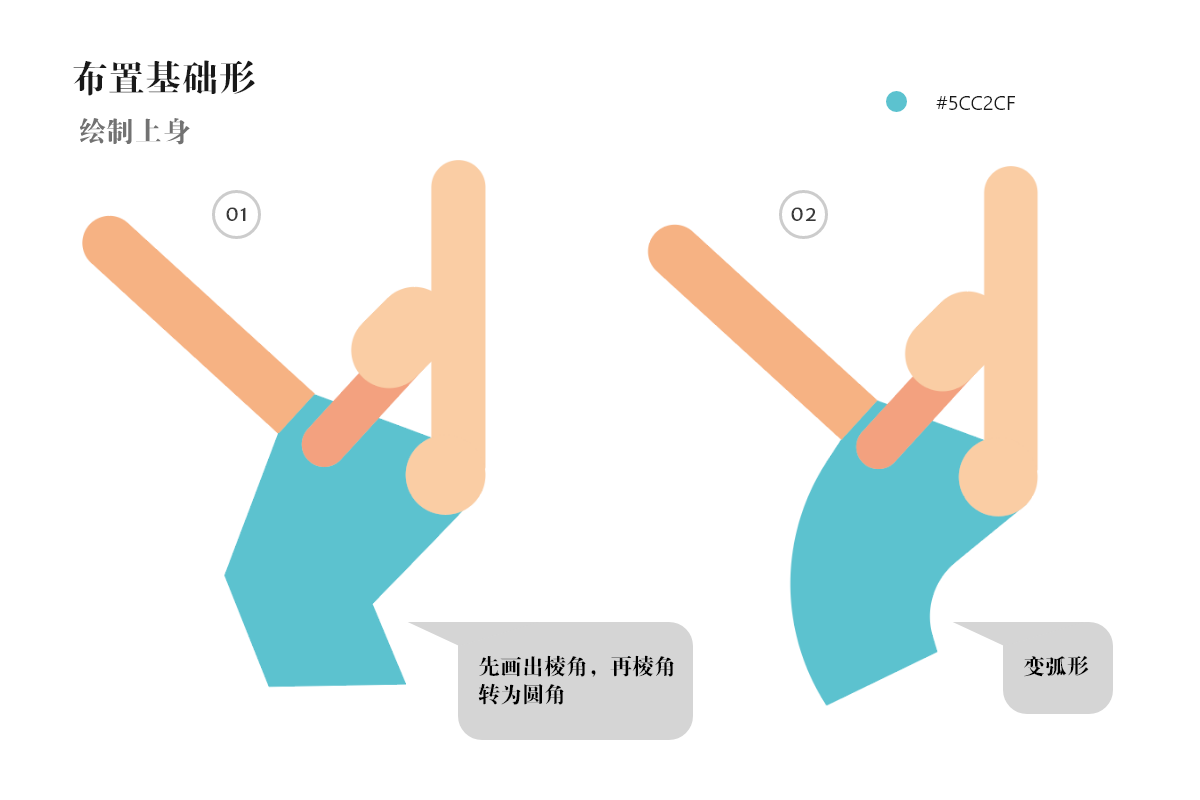
先给左边手臂的底部增加腋窝的部分,利用圆形补充相同色彩的形状。再利用钢笔工具画出人物的身体,先画出由“棱”边角描出人物上身,再将棱角转为有弧度的圆角。色彩填充蓝色。

STEP 04
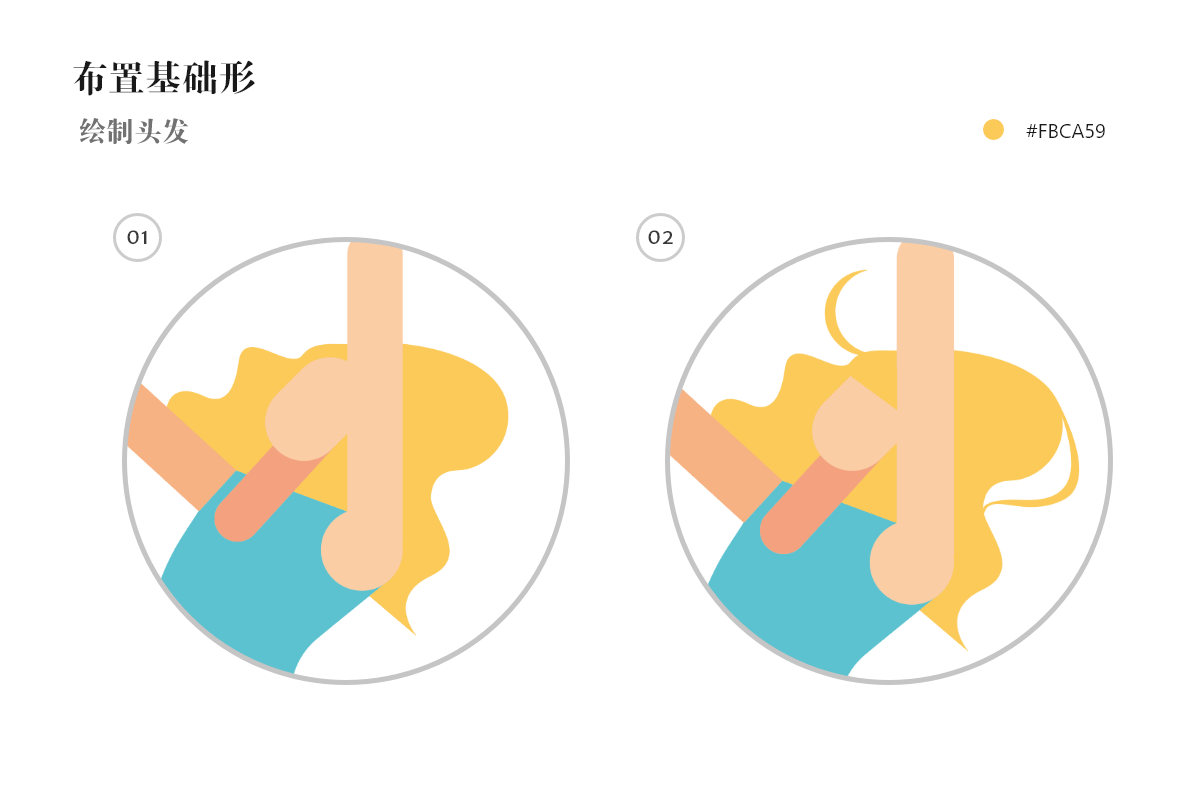
再用钢笔工具画出头发,头发的部分可以自由表现,线条流畅,造型合理即可。色彩填充为黄色。这里的头发可以分为三个部分,一个是大的头发主体,还有一个是刘海,一个是零散的发束。我们可以先画主体,再增加刘海和发束部分。

STEP 05
局部进行调整,将肩部以下部位的形状都往下移动,让肩部下沉。同时,增加右边手臂的下手臂,可以直接复制上手臂的形状略加以旋转。填充不同的肉粉色。再补充腰部的形状。

STEP 06
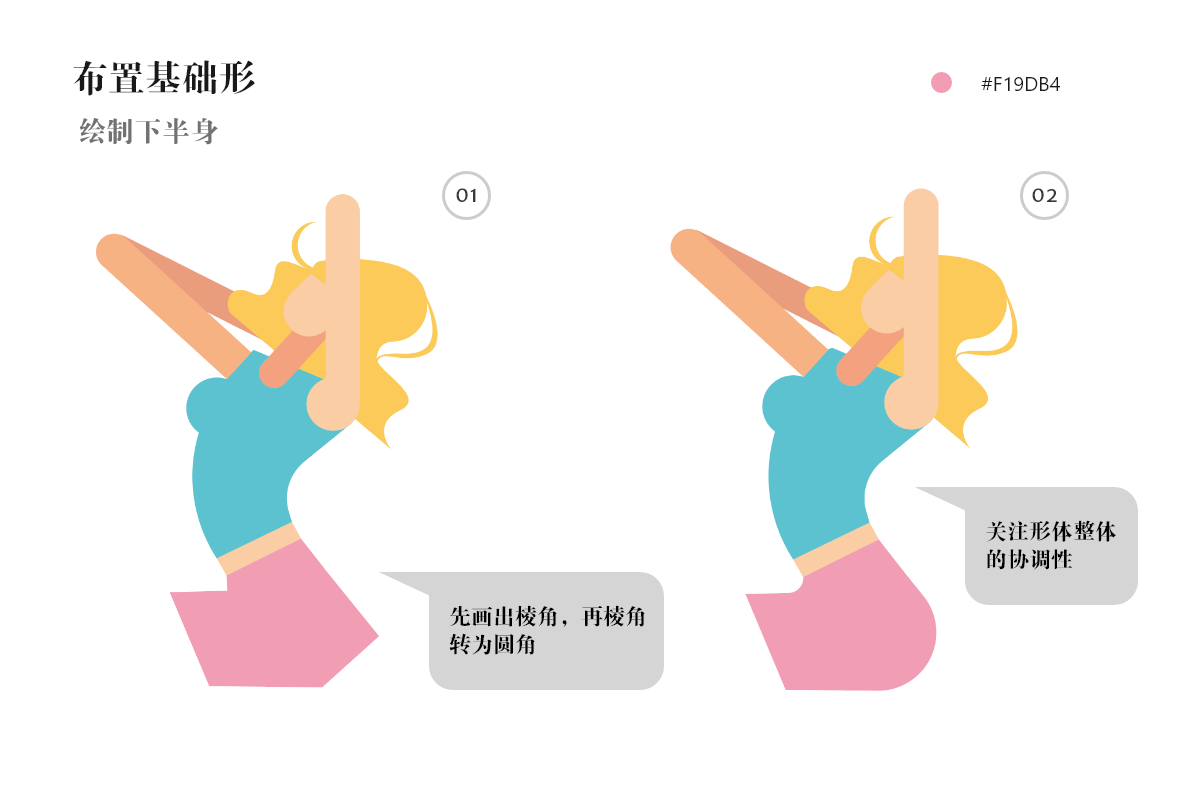
给人物增加胸部的线条,利用圆形直接增加。再继续画出人物的短裤部分。下半身的画法和上半身一样,臀部短裤的部分采用钢笔先画出棱角,再转为圆角弧形。

STEP 07
接下绘制人物的腿部,腿部分为两个部分,由于我们设计的人物为跪姿,所以大腿和小腿为上下重叠,这里为了提高形体表现力,可以把小腿部分表现成大腿的一半。

STEP 08
小腿末端连接的形状是鞋袜的部分,袜子为白色,鞋子设计为深灰色。这里注意鞋子和袜子的形状,仍然是利用钢笔工具起形。

到这一步为止,基础形就完成了。接下开始进一步添加细节。
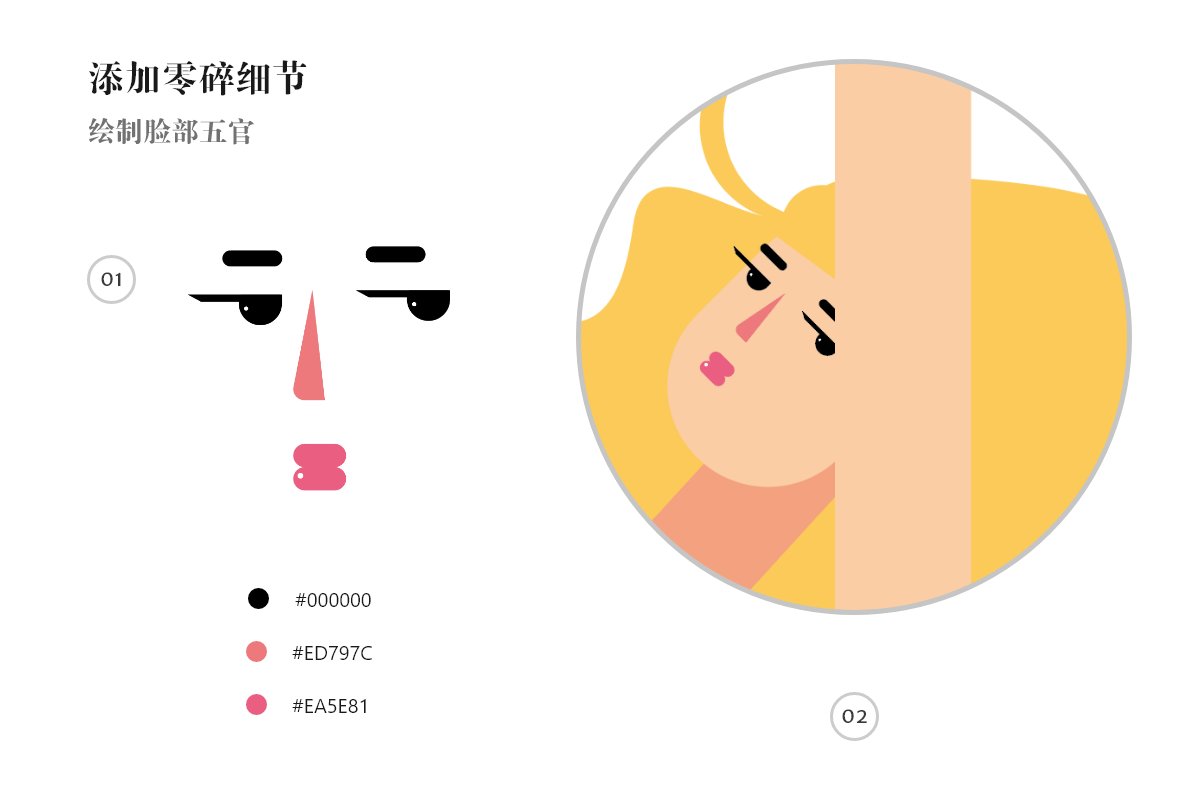
添加零碎的细节
STEP 09
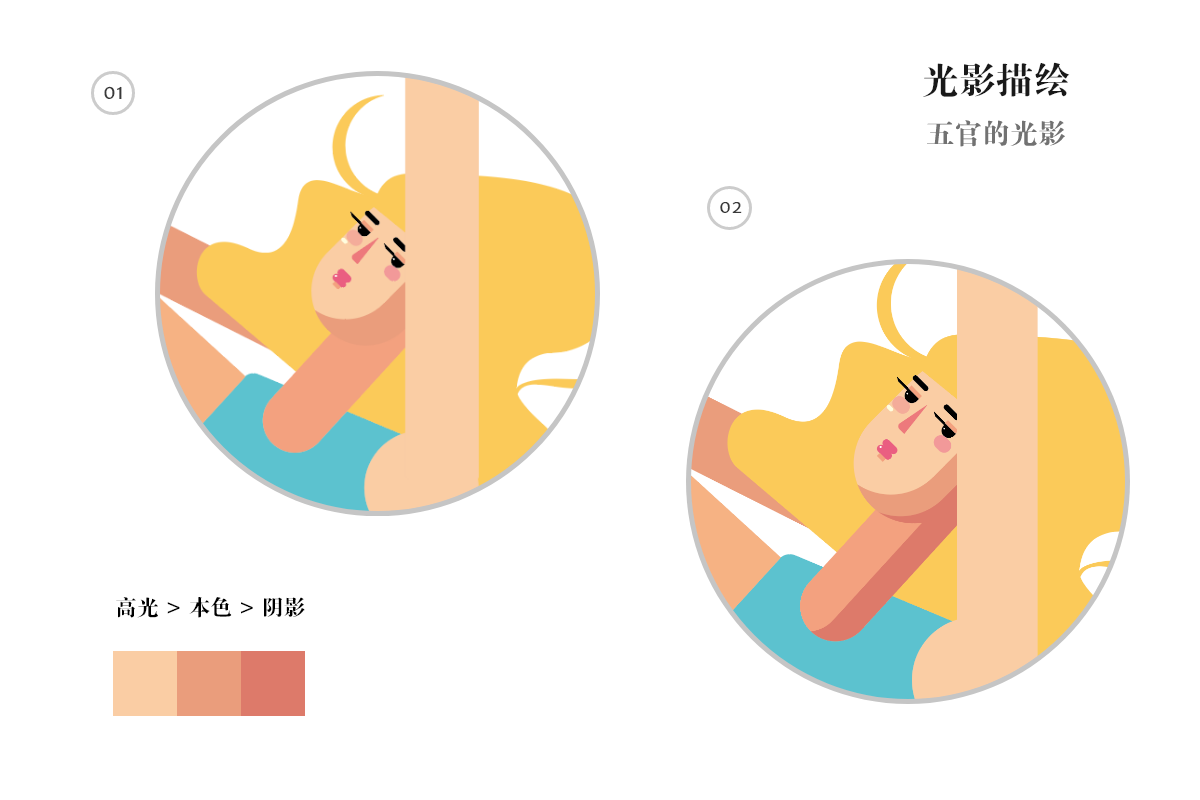
开始给人物绘制五官,抽象人物的五官依然要延续抽象这一风格内涵。将五官绘制好后,放置于人物脸部,注意人物的脸部稍微有些抬起,因此不同于正面视角,五官的位置需要稍微往上。

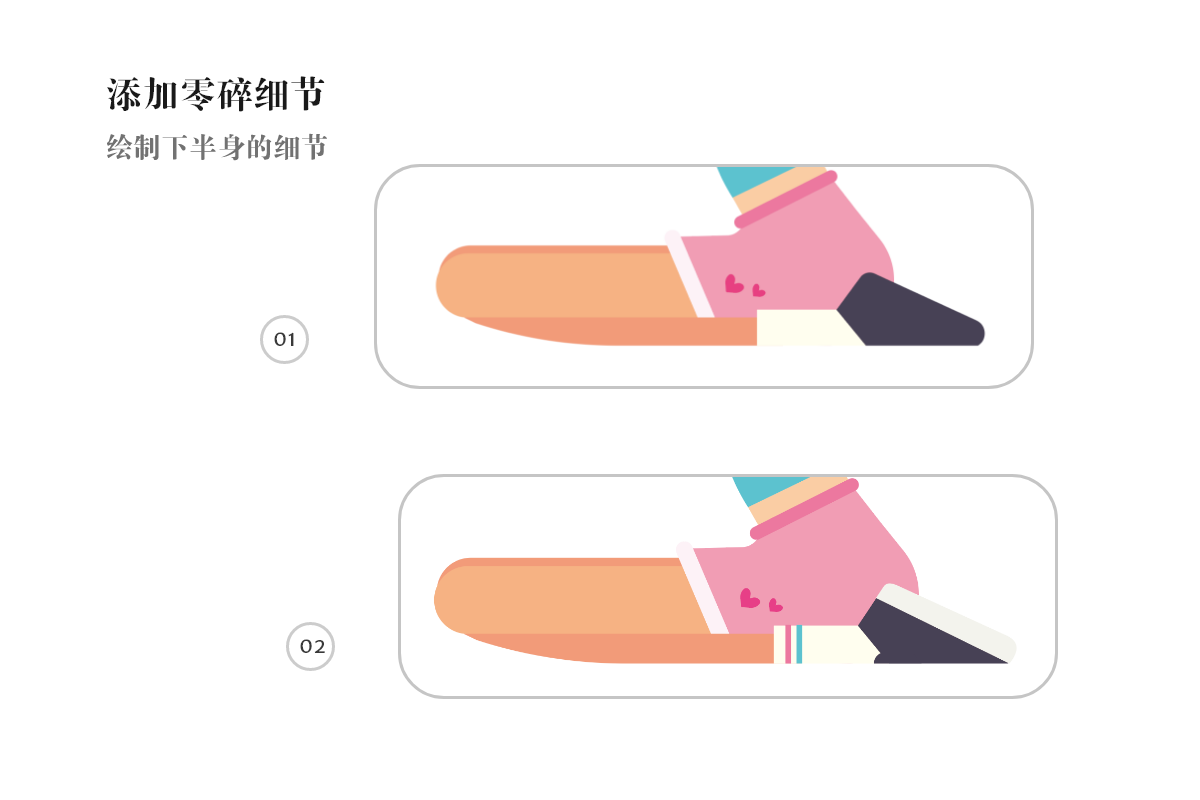
STEP 10
继续为下半身的鞋袜和短裤绘制细节。
思路解析:
细节的添加可以是自由发挥,比如给短裤增加卷边,那么这些设计都是临时突然想到的,还有包括短裤上的心形图案,你也可以替换为其他的样式,比如格子或者条纹,或者给短裤设计花边。在符合形式美的基础上可以任意发挥。

这里开始我不再给出具体的颜色色值,因为细节的设定还没有增加光影,等到光影增加完毕,还需要根据整体做调整。因此细枝末节的设定就不需要完全和案例一致。
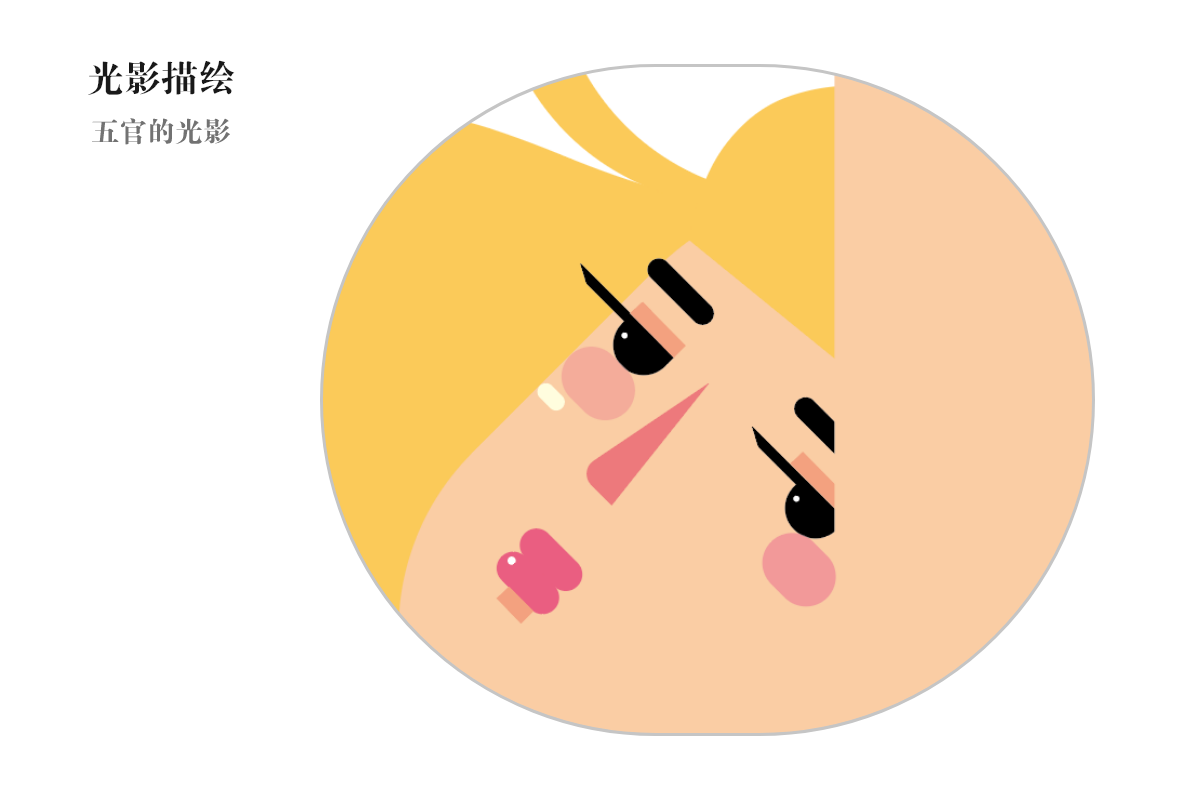
为人物增加光影
思路解析:
光影在这副插画的风格中占比很重,插画最终的效果都是靠光影来表现。这部分在我们的扁平插画研习社课程当中讲到素描三大面和五大调,对应到插画中就可以转换为光影的三个层次:本色、高光、阴影。这三个层次在大部分形状上都要有所描绘。其中高光的色彩明度最高,而阴影的明度最低。
STEP 11
我们依然从脸部细节开始,描绘出光影的层次,让人物的面部更加立体。

STEP 12
再为脸部以及颈部增加光影关系,这里设计左上为光源发射点,因此左边受光较多,慢慢逐阶过渡到右下的阴影。

这里所画光影的方法是复制基础形来相加或相减,利用形状生成器工具即可立即生成所需的形状,不需要的部分就此删除。
如果不熟悉形状生成器的用法,下面这个视频也许能帮到大家:
点击这里看视频
STEP 13
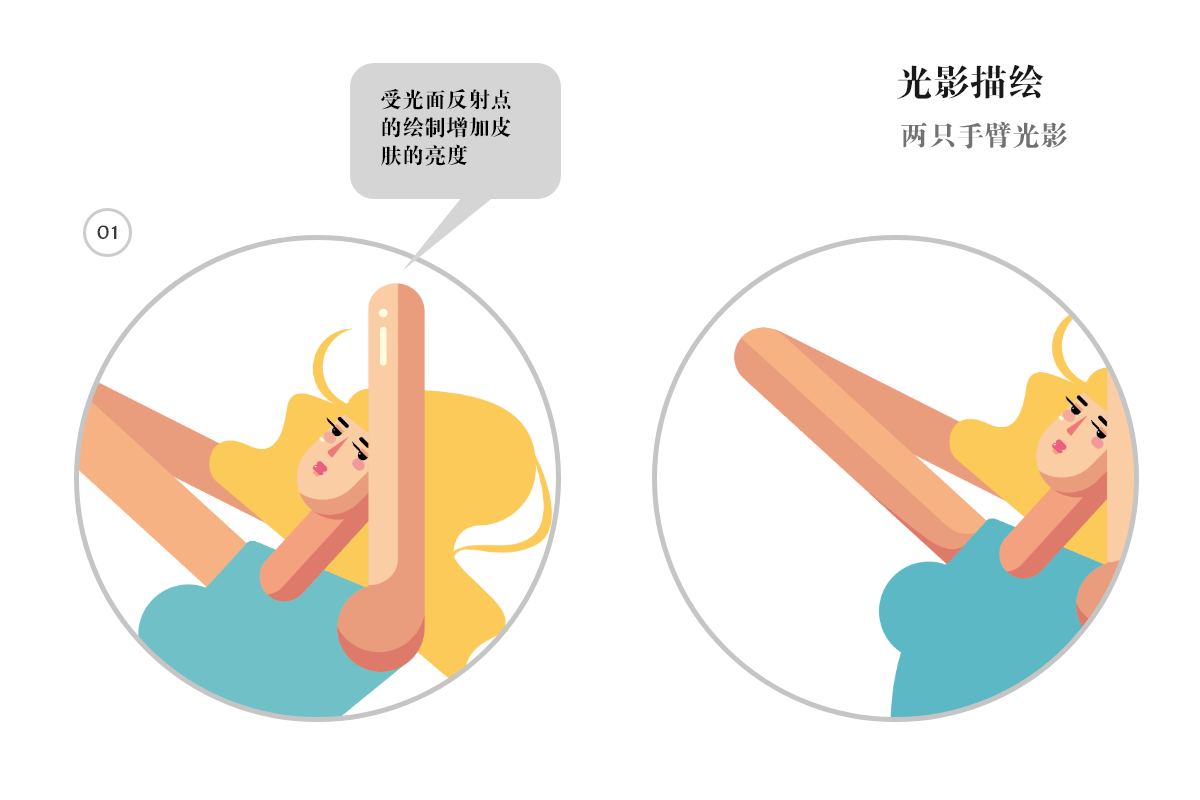
增加手臂的光影时,一定要把手臂看作一个圆柱体,心里要有立体的概念,然后再表现为扁平风格。

STEP 14
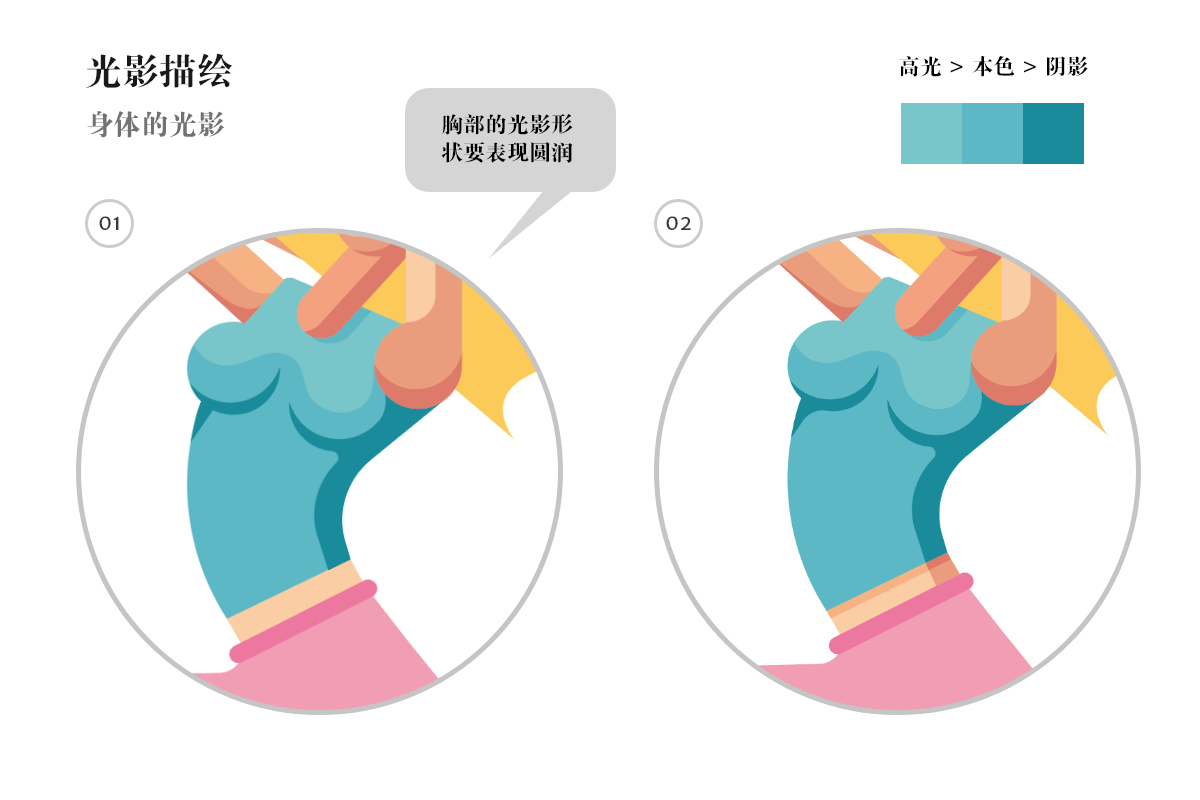
身体的光影在这里是一个难点,特别是胸部的阴影和后背阴影的连接,在连接部位要处理得圆润。受光部分形状也要用钢笔工具画得平滑自然,这需要多花时间处理。特别要注意是腰部露出的皮肤部分的光影,也要按照上衣的光影安排。

STEP 15
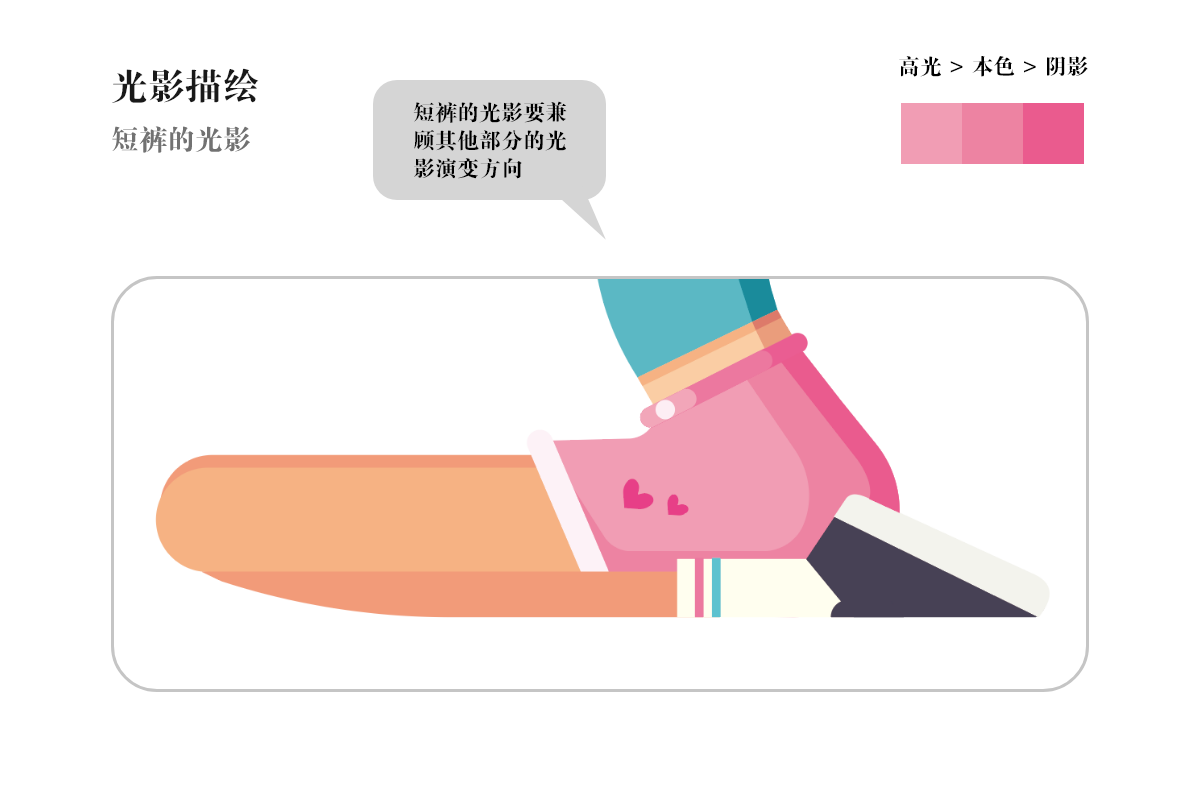
短裤的光影要注意一点:短裤如果是布面材质,所以不会反射出高光。所以大部分受光都是受光的单色形状。

STEP 16
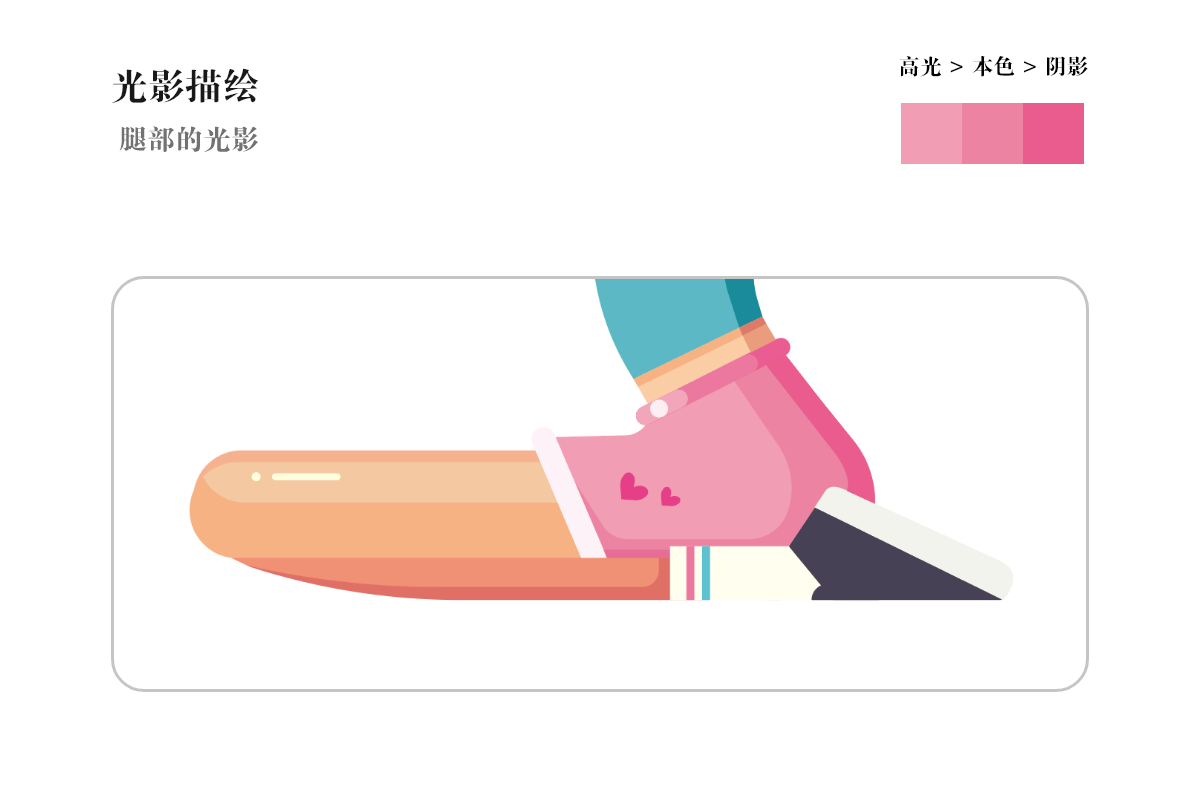
腿部的光影可以多一些层次,大腿和小腿由于是上下相叠,所以小腿的受光肯定不如大腿的部分。

STEP 17
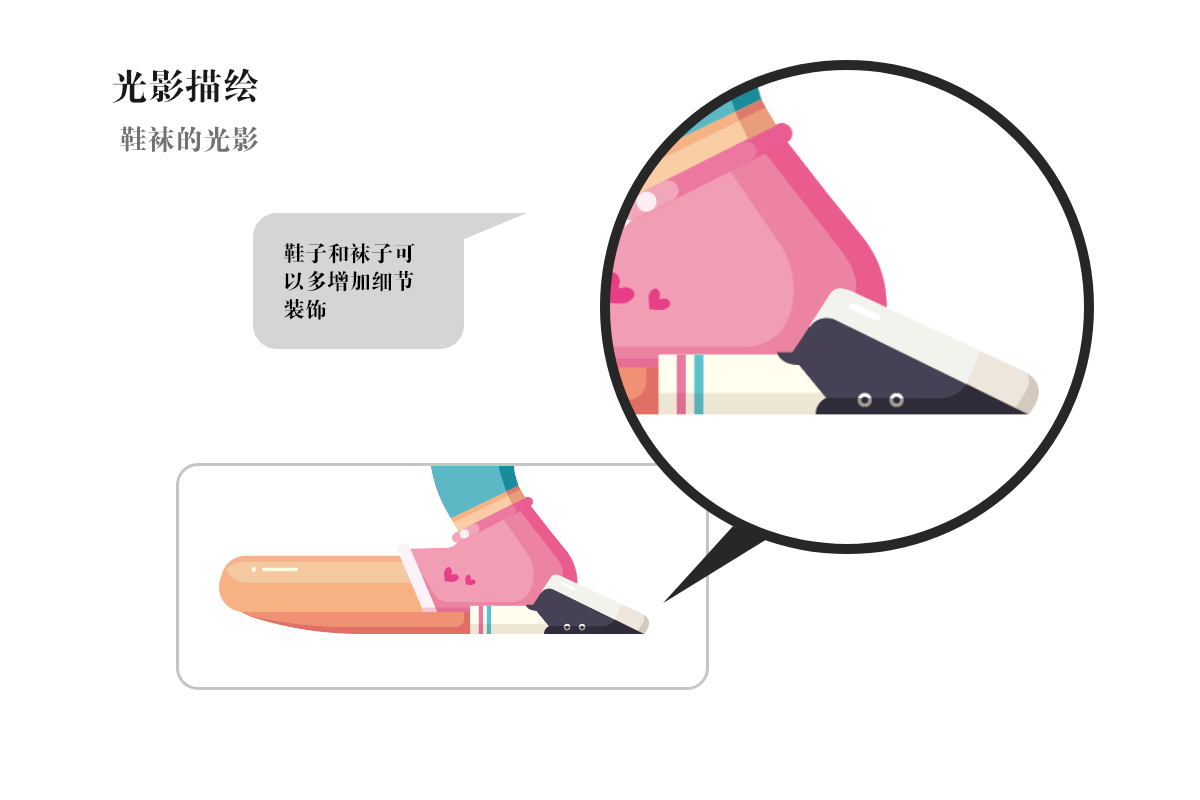
鞋袜可以多增加细节,而细节也需要考虑光影表现,这时简便的做法就是利用一整块黑色的形状整个将鞋袜的形状笼罩,然后降低透明度的方式,就能让细节也能进入光影表现。

STEP 18
思路解析:
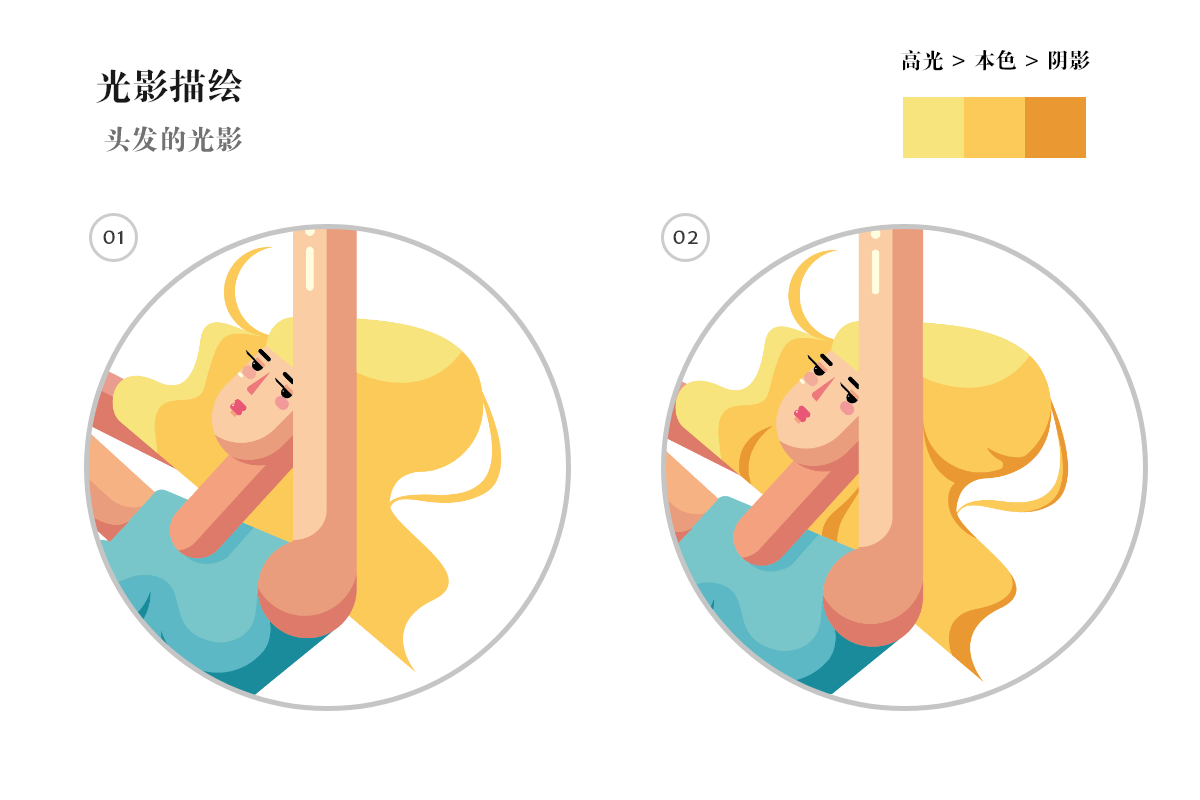
最后我们来绘制头发的光影,头发的光影也同样是个难点,难点在于初学阶段对头发的概念会停留在“头发是一缕一缕的”。其实大家可以把头发看成是一个固体,和其他固体没有什么区别,也一样会有光影,起伏的表面,受光的部分就是受光面,背向光线的一面是背光面,也就是阴影。这样就很容易去理解并描绘准确。

到此,我们的光影就基本绘制完成,但是整体还需要进一步优化。
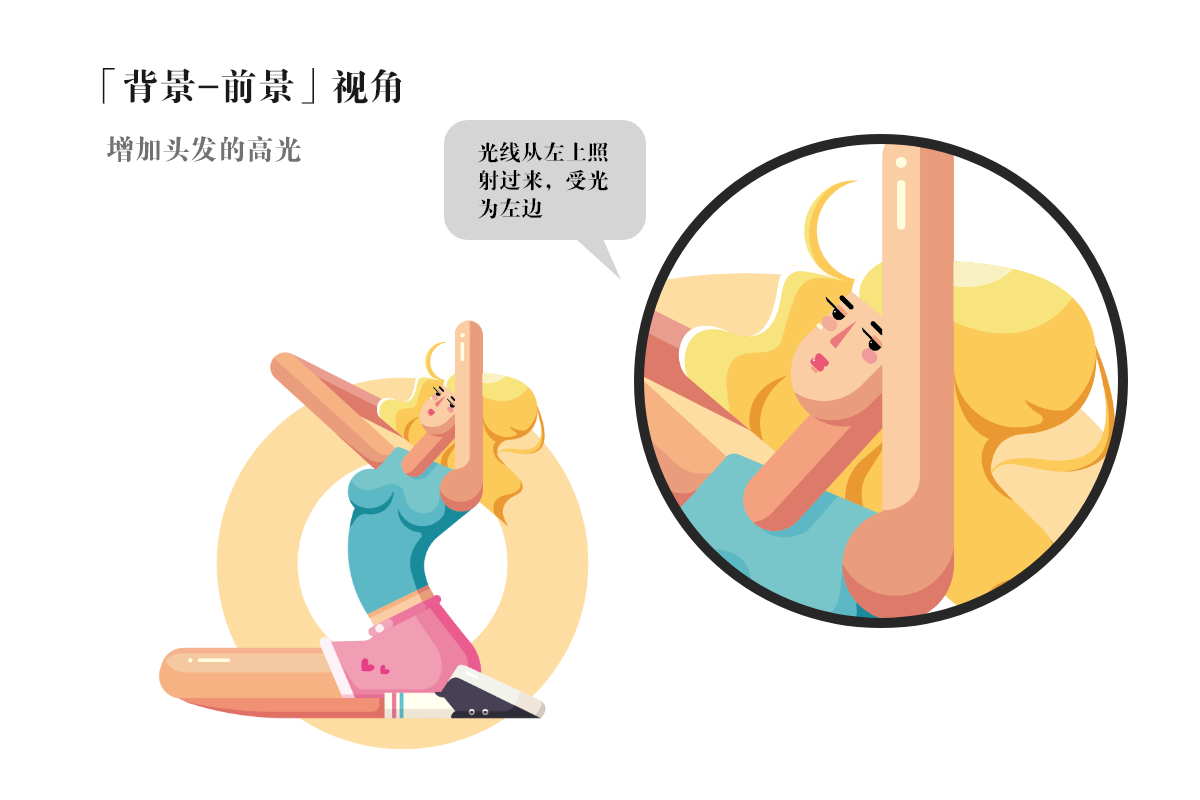
「背景-前景」视角
我们要学会从背景去看前景,才能得出更精准的色彩表达。因为背景对前景会有一定的影响,同样的颜色,在白色背景和有色背景下都会呈现出不同的表现,尽管大部分时候这种不同是很微妙的。
STEP 19
绘制一个大的圆环,给这个圆环填充为#FDDDA1。

STEP 20
在增加了背景的基础上,继续增加光影,首先为头发绘制出白色的高光区域。

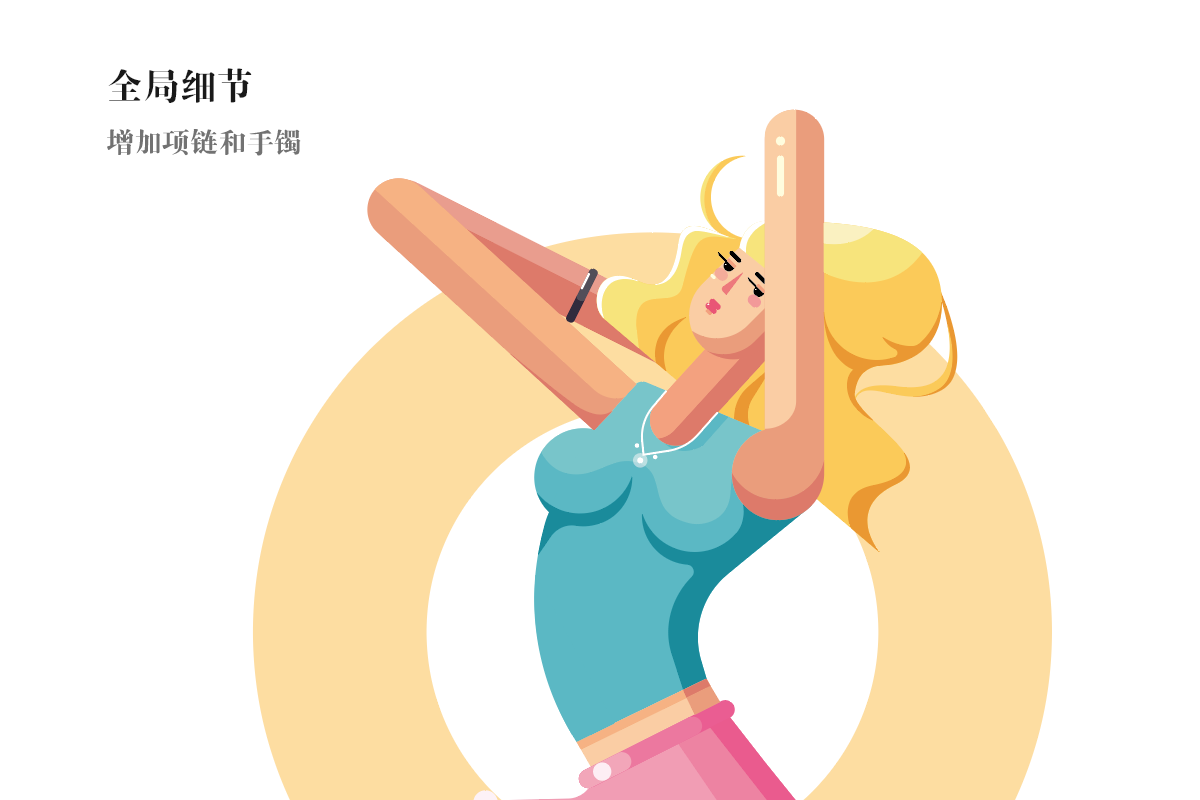
全局细节
STEP 21
根据全局出发,最后为人物再增加装饰:项链和手镯。这部分大家可以自由发挥,还可以装饰细节有很多,比如人物的纹身或者其他小装饰物。

STEP 22
增加白色透明的小圆点,将小圆点散放在受光的部分,这样会增加人物的亮色。再根据背景将小圆点和背景圆环做一些互动装饰。

最终完成效果:

结尾:不是万能的纹理
很多小伙伴在画插画时,尤其利用矢量工具画出的插画,看起来太过平淡,也是由于没有安排好光影以及形状。所以这时所能想到的补救措施就是增加颗粒纹理。虽说增加纹理的确有增加画面质感的作用,但是我一直强调过,纹理,只是一种锦上添花,如果没有优秀的形状,纹理的作用很微小。
类似这个案例的插画其实已经利用小圆点强化了画面,就不需要纹理再进一步铺满画面。我们就到这一步为止,接下如果可以,拿到PS里再进一步调色即可。
这个案例的难点是在身体以及头发的部分,而能够自由发挥的部分是装饰以及鞋袜的部分。如果原创攻坚,难点是怎样换种形状去表达相同的内容。这是原创训练需要抓住的玩法。如果还没形成这一原创训练思维的小伙伴,不妨经过每一次的临摹学习来逐步进阶~希望大家都能抓住青春的小尾巴,继续成长~